本文使用@vue/cli 5.0.1创建的vue2工程做的验证,预置数据package.json详见最后,其中后三种方式vue路由懒加载的方式。
之前有个操作window全局函数的时候,使用直接引入的方式,结果并没有执行,原因是这种方式会把所有引入的组件打包成一个js,而这个组件又异步引入了很多其它组件及服务,导致window函数的顺序调整导致了没有执行,改成异步加载的方式之后,window函数又能正确的执行啦。
方式一:普通直接引用的方式
import DemoIndex from '../views/home/index.vue'
import Coma from '../views/home/coma.vue'
export const routes = [
{
path: '/home',
name: 'home',
component: DemoIndex,
},
{
path: '/coma',
name: 'coma',
component: Coma,
}
]
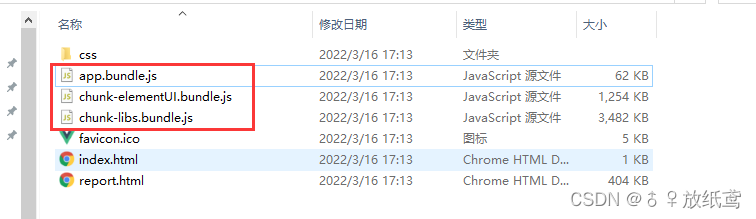
这种方式会这直接将引入的组件一起打进一个js文件中(这里我用的是app.bundule.js),当引入组件过多的时候,会造成性能问题,如下图

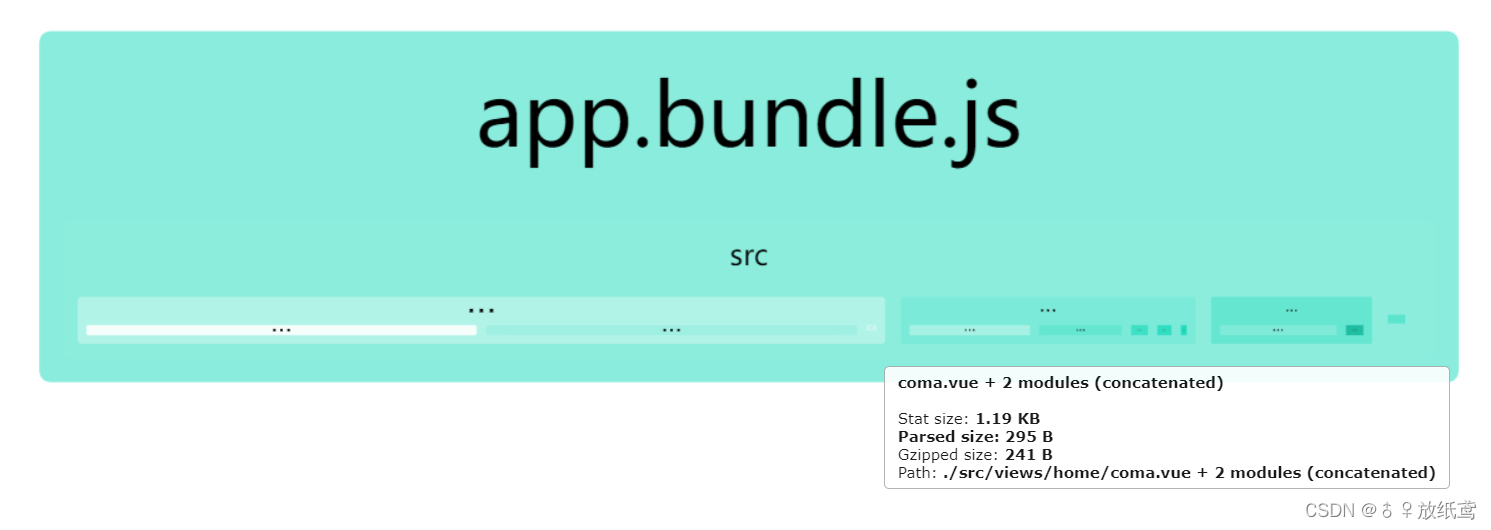
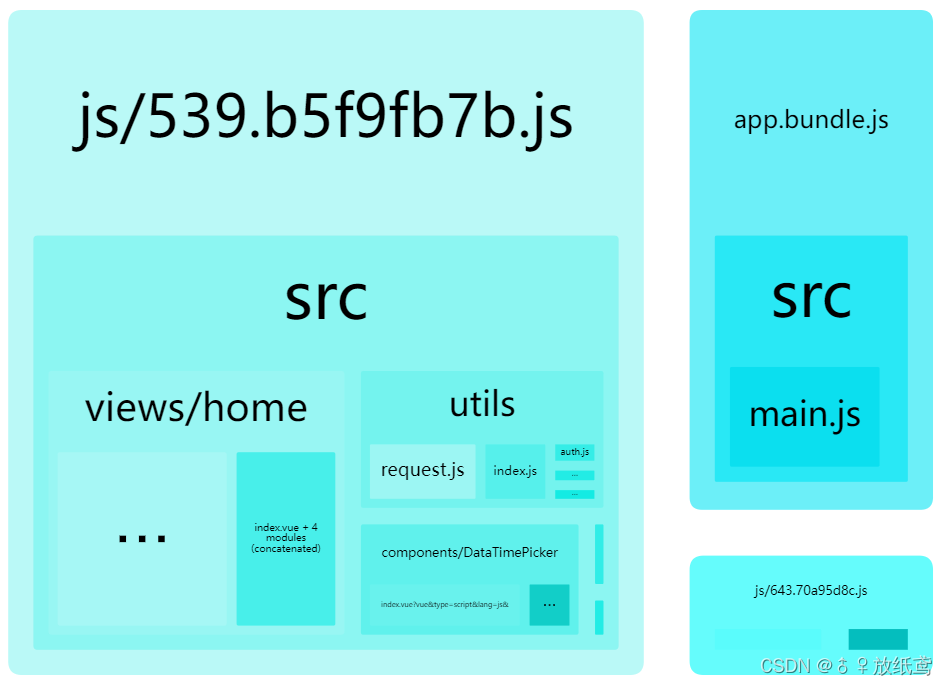
我们也可以通过打包后的report.html来查看效果,如下图(可以通过vue-cli-service build --report命令生成report.html文件)

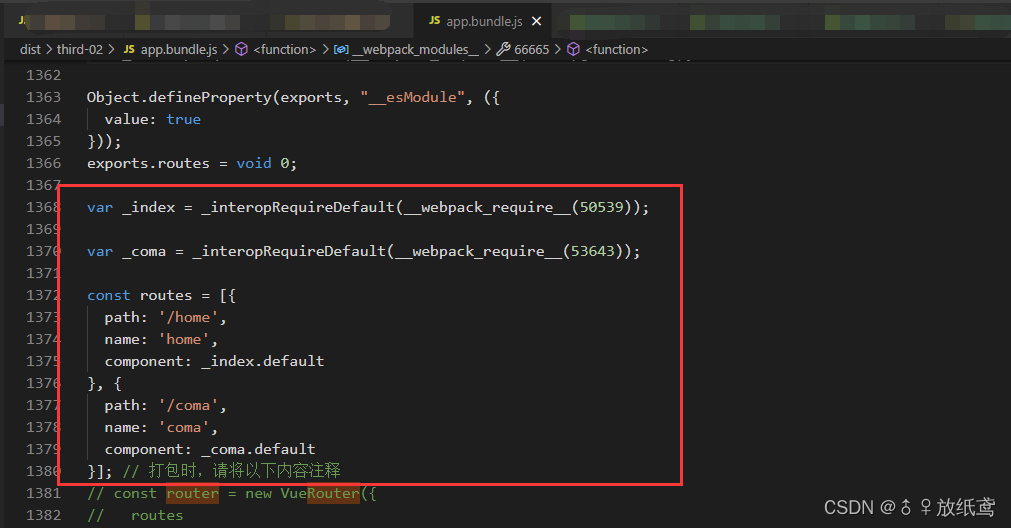
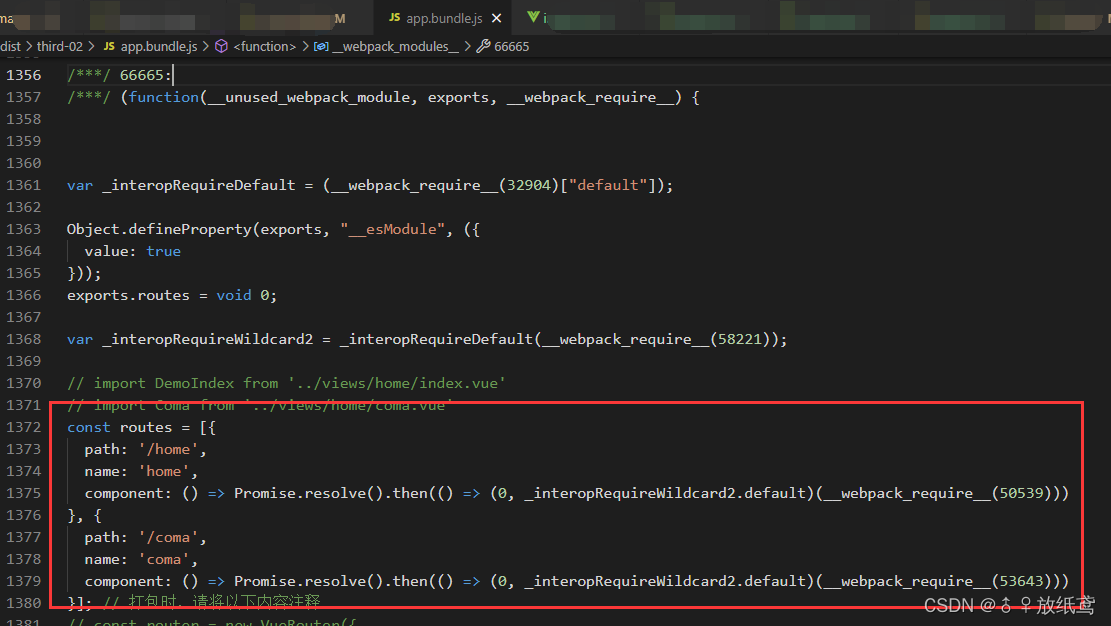
app.bundle.js中具体的路由代码

方式二:es提案的 import()的方式(打出来的包跟网上有些区别,可能vue/cli版本不一致,请大佬不吝赐教)
export const routes = [
{
path: '/home',
name: 'home',
component: () => import( /* webpackChunkName: "home" */ '@/views/home/index.vue'),
},
{
path: '/coma',
name: 'coma',
component: () => import( /* webpackChunkName: "coma" */ '@/views/home/coma.vue'),
}
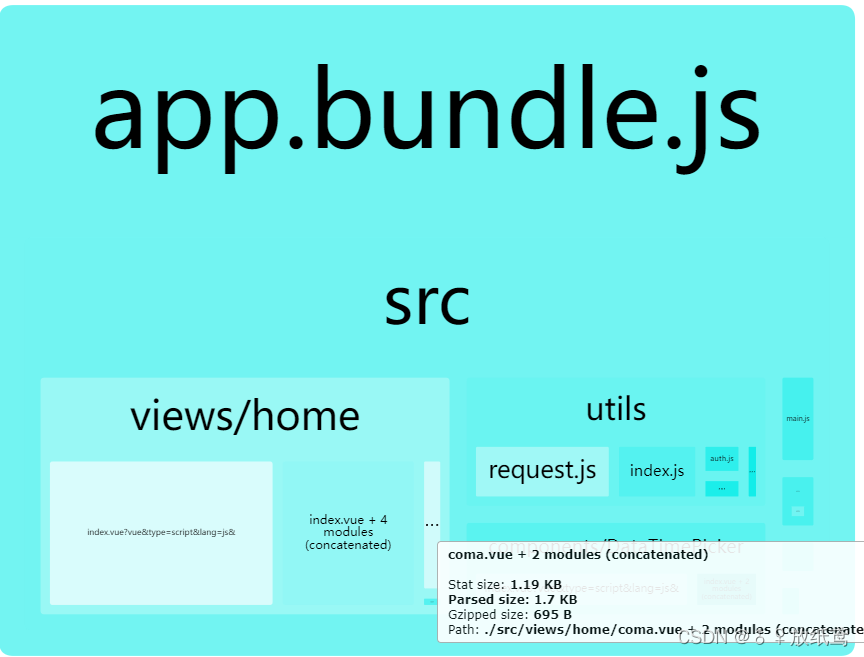
]从网上其它资料得知,这种方式打包后会生成home.hash.js和coma.hash.js两个js文件,但是我打出来js却跟方式一的一样,见report.html图

?可以确定的是这种方式是异步加载组件,app.bundle.js中具体的路由代码,如下图

?方式三:resovle=>require方式引入
export const routes = [
{
path: '/home',
name: 'home',
component: (resolve) => require(['../views/home/index.vue'], resolve)
},
{
path: '/coma',
name: 'coma',
component: (resolve) => require(['../views/home/coma.vue'], resolve)
}
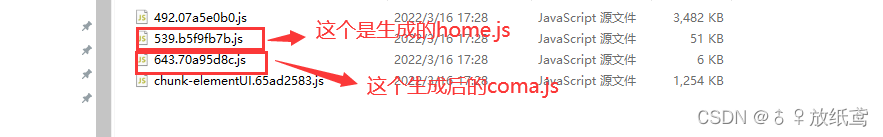
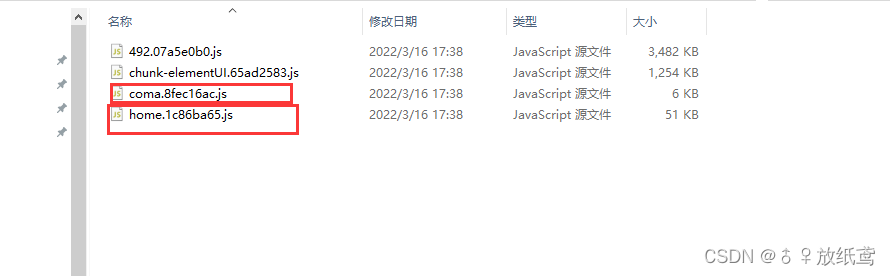
]打包后生成app.bundle.js,还额外生成一个js文件夹,文件夹包含两个js文件分别对应两个组件,如下图

?report.html图

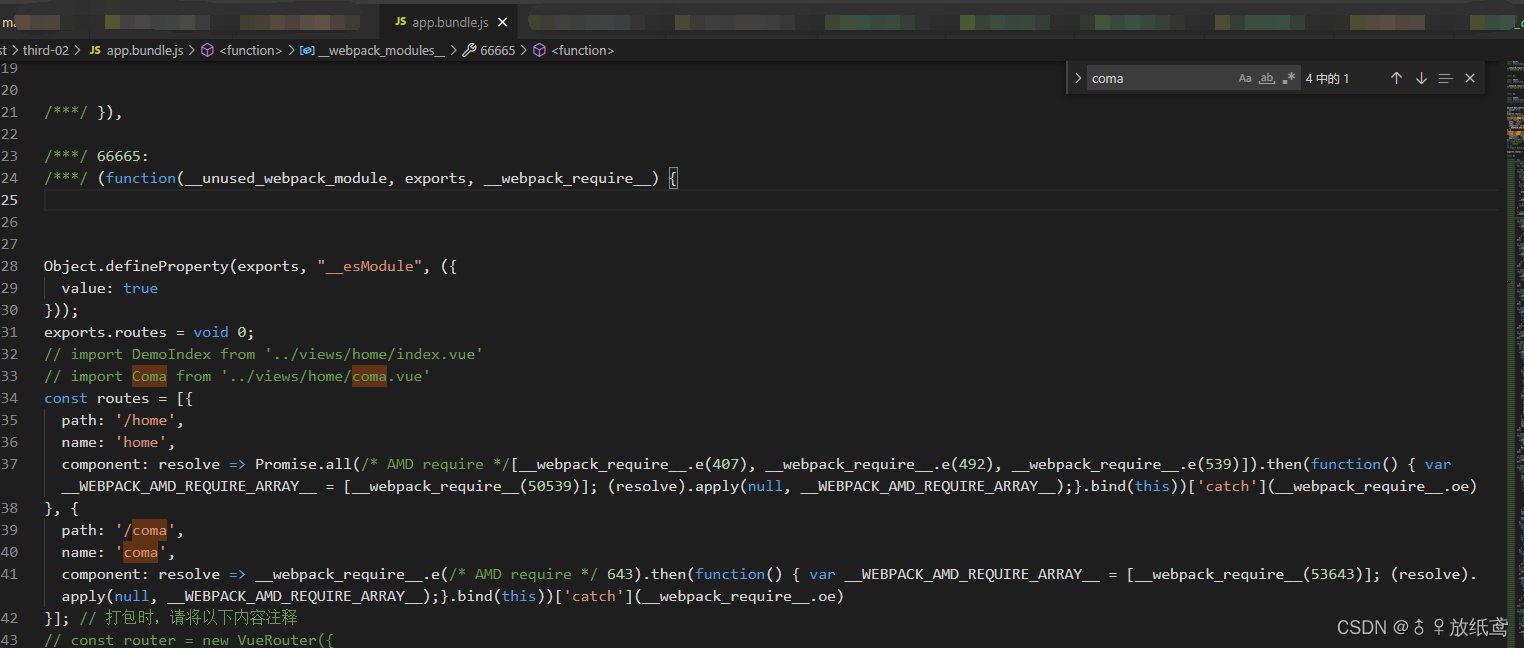
生成的app.bundle.js中具体的路由代码,如下图

?方式四:webpack 的 require.ensure()方式(这个跟方式三生成后的内容及其相似,不过可以指定生成后的js名称)
export const routes = [
{
path: '/home',
name: 'home',
component: resolve => require.ensure([], () => resolve(require('../views/home/index.vue')), 'home'),
},
{
path: '/coma',
name: 'coma',
component: resolve => require.ensure([], () => resolve(require('../views/home/coma.vue')), 'coma'),
}
]打包后生成app.bundle.js,还额外生成一个js文件夹,文件夹包含两个js文件分别对应两个组件,如下图

?report.html图

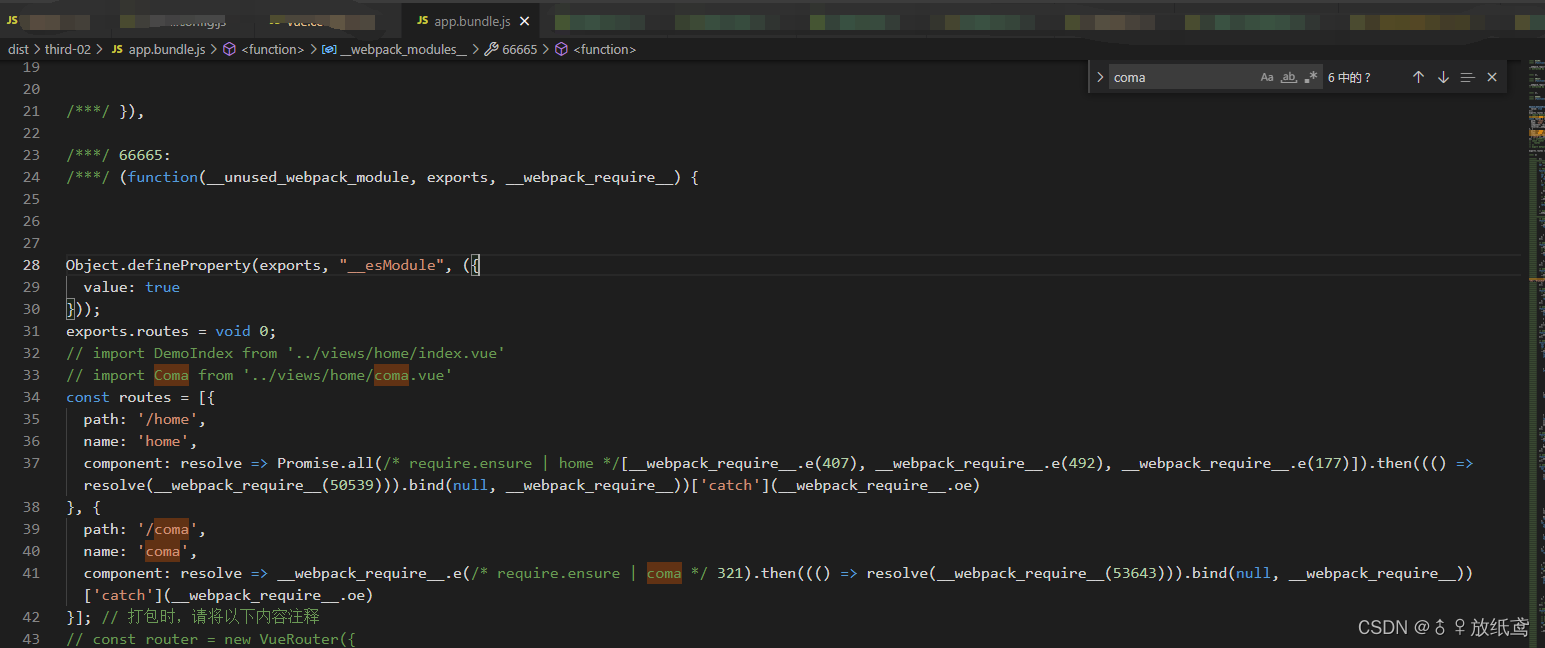
?生成的app.bundle.js中具体的路由代码,如下图
?package.json
{
"name": "third-02",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build-report": "vue-cli-service build --report",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.19.0",
"core-js": "^3.8.3",
"dayjs": "^1.8.36",
"echarts": "^4.2.1",
"element-ui": "2.13.2",
"normalize.css": "^7.0.0",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"vuex": "^3.6.2"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"vue-template-compiler": "^2.6.14"
}
}