1.虚拟DOM
虚拟DOM就是通过JS来生成一个AST节点树

我们可以用下面这段代码,写入浏览器的console
let div = document.createElement('div')
let str = ''
for (const key in div) {
str += key + ''
}
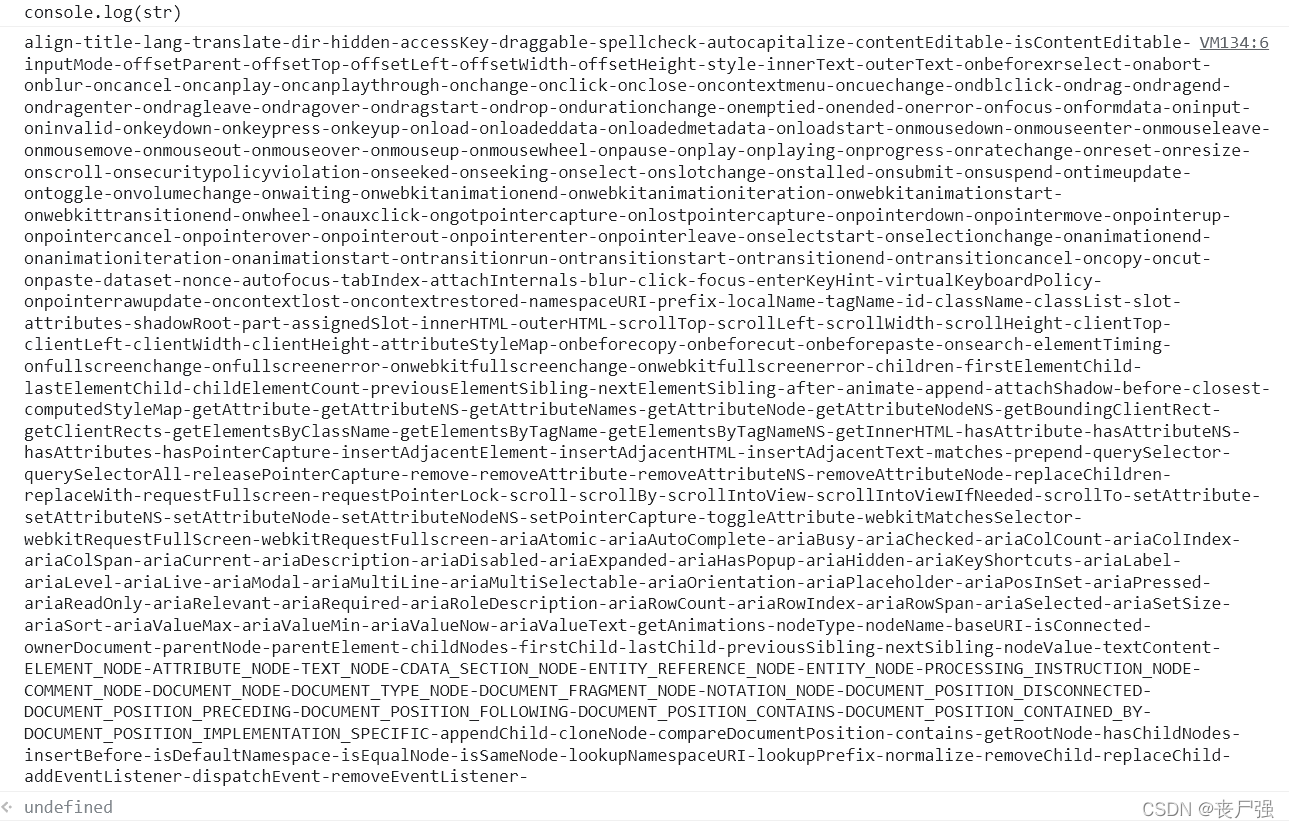
console.log(str)

我们会发现,一个dom上面的属性是非常多的
所以直接操作dom是非常浪费性能的。
那么,如何解决呢?就是我们可以用JS的计算性能来换取操作DOM所消耗的性能。
虽然我们还是省不掉操作DOM,但是我们可以尽量少的操作它。
而操作JS是非常快的。
2.介绍Diff算法
<template>
<div>
<div :key="item" v-for="(item) in Arr">{{ item }}</div>
</div>
</template>
<script setup lang="ts">
const Arr: Array<string> = ['A', 'B', 'C', 'D']
Arr.splice(2,0,'DDD')
</script>
<style>
</style>
有key和无key的时候是不一样的,详细看下图

无key的话,每次对比,如果不同的话,会直接覆盖。而不是复用这个元素,会浪费性能。
有key的话,会先对比首末的元素,再对比中间的元素,元素会复用。