1.简介
SweetAlert是一款很好用的弹出框框架
需要jQurey 与 bootstrap文件
https://github.com/lipis/bootstrap-sweetalert
2.准备环境
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SweetAlert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
</head>
<body>
<script>
</script>
</body>
</html>
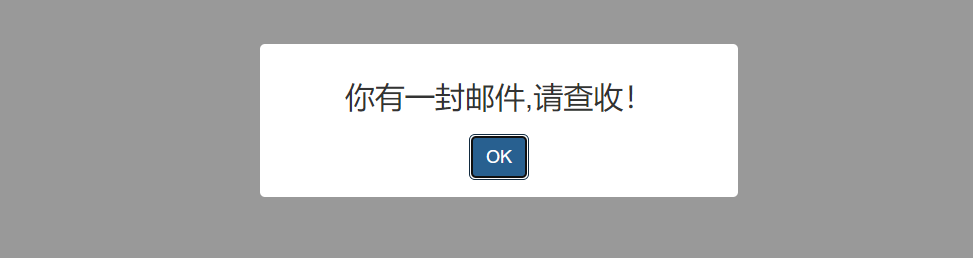
3. 单条弹出框
swal("你有一封邮件,请查收!");

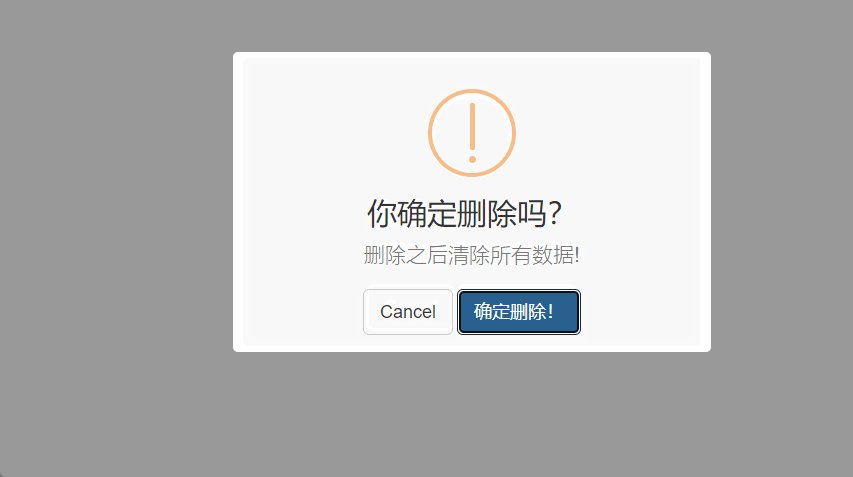
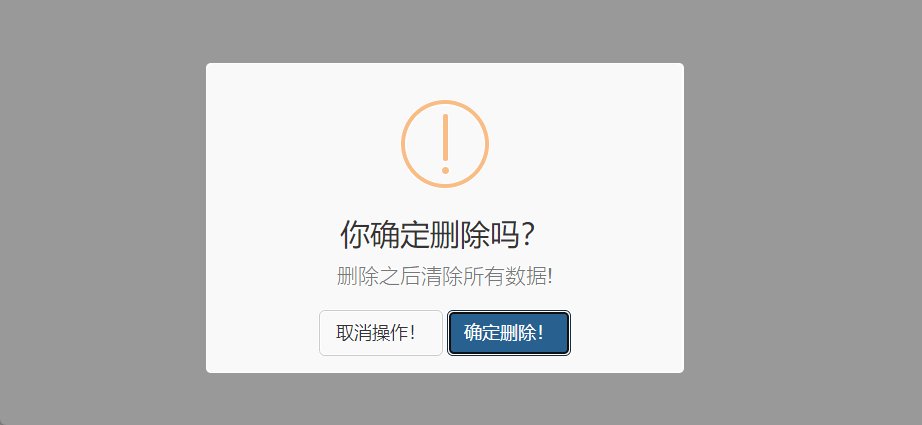
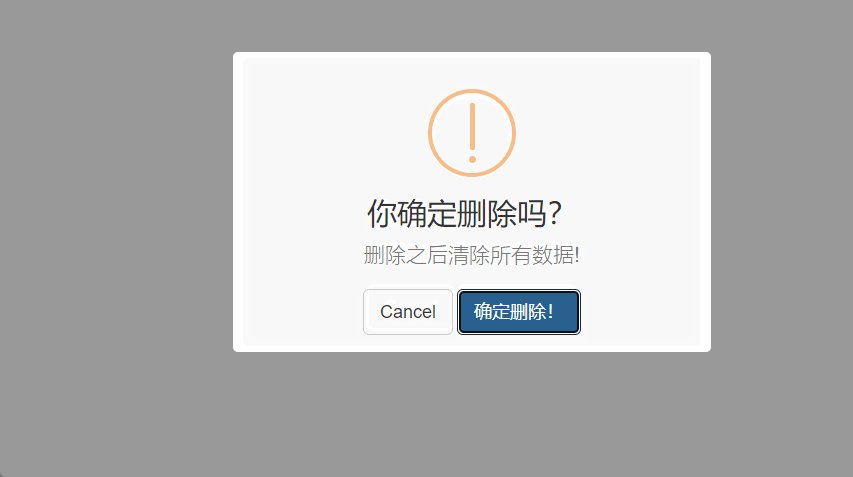
4. 删除警告框 (没有取消提示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>file</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<style>
div.sweet-alert h2 {
padding-top: 10px;
}
</style>
</head>
<body>
<script>
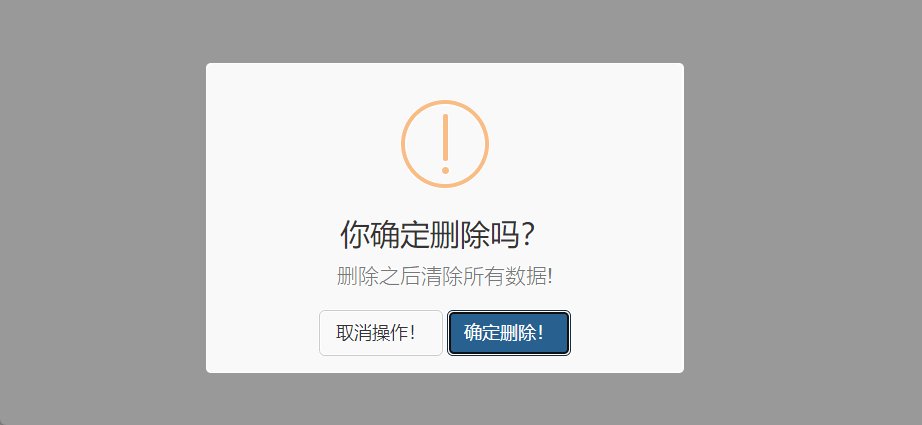
swal({
title: '你确定删除吗?',
text: '删除之后清除所有数据!',
type: 'warning',
showCancelButton: true,
confirmButtonText: '确定删除!',
closeOnConfirm: false
},
function () {
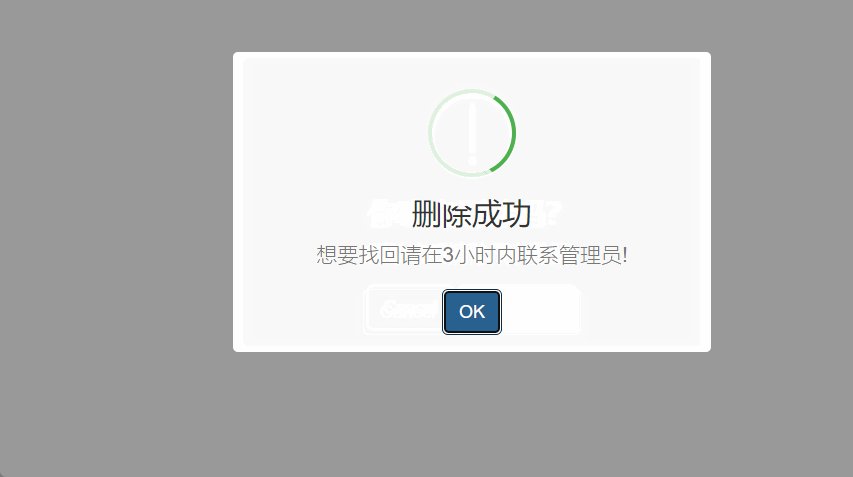
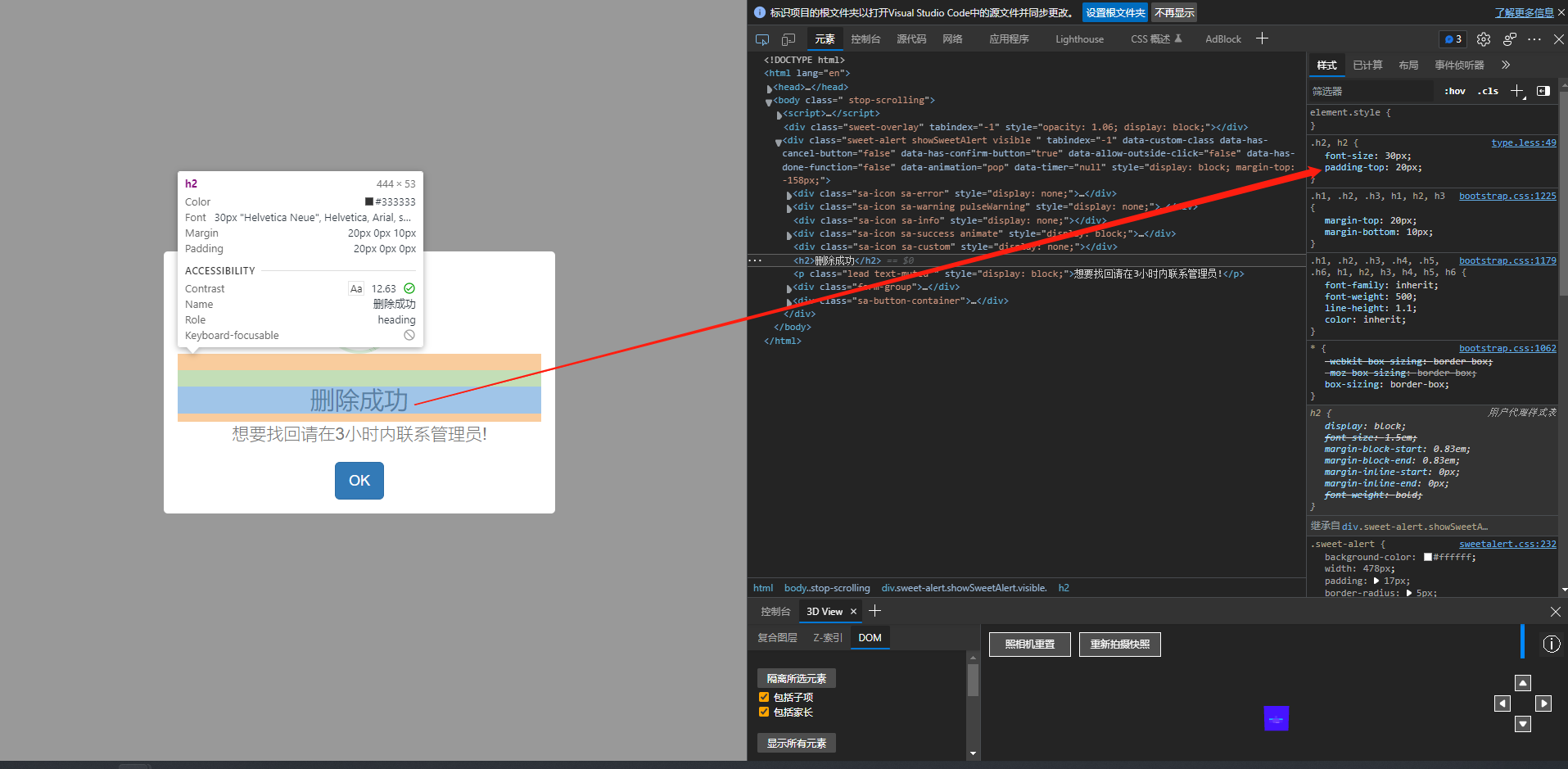
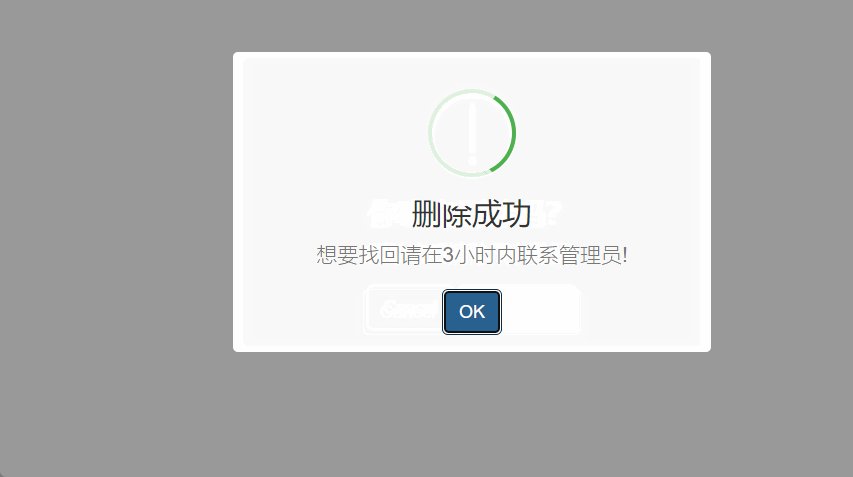
swal("删除成功", "想要找回请在3小时内联系管理员!", "success");
}
);
</script>
</body>
</html>

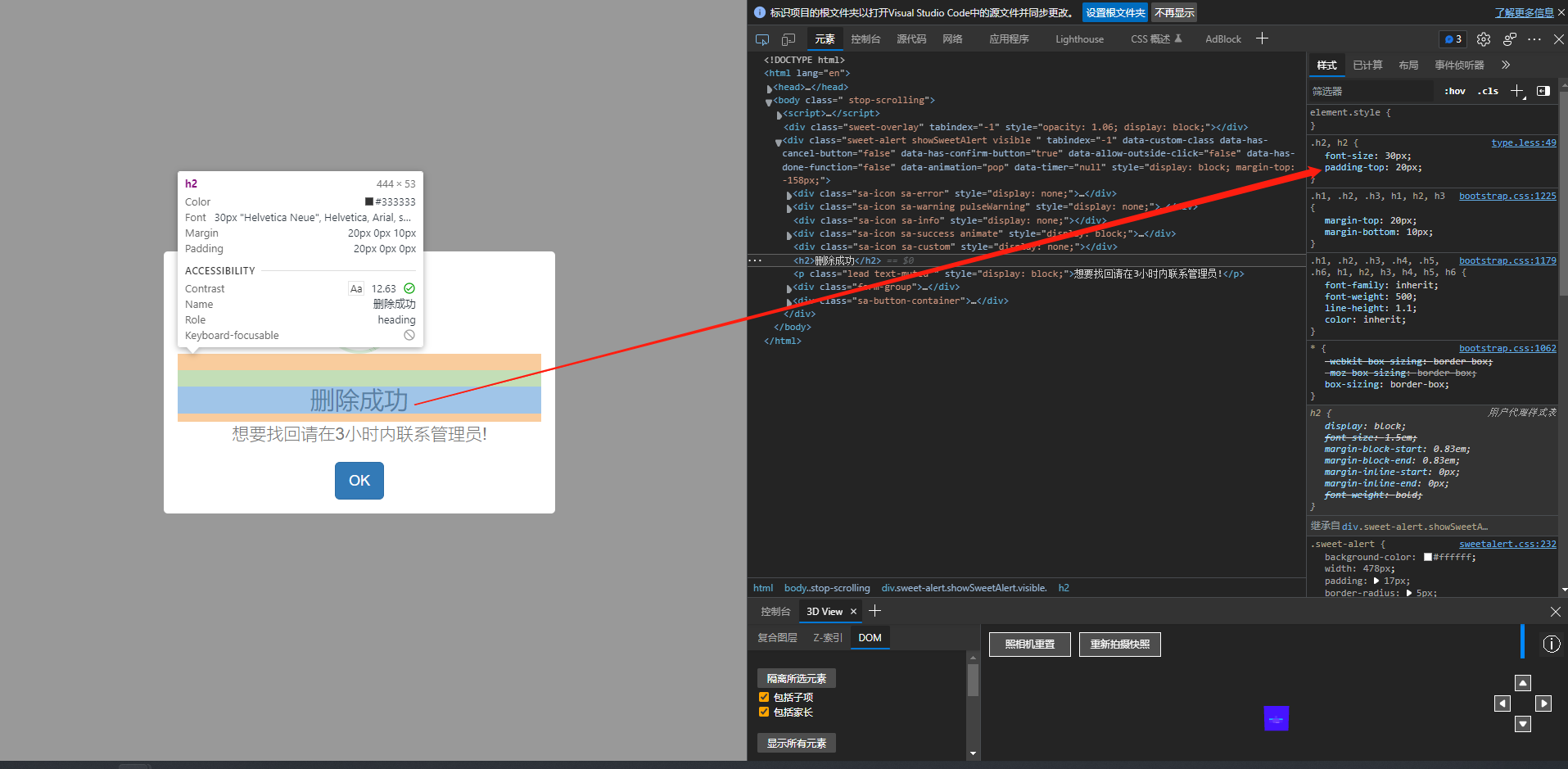
success 属性设置的图标太大将标题给遮住了,为标题设置 padding-top.
div.sweet-alert h2 {
padding-top: 10px;
}


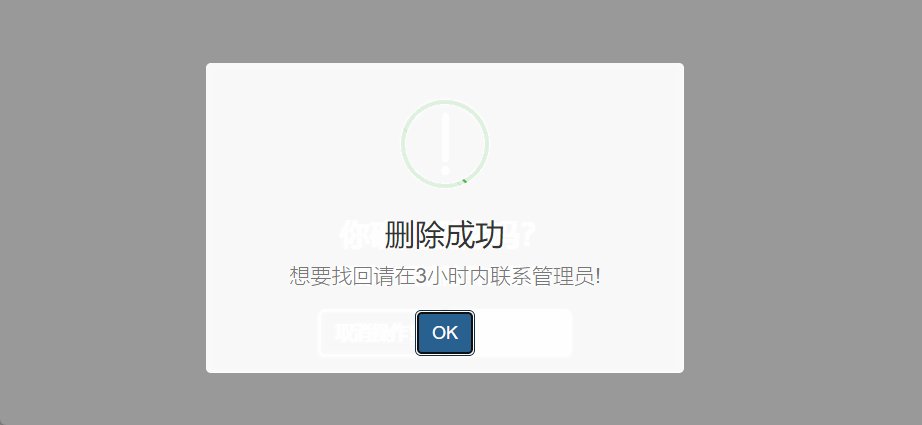
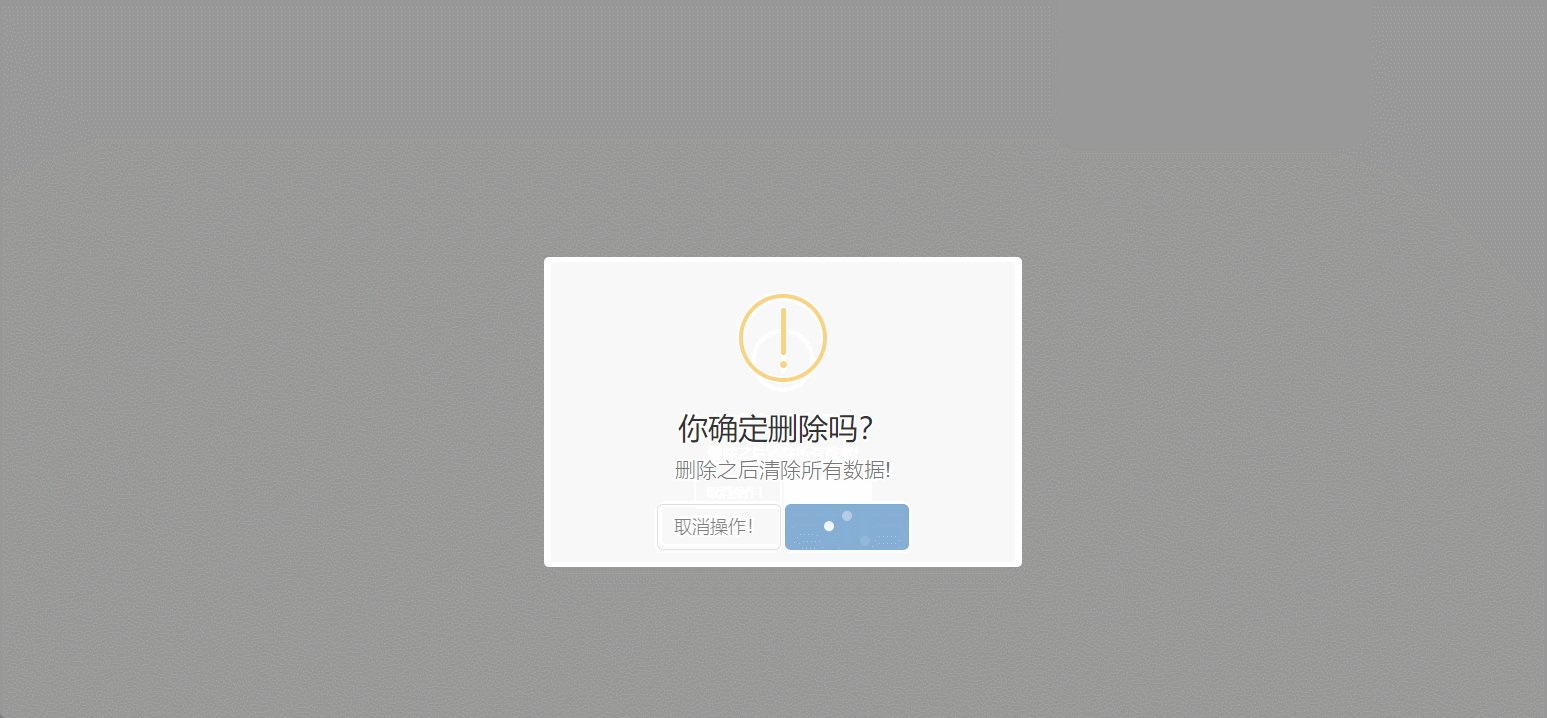
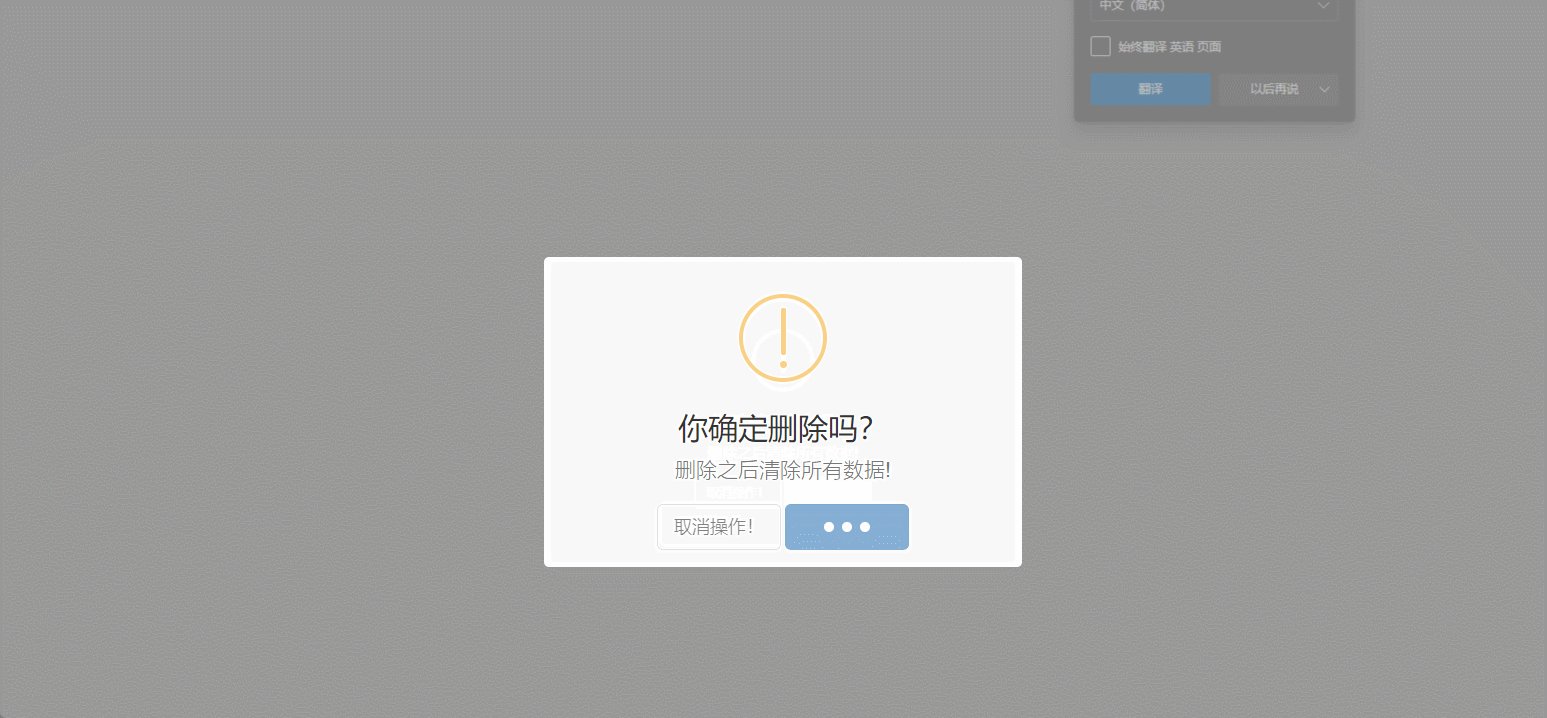
5 删除警告框(取消提示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
</head>
<body>
<script>
swal({
title: '你确定删除吗?',
text: '删除之后清除所有数据!',
type: 'warning',
showCancelButton: true,
confirmButtonText: '确定删除!',
cancelButtonText: '取消操作!',
showLoaderOnConfirm:true,
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
swal("删除成功", "想要找回请在3小时内联系管理员!", "success");
} else {
swal('取消成功!', "已经撤销你的操作", 'error');
}
}
)
</script>
</body>
</html>
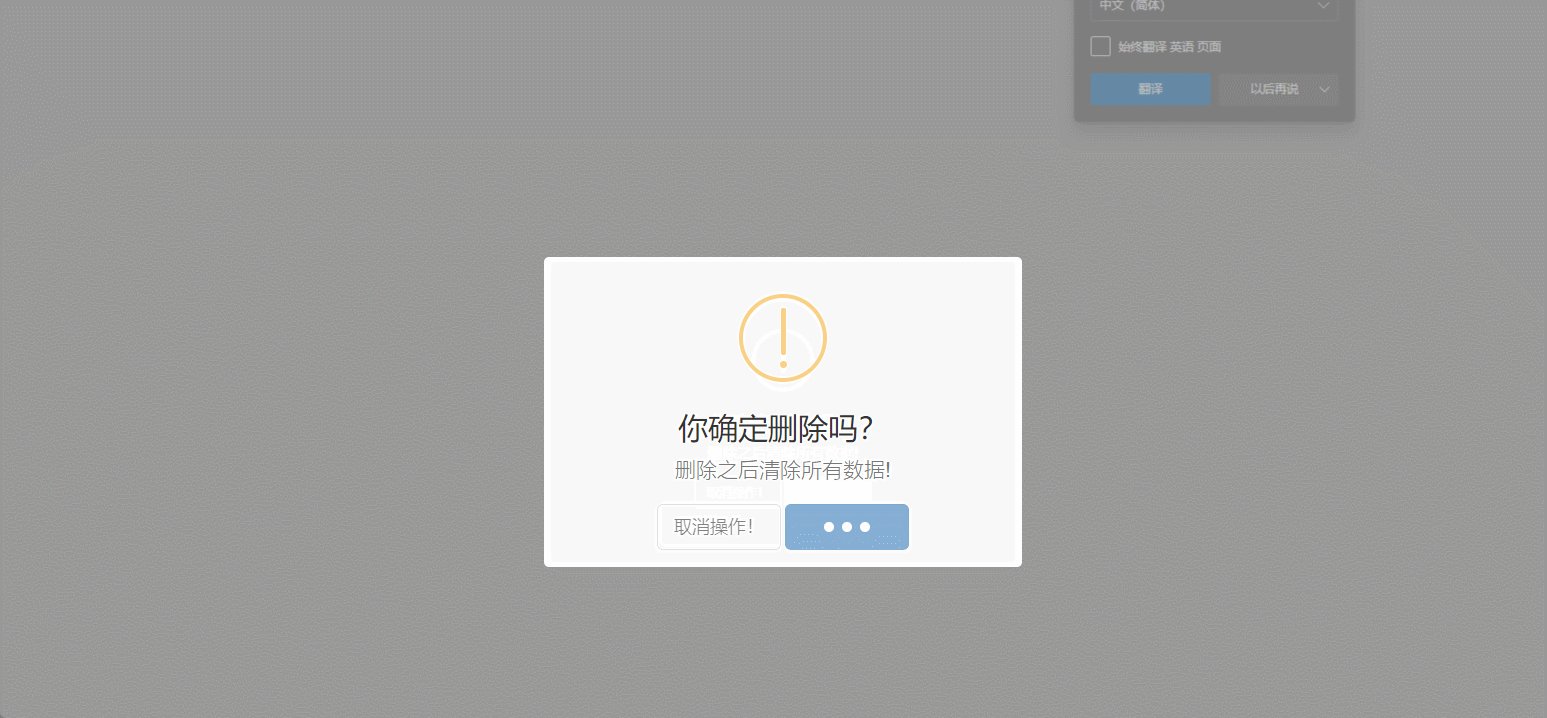
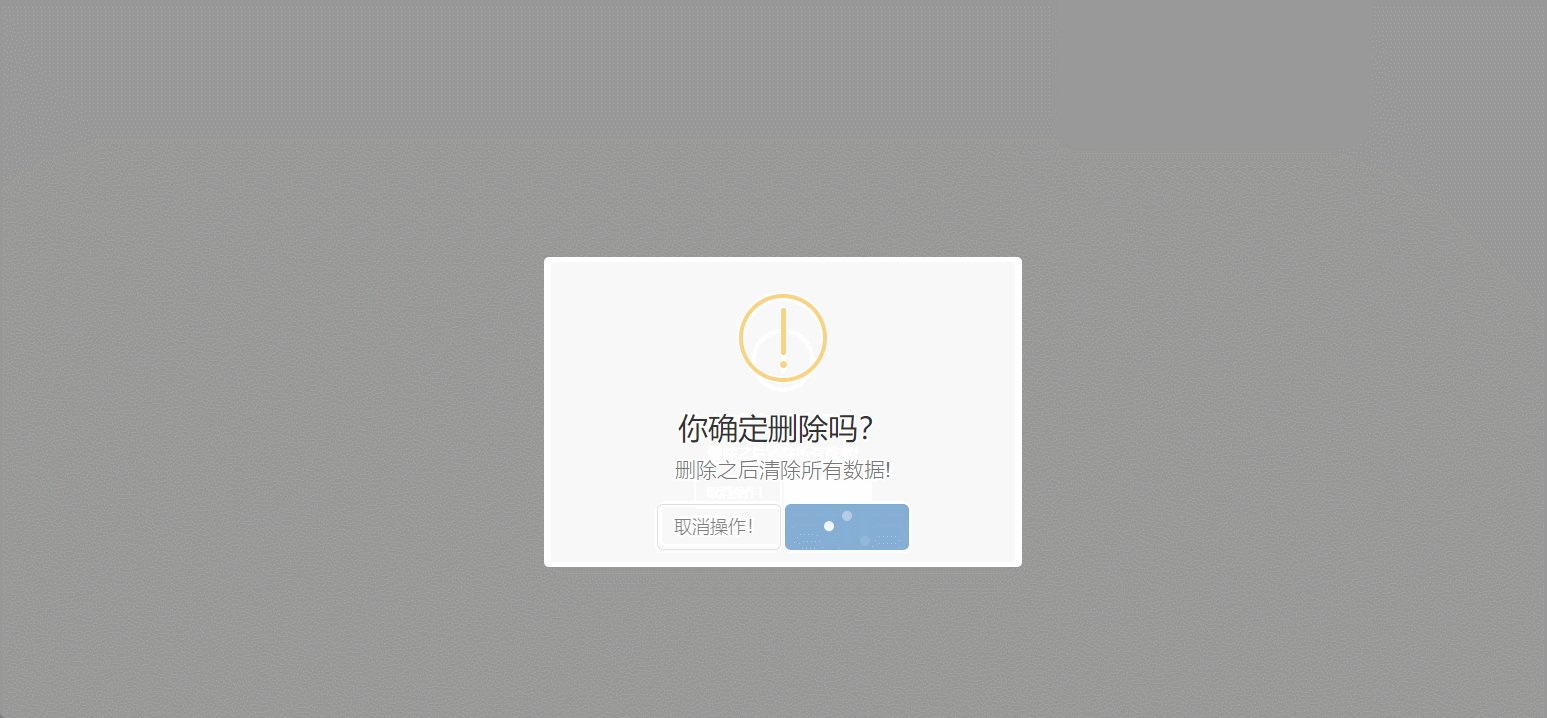
6. 删除警告框(带延时动态)
在等待后端发送数据的时候,会一直有等待动画效果.
后端处理太快看不见效果可以添加一个延时.
setTimeout(function () {
swal();
}, 2000);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<style>
div.sweet-alert h2 {
padding-top: 10px;
}
</style>
</head>
<body>
<script>
swal({
title: '你确定删除吗?',
text: '删除之后清除所有数据!',
type: 'warning',
showCancelButton: true,
confirmButtonText: '确定删除!',
cancelButtonText: '取消操作!',
showLoaderOnConfirm: true,
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
setTimeout(function () {
swal("删除成功", "想要找回请在3小时内联系管理员!", "success");
}, 2000);
} else {
swal('取消成功!', "已经撤销你的操作", 'error');
}
},
)
</script>
</body>
</html>

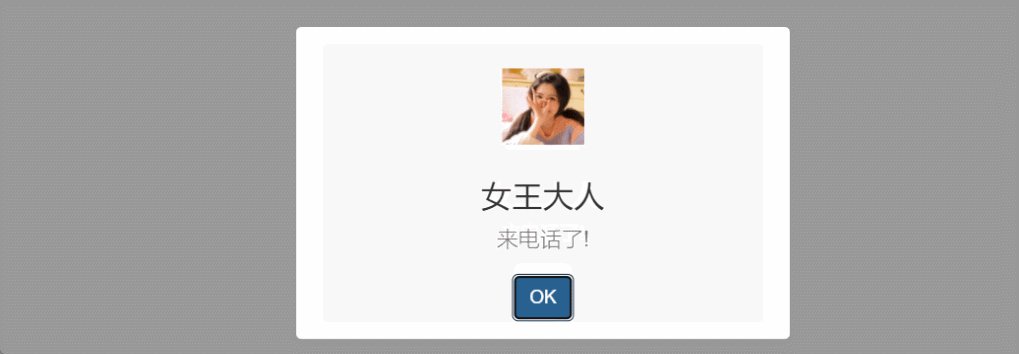
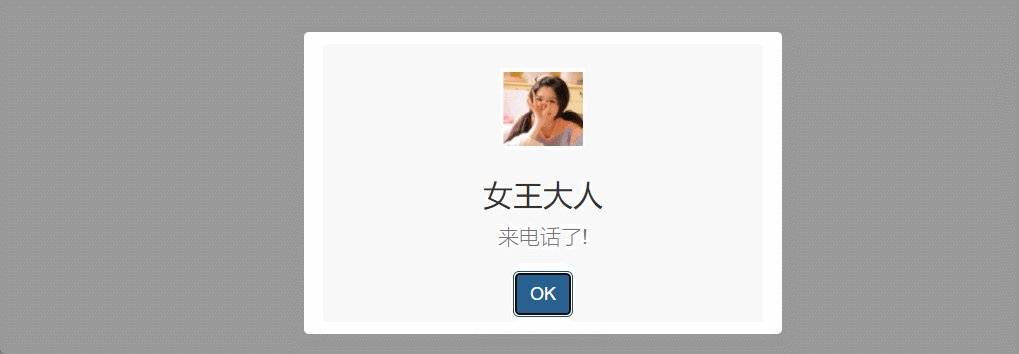
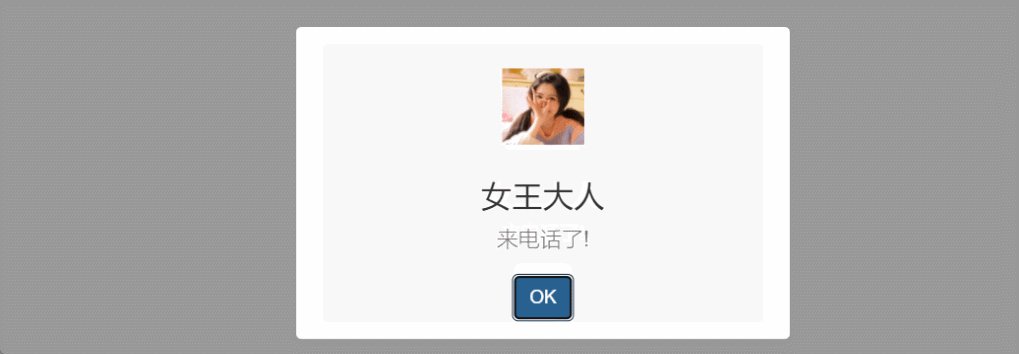
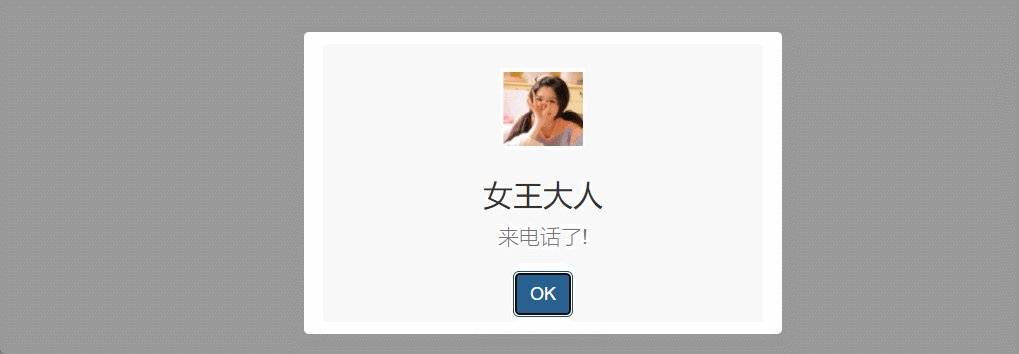
7. 带图片的弹出框

图片地址:
https://s2.loli.net/2022/03/16/5kA7B2qzhed4fH3.png
图书是
swal({
title: '女王大人',
text: '来电话了!',
imageUrl: 'https://s2.loli.net/2022/03/16/5kA7B2qzhed4fH3.png '
});

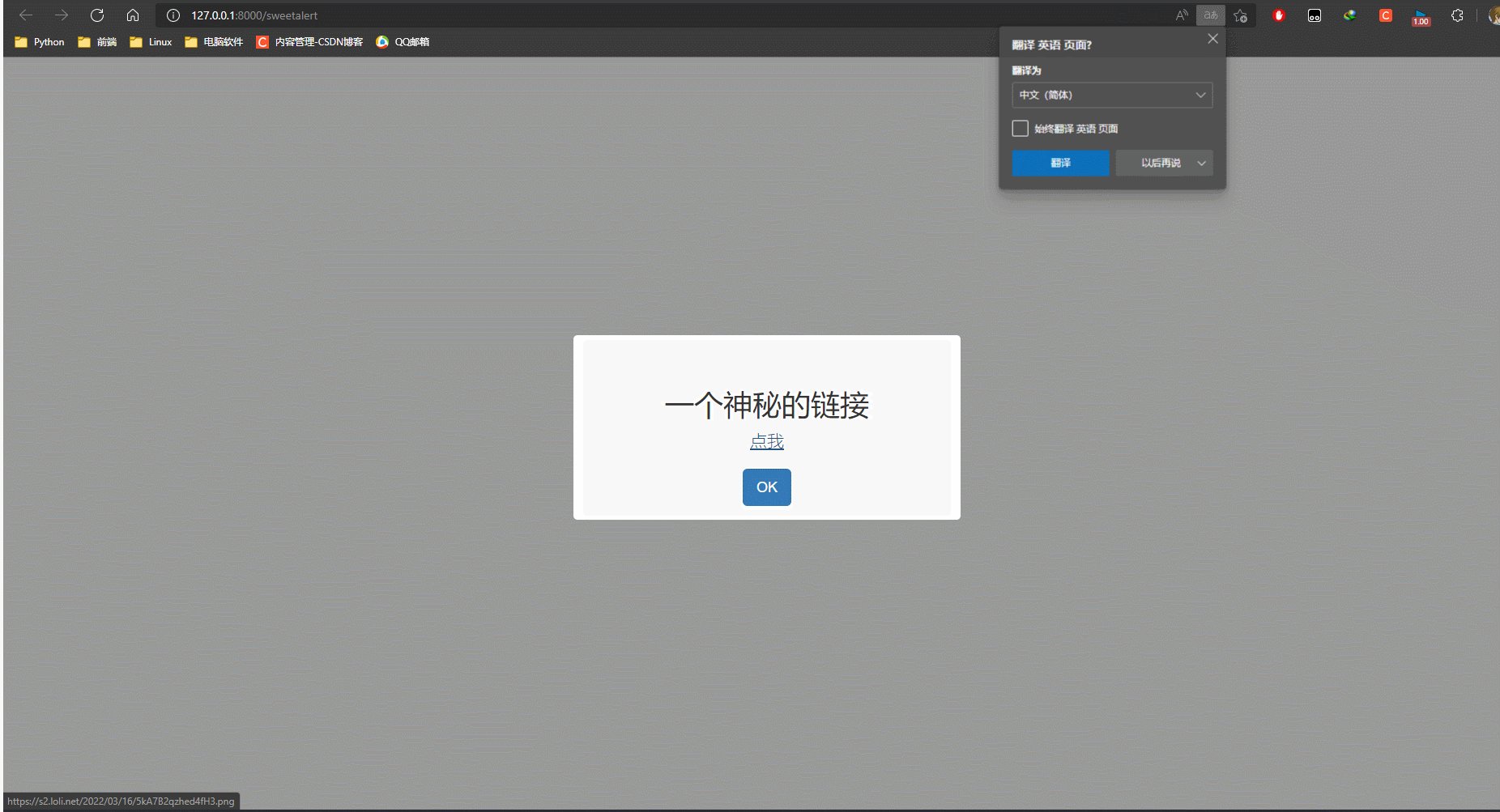
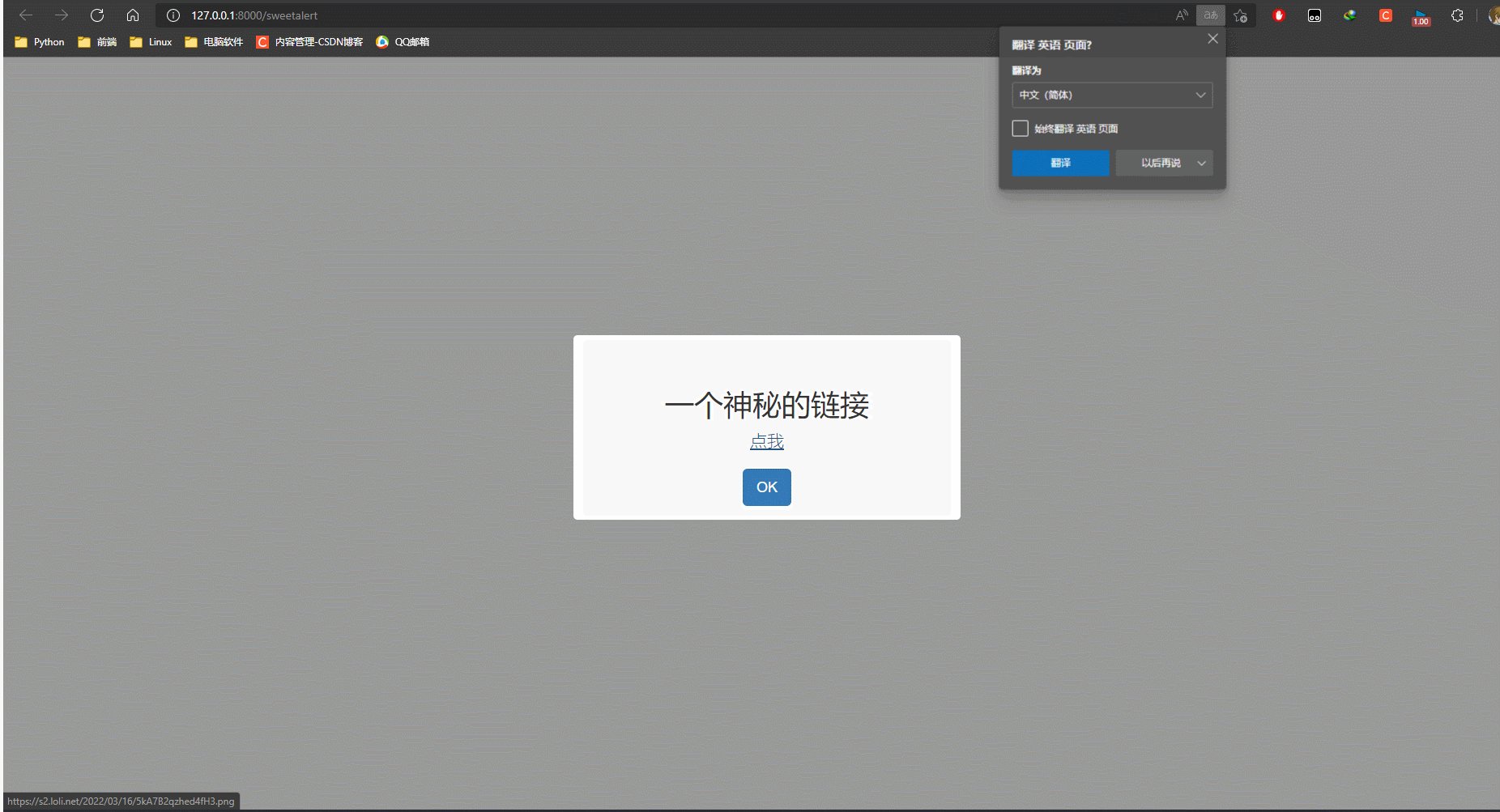
8. 可插入html代码的弹出框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
</head>
<body>
<script>
swal({
title: '<h1>一个神秘的链接</h1>',
text: "<a href='https://s2.loli.net/2022/03/16/5kA7B2qzhed4fH3.png'>点我<a>",
html: true
})
</script>
</body>
</html>

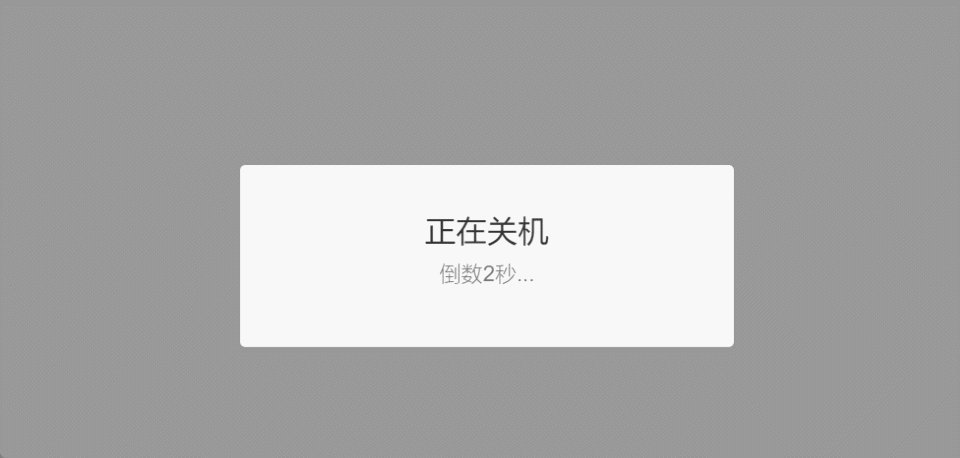
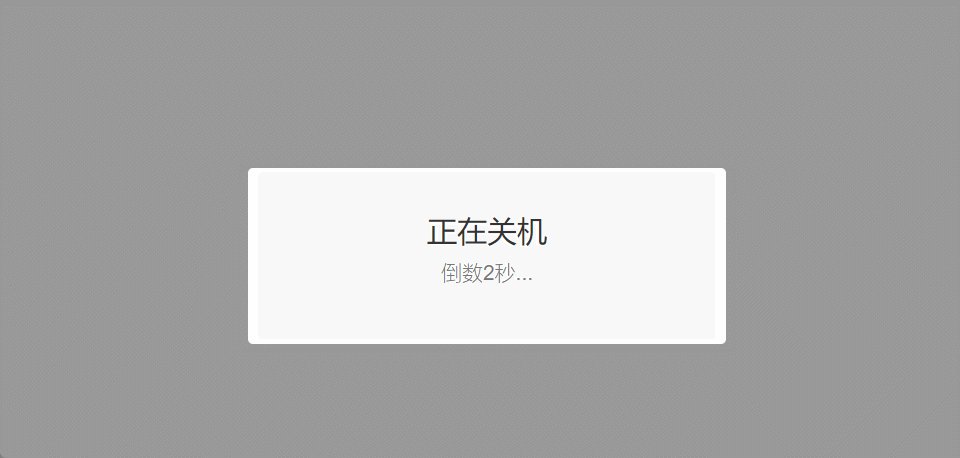
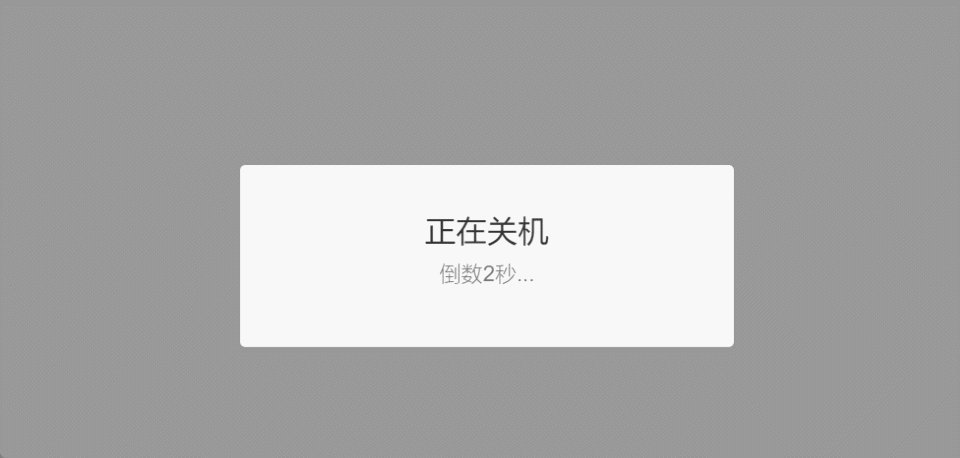
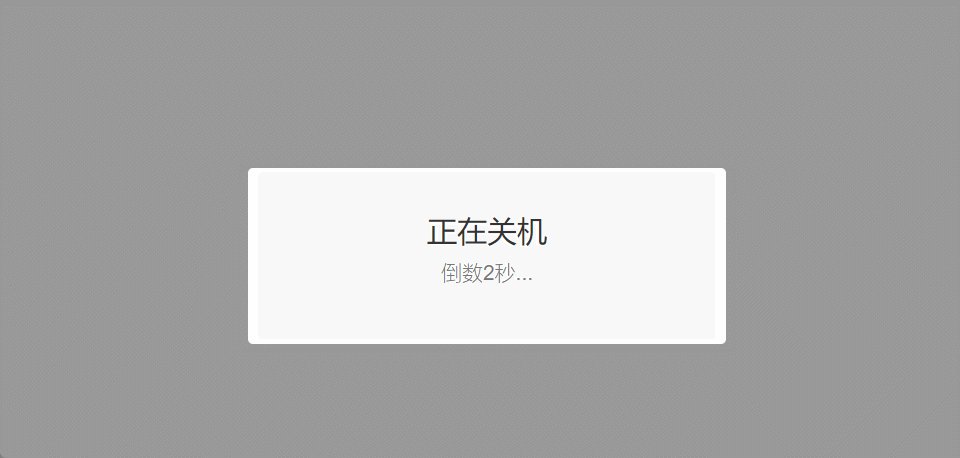
9. 自动关闭的弹出框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
</head>
<body>
<script>
swal({
title:'正在关机',
text:'倒数2秒...',
timer:2000,
showConfirmButton:false,
});
</script>
</body>
</html>

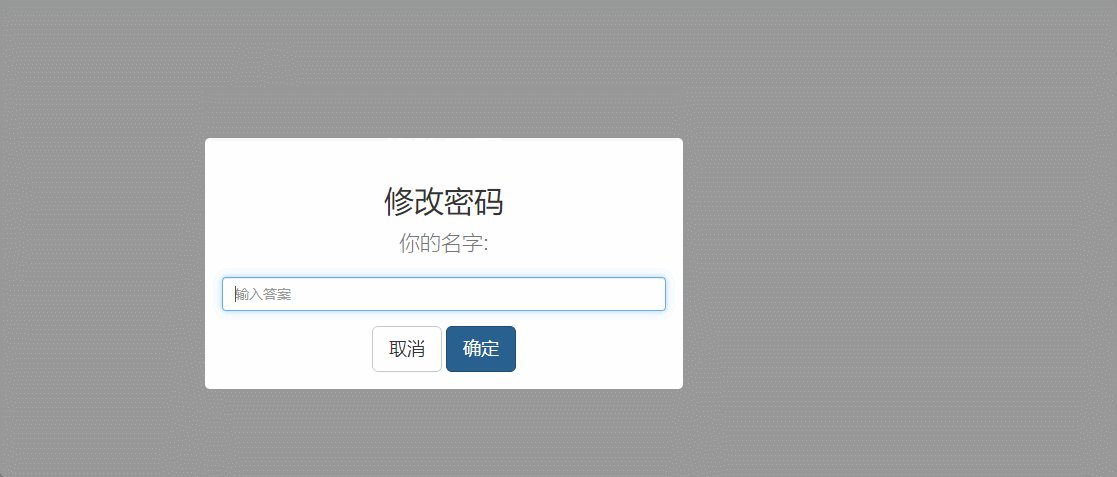
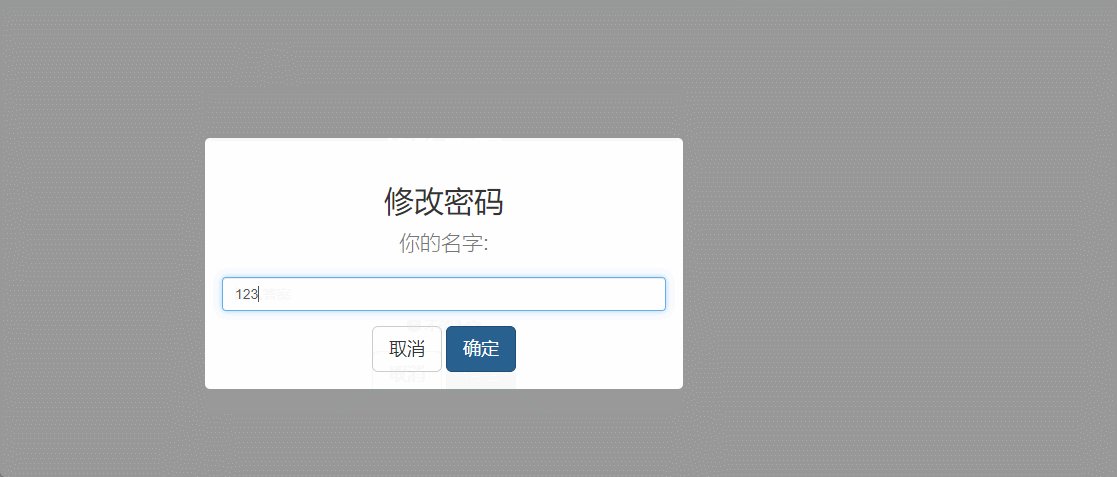
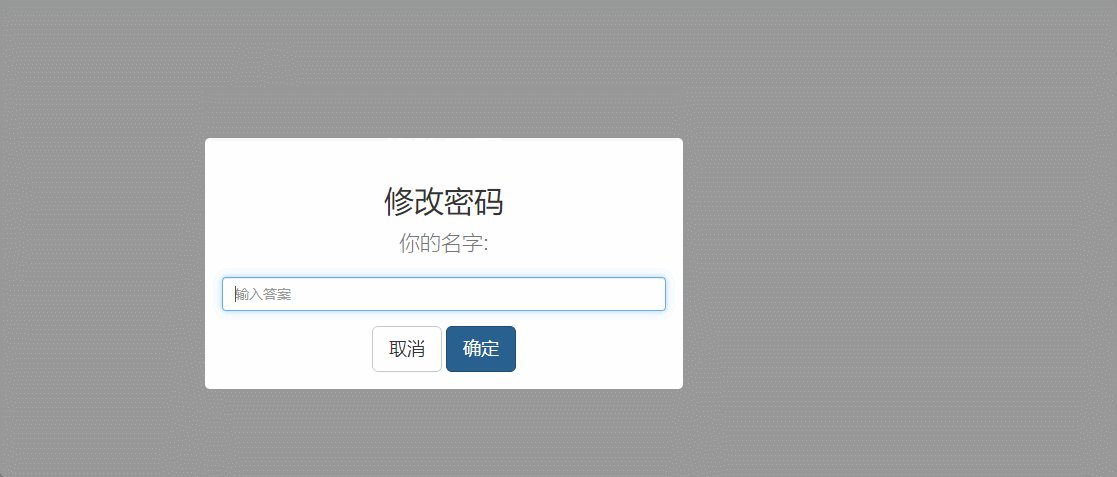
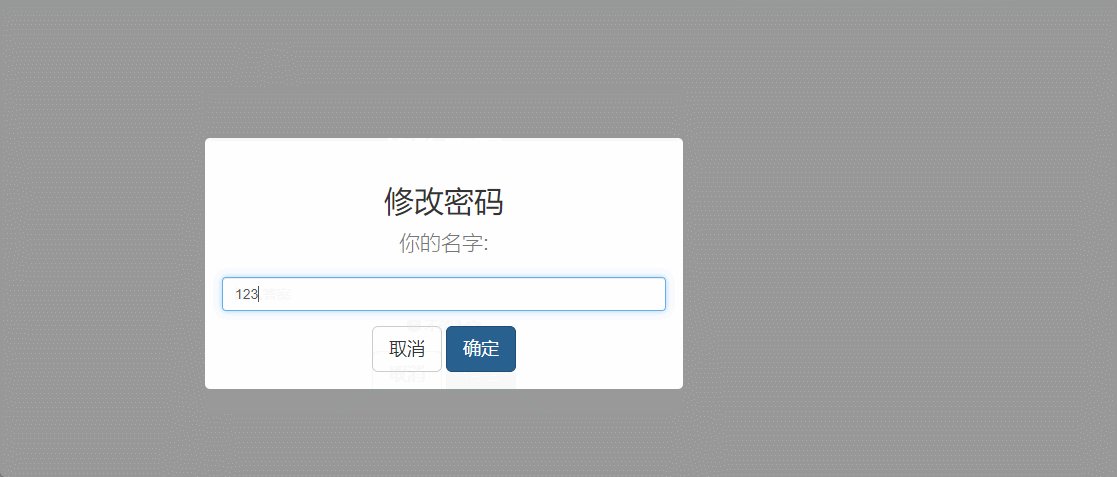
10. 弹出框输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
</head>
<body>
<script>
swal({
title: '修改密码',
text: '你的名字:',
type: 'input',
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: '确定',
cancelButtonText: '取消',
animation: 'slide-from-top',
inputPlaceholder: '输入答案'
},
function (inputValue) {
if (inputValue == false) {
swal.showInputError('不能为空');
return false;
}
swal('以提交', '您输入的内容是:' + inputValue, 'success');
}
);
</script>
</body>
</html>

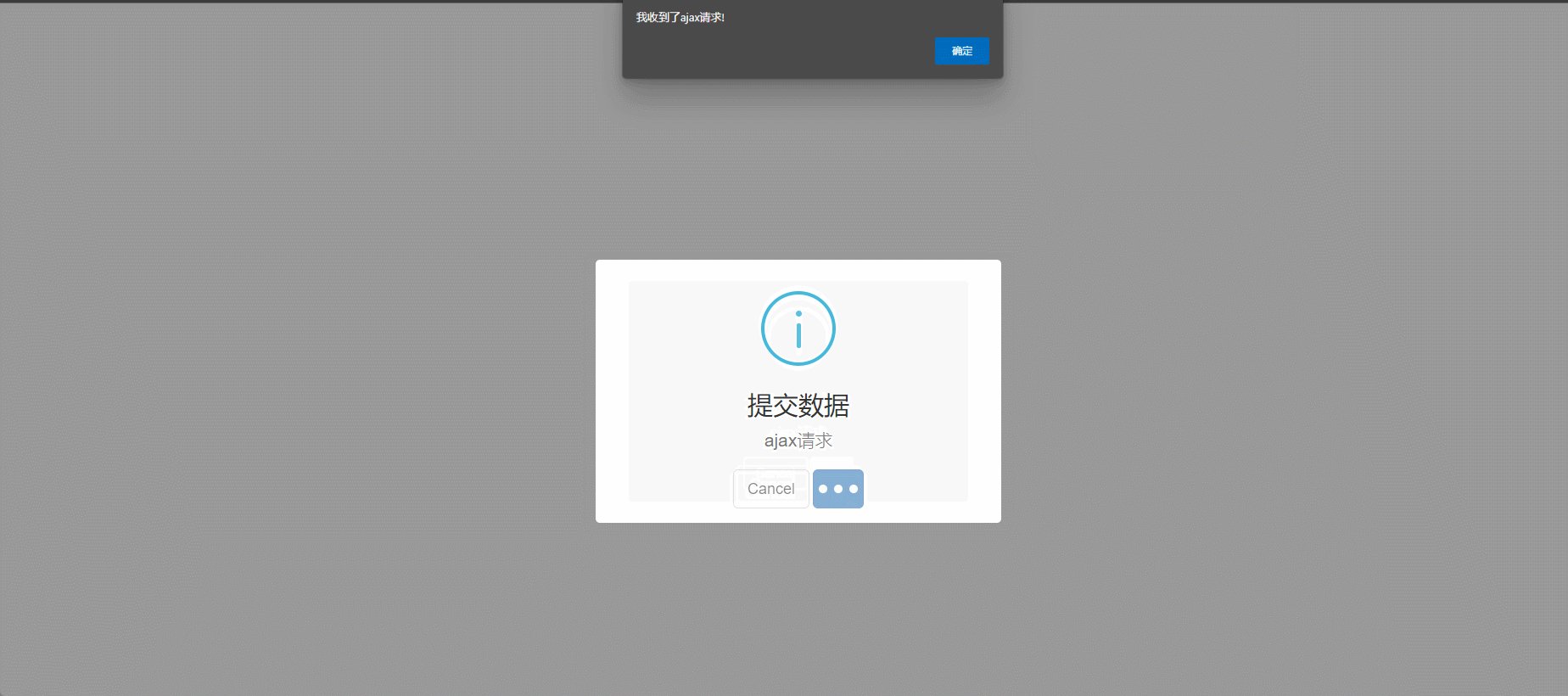
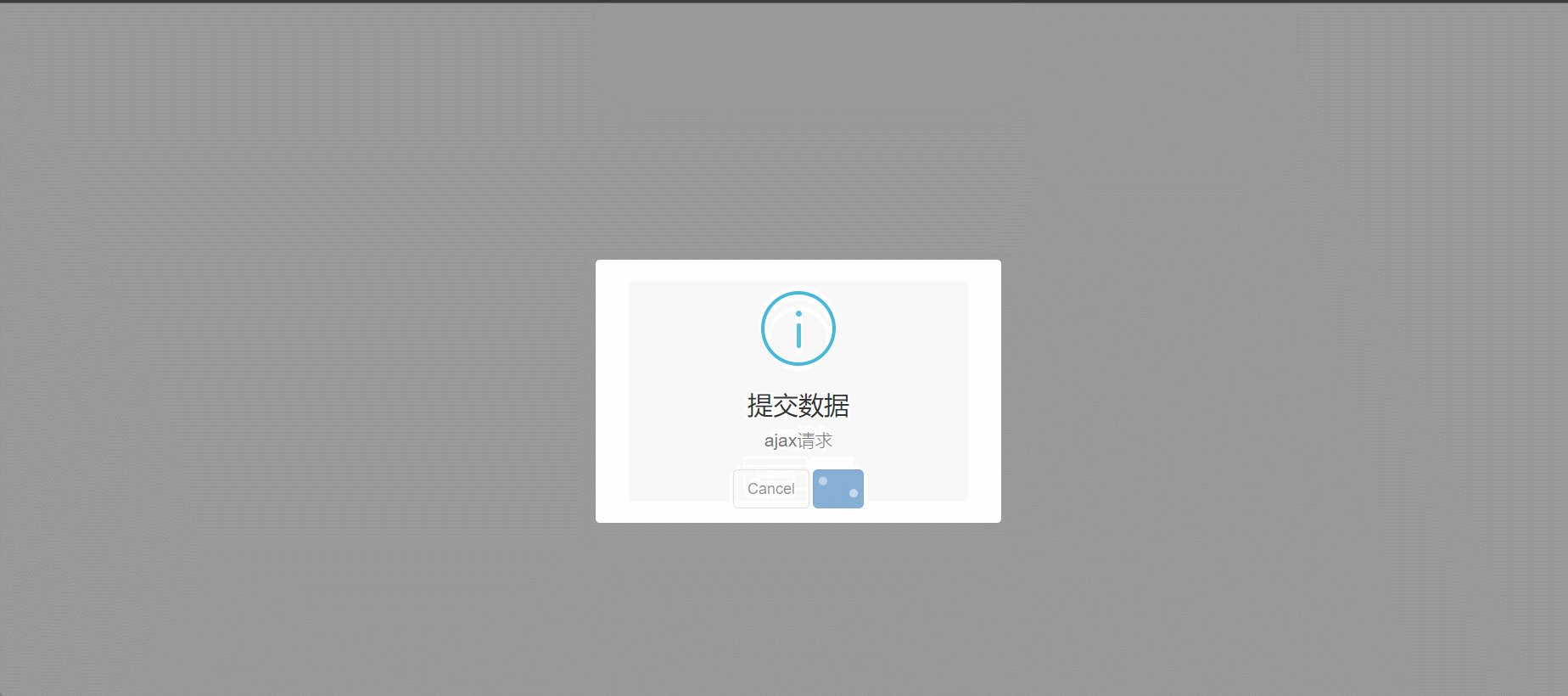
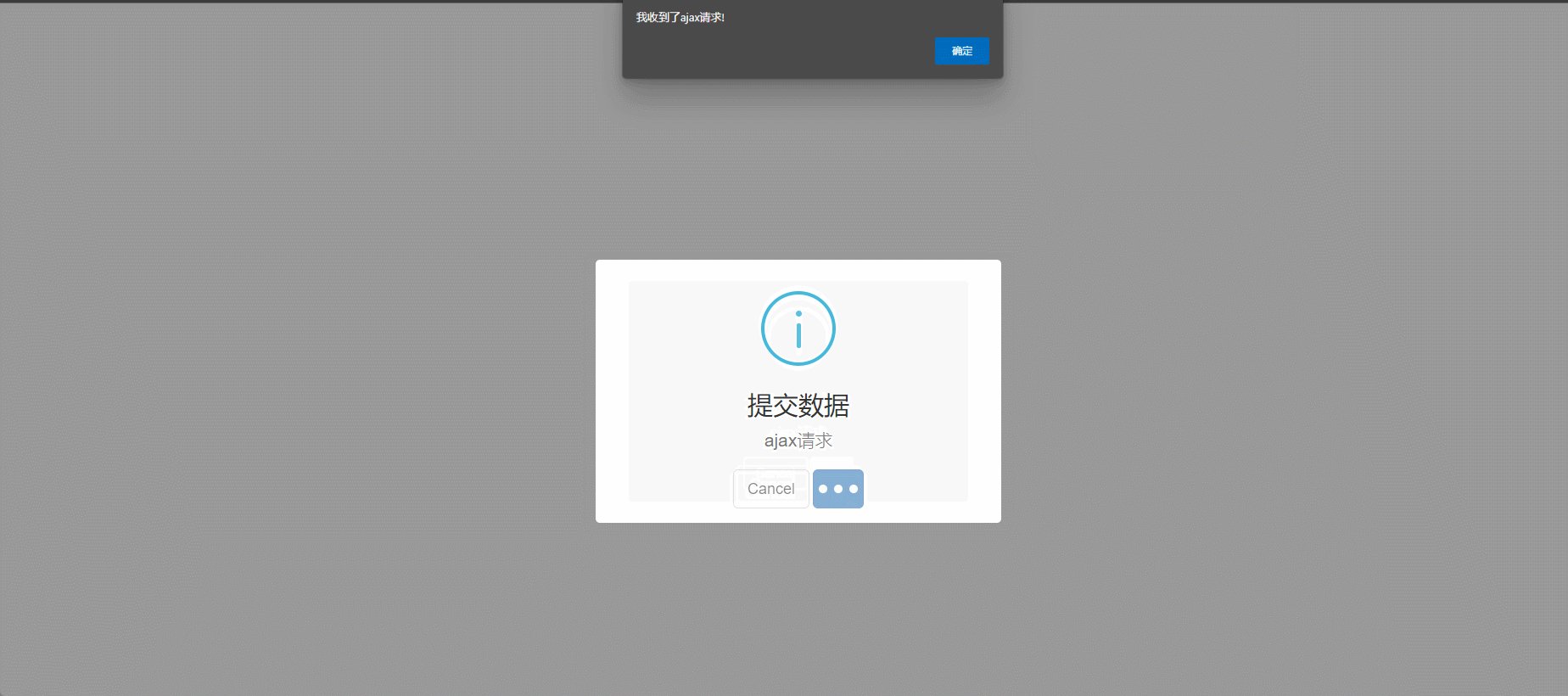
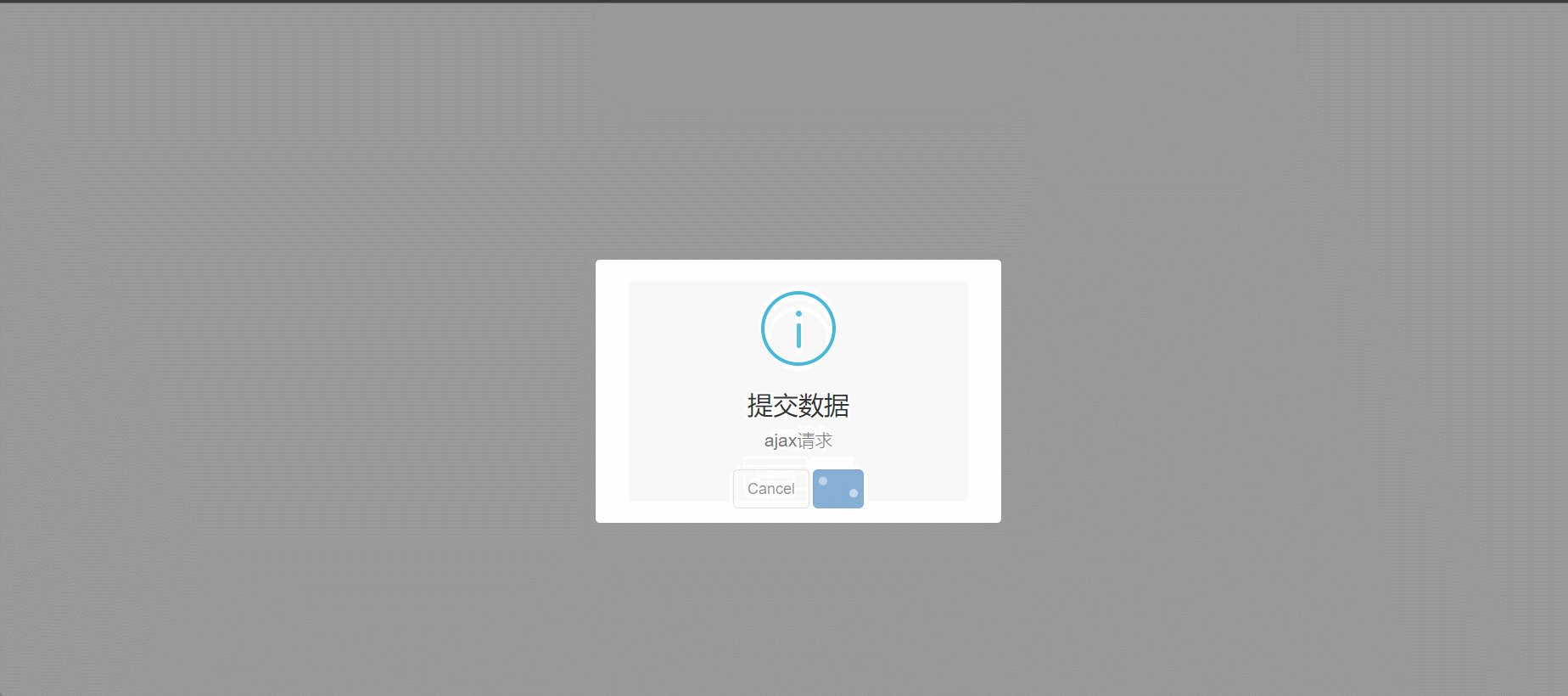
11.弹出框提交ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sweetalert</title>
{% load static %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.js' %}"></script>
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<style>
div.sweet-alert h2 {
padding-top: 10px;
}
</style>
</head>
<body>
<script>
swal({
title:'提交数据',
text:'ajax请求',
type:'info',
showCancelButton:true,
closeOnConfirm:false,
showLoaderOnConfirm:true
},
function(){
$.ajax({
url:'/aleat/',
type:'post',
data: {'msg': 'ajax请求'},
success:function (args) {
alert(args.msg)
}
})
setTimeout(function(){
swal("ajax请求完成");
},2000);
}
);
</script>
</body>
</html>
url('^aleat/', views.aleat),
def aleat(request):
if request.is_ajax():
print(request.POST)
data = {'code': 200, 'msg': '我收到了ajax请求!'}
from django.http import JsonResponse
return JsonResponse(data)
return HttpResponse('OK')

|