JS中处理日期时间常用Date 对象,故本文将依次按照 创建Date对象 —> 获取日期时间 —> 格式化日期时间 的顺序进行讲解,且已封装好格式化日期等方法可直接使用。若有不正请多指教。
一、创建Date对象
Date对象由Date()构造函数创建,有以下四种创建方式,且创建的Date对象都是全文本字符串格式,如 Mon Feb 19 2018 06:00:00 GMT+0800 (中国标准时间) 。
1、new Date()
表示用当前日期和时间创建新的Date对象,输出结果为当前时间。
new Date() // 输出结果:Wed Mar 02 2022 19:28:51 GMT+0800 (中国标准时间)
2、new Date(year, month, day, hours, minutes, seconds, milliseconds)
表示用指定日期和时间创建新的Date对象,输出结果为指定时间。且new Date里的year和month是必填的,其他参数可省略。
注:js中月份区间是从0至11,即0表示1月
new Date(2022, 2, 15, 23, 29, 30, 8) // 输出结果:Fri Apr 15 2022 23:29:30 GMT+0800 (中国标准时间) new Date(2018, 11); // 输出结果:Sat Dec 01 2018 00:00:00 GMT+0800 (中国标准时间)
3、new Date(milliseconds)
表示用?零时(即1970 年 1 月 1 日 08:00:00 UTC)?加上毫秒的时间创建新的Date对象。
一天 (24小时) 是86 400 000毫秒,若用86 400 000毫秒创建Date对象,即会输出零时后面一天的日期时间,即1970年1月2日08:00:00 UTC。
new Date(86400000) // 输出结果: Fri Jan 02 1970 08:00:00 GMT+0800 (中国标准时间)
4、new Date(dateString)
表示用日期字符串创建新的Date对象,日期字符串有以下格式。
new Date("2022-3-15") // 输出结果: Tue Mar 15 2022 00:00:00 GMT+0800 (中国标准时间) new Date("2022-3") // 输出结果: Tue Mar 01 2022 00:00:00 GMT+0800 (中国标准时间) new Date("2022") // 输出结果: Sat Jan 01 2022 08:00:00 GMT+0800 (中国标准时间)
二、获取日期时间的方法
| 方法 | 描述 |
|---|---|
| getFullYear() | 获取四位的年(yyyy) |
| getMonth() | 获取月(0-11) |
| getDate() | 获取日(1-31) |
| getDay() | 获取周几(0-6) |
| getHours() | 获取小时(0-23) |
| getMinutes() | 获取分(0-59) |
| getSeconds() | 获取秒(0-59) |
| getMilliseconds() | 获取毫秒(0-999) |
| getTime() | 获取从零时开始的毫秒数(1970 年 1 月 1 日 8:00:00 起 |
三、格式化日期时间等方法
// 格式化日期: yyyy-MM-dd
function formatDate(date) {
const year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
if (month < 10) {
month = `0${month}`
}
if (day < 10) {
day = `0${day}`
}
return (`${year}-${month}-${day}`)
}
// 格式化日期:yyyy-MM-dd hh:mm:ss
function formatDateTime(date) {
const year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
let hour = date.getHours()
let minute = date.getMinutes()
let second = date.getSeconds()
if (month < 10) {
month = `0${month}`
}
if (day < 10) {
day = `0${day}`
}
hour = hour.toString().padStart(2, '0')
minute = minute.toString().padStart(2, '0')
second = second.toString().padStart(2, '0')
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
// 日期格式化为周几
function formatWeek(date) {
const thisDay = new Date(date).getDay()
const weekDay = ['周日','周一','周二', '周三', '周四', '周五', '周六']
//注意getDay()的结果区间为0至6,0表示周日
return weekDay[thisDay]
}
// 获取今日日期: yyyy-MM-dd
function getToday() {
return formatDate(new Date())
}
// 获取昨日日期: yyyy-MM-dd
function getYesterday() {
const date = new Date()
const year = date.getFullYear()
const month = date.getMonth()
const day = date.getDate()
return formatDate(new Date(year,month,day-1))
}
// 获取本周开始和结束日期: [yyyy-MM-dd, yyyy-MM-dd]
function getThisWeek() {
// 1.创建Date对象
const date = new Date()
// 2.获取今日的年月日,及周几
const year = date.getFullYear()
const month = date.getMonth()
const day = date.getDate()
const week = date.getDay()
// 3.获取本周开始日期并格式化为yyyy-MM-dd格式
const thisWeekStartDate = formatDate(new Date(year,month,day-week+1))
// 若本周开始日期为上月月底日期也无需担心,如new Date()中的参数为2022,3,-3,则此条语句会输出2022-03-28
// 4.获取本周结束日期并格式化为yyyy-MM-dd格式
const thisWeekEndDate = formatDate(new Date(year,month,day-week+7))
const thisWeek = []
thisWeek.push(thisWeekStartDate,thisWeekEndDate)
// 5.返回结果
return thisWeek
}
// 获取上周开始和结束日期: [yyyy-MM-dd, yyyy-MM-dd]
function getLastWeek() {
const date = new Date()
const year = date.getFullYear()
const month = date.getMonth()
const day = date.getDate()
const week = date.getDay()
const lastWeekStartDate = formatDate(new Date(year,month,day-week-6))
const lastWeekEndDate = formatDate(new Date(year,month,day-week))
const lastWeek = []
lastWeek.push(lastWeekStartDate,lastWeekEndDate)
return lastWeek
}
// 获取本月开始和结束日期: [yyyy-MM-dd, yyyy-MM-dd]
function getThisMonth() {
const date = new Date()
const year = date.getFullYear()
const month = date.getMonth()
const thisMonthStartDate = formatDate(new Date(year,month,1))
const thisMonthEndDate = formatDate(new Date(year,month+1,0))
// 下个月第0天表示本月最后一天
const thisMonth = []
thisMonth.push(thisMonthStartDate,thisMonthEndDate)
return thisMonth
}
// 获取上月日期
function getLastMonth() {
const date = new Date()
const year = date.getFullYear()
const month = date.getMonth()
const lastMonthStartDate = formatDate(new Date(year,month-1,1))
const lastMonthEndDate = formatDate(new Date(year,month,0))
//本月第0天表示上个月最后一天
const lastMonth = []
lastMonth.push(lastMonthStartDate,lastMonthEndDate)
return lastMonth
}
module.exports = {
formatDate,
formatDateTime,
formatWeek,
getToday,
getYesterday,
getThisWeek,
getLastWeek,
getThisMonth,
getLastMonth,
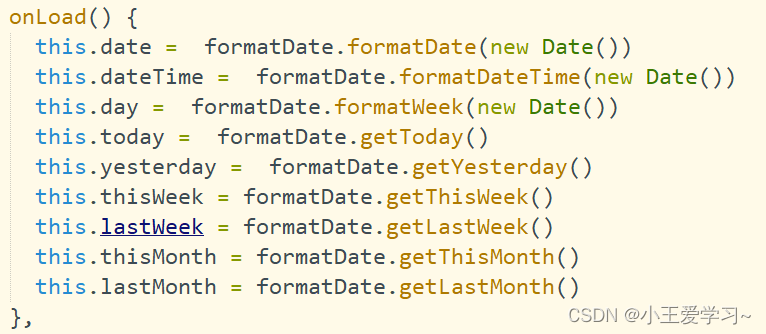
}?举个栗子:
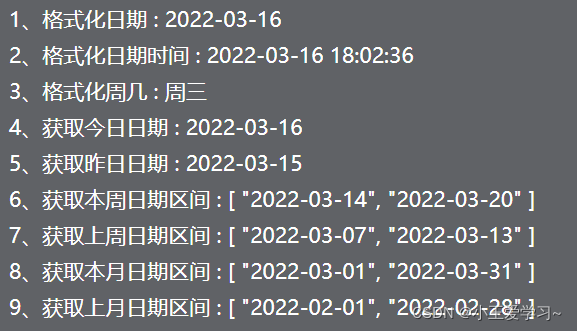
输出结果: