记录一下在使用element组件的自定义校验过程中遇到的小问题
公司主要用的框架是vue + element,表单的校验之前一直是判断是否有值弹框提示错误信息,建议可以统一使用element的校验方式后,项目的优化改造就开始了。
改造过程中也遇到一些问题,下面记录一下:
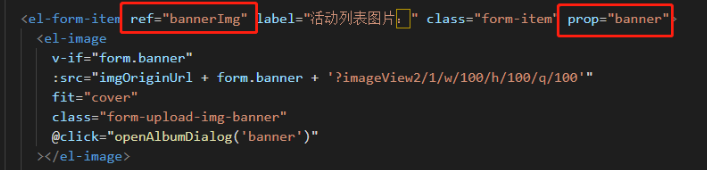
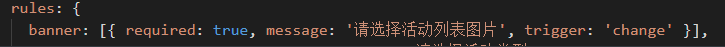
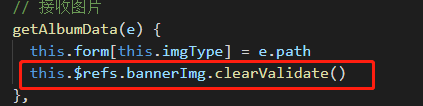
一、 图片选择校验,由于用的是基于业务封装好的选择图片组件,因此校验过程中,需要在el-form-item标签中添加ref,在获取到图片数据后,需要将校验清空



二、项目中有很多级联的数据校验,但是el-form-item表单上的prop可能只绑定了一个变量,因此就需要开发自定义校验规则。例如:先判断类型是什么,再判断类型下面的数组变量是否有值等情况。**自定义校验要注意的是 每一个if条件的else后面都需要返回回调函数。**否则就校验不通过!!!
var validateJoinStore = (rule, value, callback) => {
if (this.ruleForm.joinStoreType == 1 || this.ruleForm.joinStoreType == 2) {
if (this.storeList && this.storeList.length == 0) {
return callback(new Error('请选择门店'))
} else {
callback()
}
} else if (this.ruleForm.joinStoreType == 3) {
if (this.labelsList && this.labelsList.length == 0) {
return callback(new Error('请选择门店标签'))
} else {
callback()
}
} else {
callback()
}
}