nexttick是什么?
官方的定义:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM
用法:
接收一个回调函数作为参数,作用是将回调函数延迟到下一次dom更新完毕后使用。如果没有传入回调函数,并且在支持promise的环境中,会返回一个promise对象
使用场景:
在对数据进行赋值之后,需要对新dom做一些操作的时刻,但是此刻最新的dom还没有进行更新。
为什么数据赋值后,不会立马更新dom
原因:
vue 更新dom是异步执行的。监听到数据变化,vue会开启一个事件队列,缓冲在同一事件循环中的发生的所有数据变更。如果一个watcher多次被触发,会只推入事件队列一次。在下一个事件循环中,vue刷新队列并执行实际(已去重的工作)
优点:
便于去重和无意义的dom操作(重复赋值,重复触发watcher),提高效率
实现:
vue内部对异步队列会会用promise.then ,mutattionObserver 和setImmediate来执行,如果执行环境不支持会采用setTimeout来代替
nexttick的实现(vue2)
1.基本原理
- nexttick的实现原理和vue处理dom更新异步事件的实现基本一致。故能够在dom更新之后才执行回调函数。
- 数据赋值后,会触发watcher,将异步事件添加到微任务队列中,此时调用nexttick,也会将回调函数添加到微任务或宏任务队列中,故能够在将回调函数延迟到下一次dom更新之后执行
2.事件循环
- js单线程,所有任务都在主线程上执行,形成一个执行栈。但是异步任务不进入主线程,而是在任务队列中,只有当任务队列告诉主线程可以执行了,才会去执行某个异步任务。当执行栈里的同步任务执行完毕后,就会去查找任务队列,执行异步任务。(同步代码,微任务,宏任务)
3.源码解析
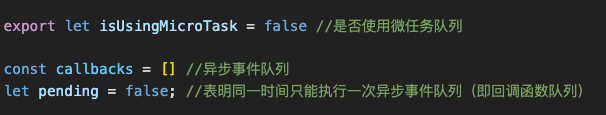
- 首先定义一些变量,来辅助nexttick方法的执行

- 定义nextick方法,将事件推入到数组中,根据pending表明是否已经进行了下一步推入到微任务或宏任务队列中。如果没有回调函数,则会返回promise对象

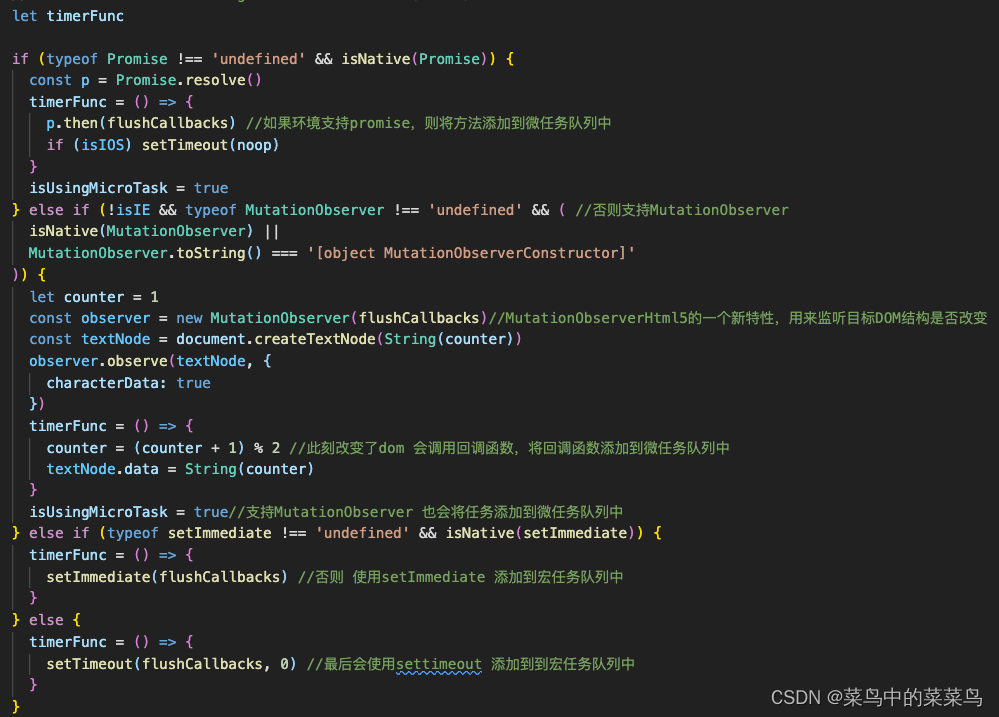
- timerFunc 是根据当前代码运行的环境,来判断是将任务添加到微任务队列还是宏任务队列中

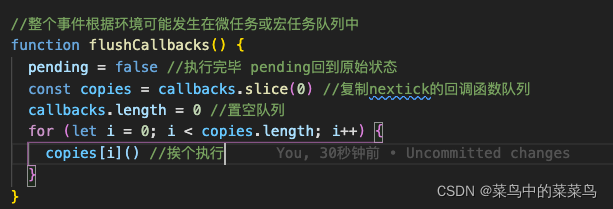
- flushCallBacks 统一执行nextick的回调函数队列。复制回调函数并执行,回到原始状态,修改pending并置空回调函数队列

nexttick的实现(vue3)
- vue3直接使用promise来实现,有回调函数的话,传入promise.then方法中,无回调直接返回promise对象。保证了回调函数会在同步任务之后执行的目的

更新dom也是异步任务,那怎么保证他们的执行顺序呢?
-
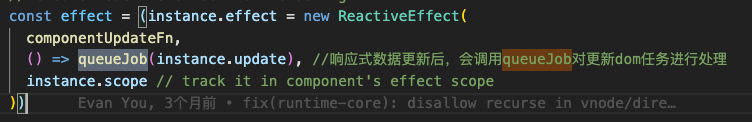
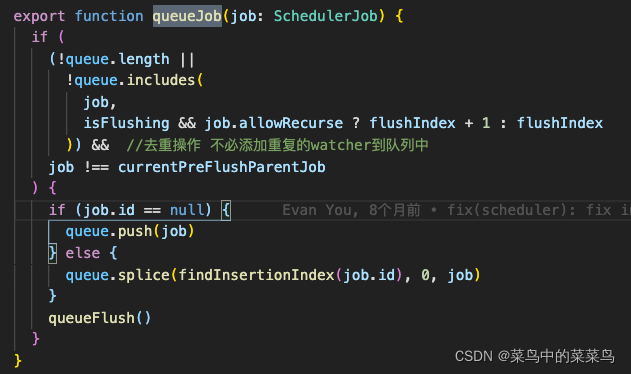
响应式数据更新后,会调用queueJob方法将更新事件添加到队列中
](https://img-blog.csdnimg.cn/2eff2ad636694e4a9a11283e78202dcc.png)
-
queue是将事件job进行去重操作添加到队列中

-
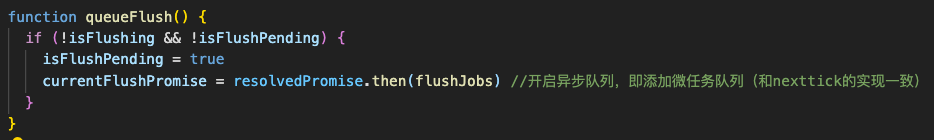
queueFlush 将回调函数添加到异步任务中去,即微任务队列中

-
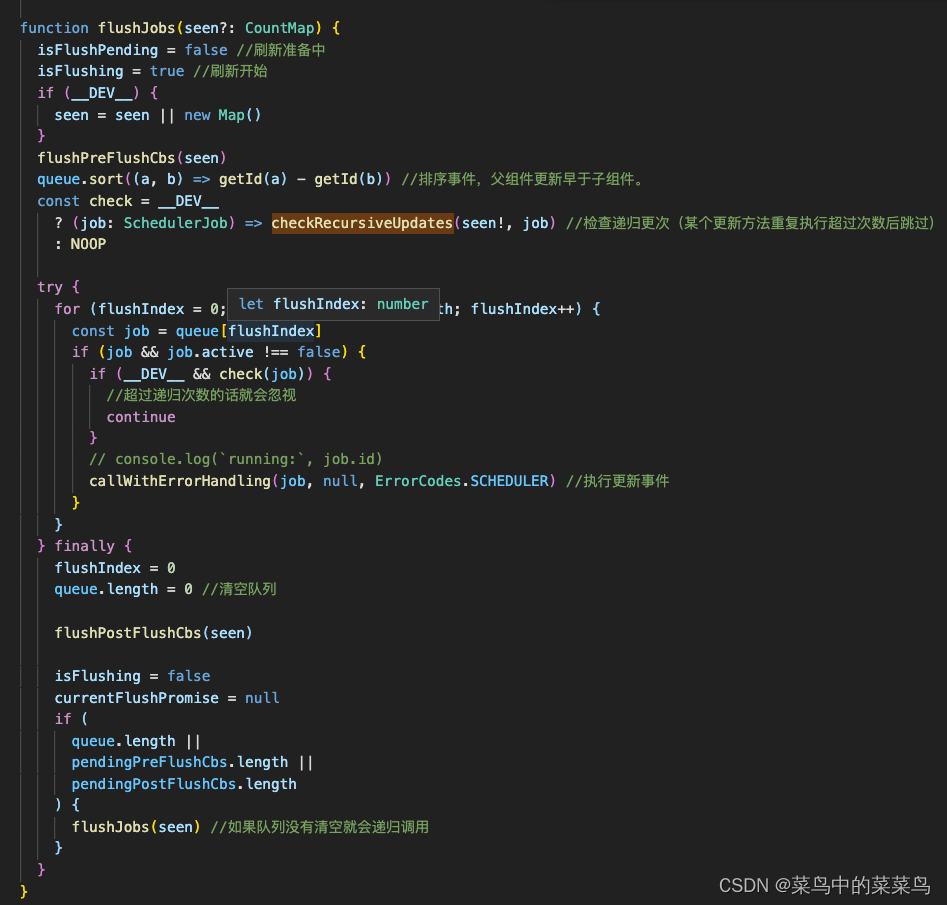
flushjob进行更新任务(job)的执行,以及避免多次递归调用

-
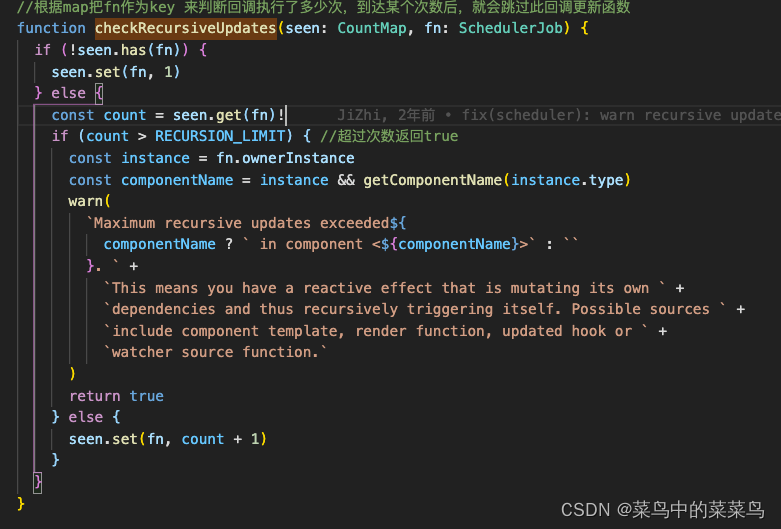
checkRecursiveUpdate 检查job(更新事件)是否多次调用 超过调用次数

-
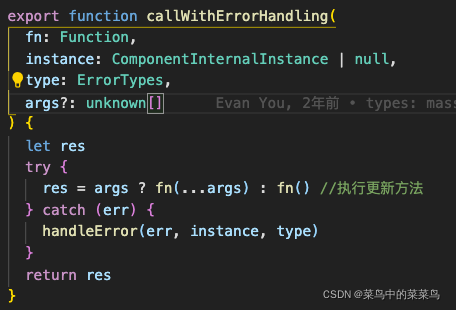
callWithErrorHandling执行更新方法

总结
总的来说,vue2和vue3的nexttick原理还是十分相像的,都是创建异步队列,添加到微任务队列中去。
vue3 nexttick减少了异步队列的创建以及环境的判断,直接使用promise.then添加到微任务队列中,但是在更新响应式数据的dom时,仍然保留了vue2的模式。
更新dom和nexttick回调都是将任务添加到dom中去,只是更新dom会在nextick回调更前添加到dom中,故可以nexttick可以获取到最新dom。