前言
项目中遇到需要在选择器中展示多行数据,这里需要用到picker的自定义选项内容。

代码
<template>
<div class="app-container">
<van-nav-bar :title="navTitle" />
<section>
<van-form @submit="onSubmit">
<van-field
readonly
clickable
name="picker"
:value="value"
label="选择器"
placeholder="点击选择"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
value-key="name"
item-height="56px"
@confirm="onConfirm"
@cancel="showPicker = false"
>
<template #option="option">
<div style="display: flex; flex-direction: column; align-items: center;">
<div>姓名:{{ option.name }}</div>
<div>年龄:{{ option.age }}</div>
</div>
</template>
</van-picker>
</van-popup>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
</section>
</div>
</template>
<script>
export default {
name: 'Form',
data() {
return {
navTitle: '表单',
value: '',
columns: [{
name: '张三',
age: 18
}, {
name: '李四',
age: 19
}],
showPicker: false
}
},
methods: {
onConfirm(value) {
this.value = value
this.showPicker = false
},
onSubmit(values) {
console.log('submit', values)
}
}
}
</script>
<style lang="less" scoped>
section {
padding: 20px;
}
</style>
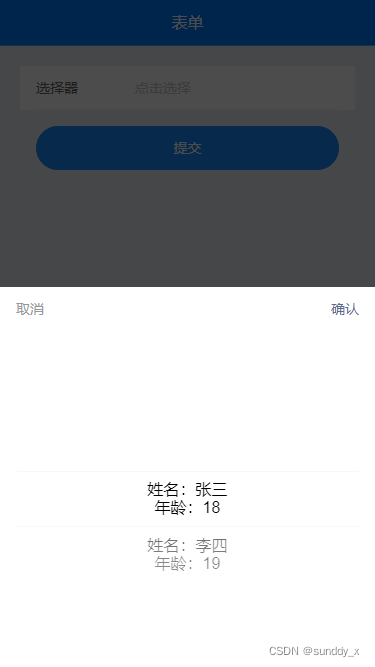
效果图