前言
以前看到过一些网页,在标签切换到其它地址时,网页上的标题上会发生变化,一直不知道这个是怎么做的,最近查了一些资料才发现有一个 visibilitychange 事件就可以搞定,这里将介绍一下页面可见性(Page Visibility)API的简单应用。
代码
function changeTitle(title) {
// chrome
if ('webkitVisibilityState' in document) {
document.addEventListener('webkitvisibilitychange', () => {
if (document.webkitVisibilityState === 'hidden') {
// 离开了
document.title = '@_@ 崩溃了';
} else {
// 回来了
document.title = '>_< 又好了~';
setTimeout(() => {
document.title = title;
},500);
}
});
}
// IE
if ('msvisibilitychange' in document) {
document.addEventListener('msvisibilitychange', () => {
if (document.msVisibilityState === 'hidden') {
// 离开了
document.title = '@_@ 崩溃了';
}else{
// 回来了
document.title = '>_< 又好了~';
setTimeout(() => {
document.title = title;
},500);
}
});
}
// FF
if('mozvisibilitychange' in document) {
document.addEventListener('mozvisibilitychange', () => {
if (document.mozVisibilityState === 'hidden') {
// 离开了
document.title = '@_@ 崩溃了';
}else{
// 回来了
document.title = '>_< 又好了~';
setTimeout(() => {
document.title = title;
},500);
}
});
}
}
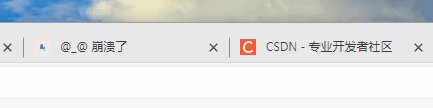
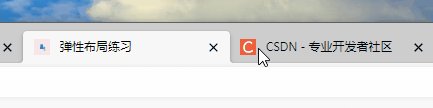
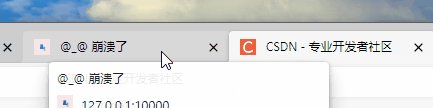
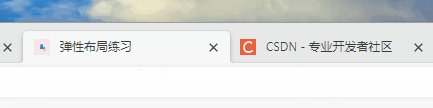
示例
这里结合vue的路由写了一个简单的demo
router.beforeEach((to, from, next) => {
// 路由发生改变,修改页面标题
changeTitle(to.meta.title || 'vue');
next();
});
效果