如果你可以建一个网站,你就可以建一个桌面应用程序。 Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。
官网地址
注:vue的新老项目都可打包成electron桌面软件,我这里是新建的新项目
1.搭环境
//安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
//安装脚手架
npm install @vue/cli -g
//全局安装electron
npm install -g electron
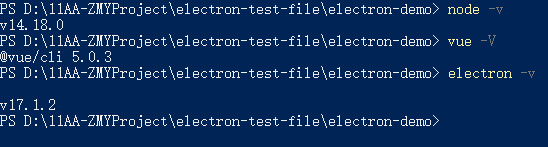
版本图片如下:(node版本最低14以上)

2.新建项目
vue create electron-demo
3.添加打包工具
vue add electron-builder
4.运行electron
npm run electron:serve
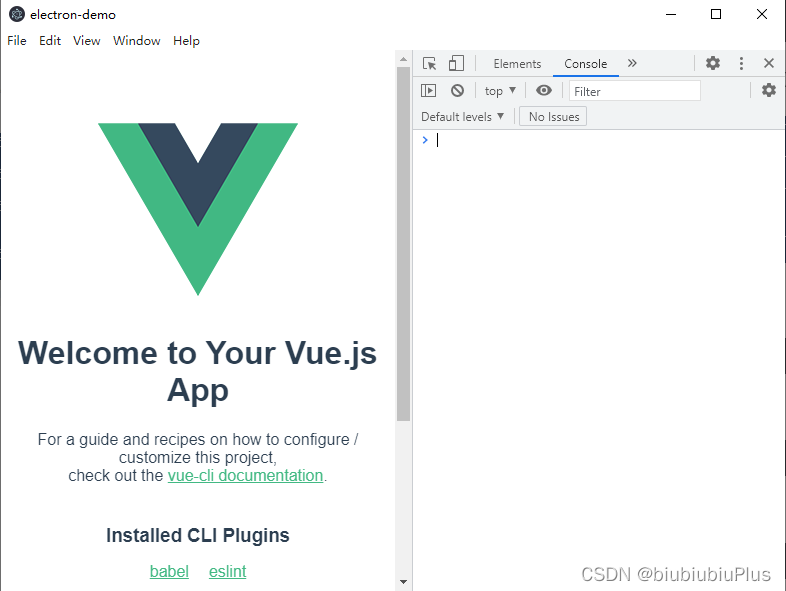
调试界面

5.打包exe包
npm run electron:build
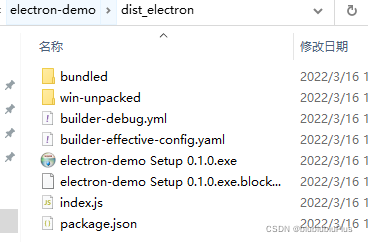
打包结构如下

打包踩坑过程:
1.使用 js-cookie,登录无法跳转了
解决方案:
不使用该库 使用localStorage,sessionStorage……
2.接口访问不到
解决方案:
跨域代理取消,直接接口地址请求
3.访问白屏
解决方案:
config配置文件的build下面的配置,publicPath:'./'
4.npm安装失败,配置镜像
npm config set registry http://registry.npm.taobao.org/
npm config set electron_mirror="https://npm.taobao.org/mirrors/electron/"
npm config set electron_builder_binaries_mirror="http://npm.taobao.org/mirrors/electron-builder-binaries/"
5.打包路径不能有中文,会报错,但不影响打包结果
6.安装electron,没有全局:
npm install electron -g
很容易报错
7.vue add electron-builder
用cnpm安装提示正确了但是也没下载好,重新去执行,不知道是不是跟网络有关,如果报错就再重新下载
8.electron打包报错,可查看一下版本号;node的版本也必须是14以上的版本