目录
1, 环境准备
-
下载安装node,
官网链接: 点击进入
成功后可通过npm-v、node-v查看版本

-
全局安装vue,执行npm install vue -g命令

-
全局安装vue命令行工具,即vue-cli 脚手架,npm install vue-cli -g

2,创建项目
- 打开存放新建项目的文件夹,
- 在文件夹中打开Windows PowerShell窗口(ctri + shift + 鼠标右键),
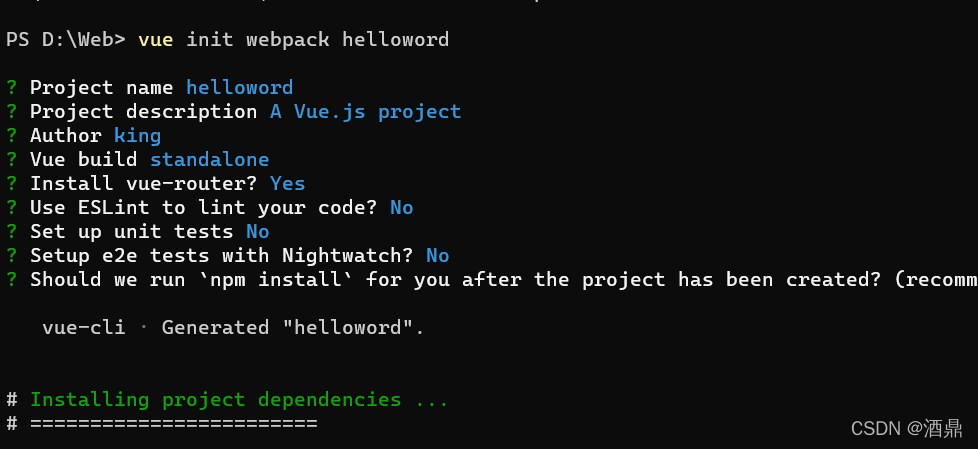
- 在窗口目录下输入vue init webpack 项目名称命令,创建项目。

详细过程
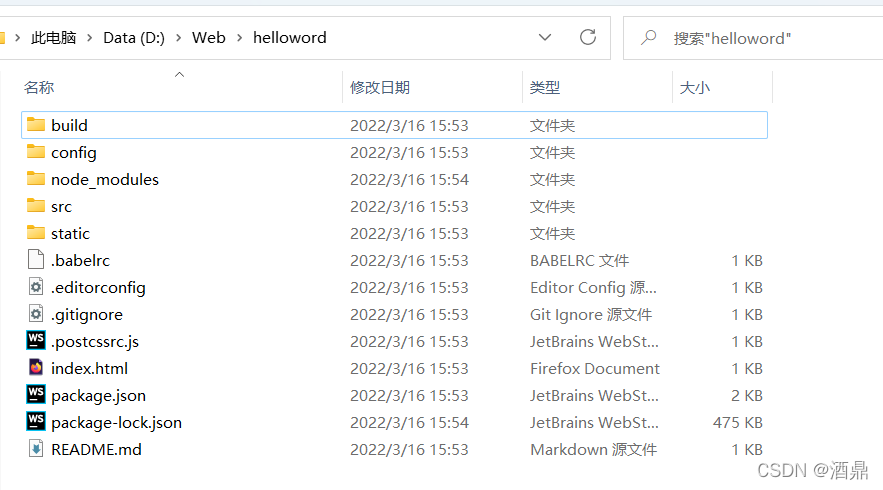
2.1,新项目目录结构

2.2,目录结构说明
build
build:构建脚本目录,主要是webpack的配置。启动文件是dev-server.js,输入npm run dev首先启动的就是dev-server.js,它会去检查node及npm版本,加载配置文件,启动服务。
build.js:生产环境构建脚本,
check-versions.js:版本检查,
utils.js:构建相关工具方法,
vue-loader.conf.js:css加载器配置,
dev-server.js:运行本地开发服务器(隐藏)
?
webpack.base.conf.js:wabpack基础配置
webpack.dev.conf.js:wabpack开发环境配置
webpack.prod.conf.js: wabpack生产环境配置
config
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等。
dev.env.js:开发环境配置,
index.js:项目主要配置(配置监听端口,打包输出路径)
prod.env.js:生产环境配置,
node_modules
node_modules里面是项目依赖包,其中包括很多基础依赖,也可以根据需要安装其他依赖。
src
src:项目源码(核心文件),
assets:静态资源(样式类文件,如css、less、ssss等),
components:公共组件,
router:路由配置,
?
App.vue:根组件,
main.js:入口文件,
static
static:静态资源(一般是图片类资源)。
.babelrc
.babelrc:babel编译参数。
.editorconfig
.editorconfig:代码格式。
.gitignore
.gitignore:git上传需要忽略的文件配置。
.postcssrc.js
.postcssrc.js:css转换工具。
index.html
index.html:主页。
package.json
package.json:项目基本信息(版本号、项目姓名、依赖、打包方式)。
package-lock.json
package-lock.json:记录项目中实际安装的各个依赖(npm package)的具体来源和版本号
README.md
README.md:项目说明。
3,下载依赖项
执行,npm install命令,
4,启动项目
执行,npm run dev命令,