
?
【前言】
js技术栈开发桌面端很大的优势就是ui界面开发比较快,对比原生的桌面端开发要快很多,并且基于chromium内核,支持最新的html5,css3特性,又可以开发出很酷炫的ui。
总结一下就是electron开发ui界面,又快又好~
【打包代码结构调整】
接上一篇文章的代码结构,如下,

只有src内是最终桌面应用的代码,其余的是提供electron开发环境&打包相关的代码,
为了方便后续引入渲染进程相关代码,这里做一些拆分
1.将src文件夹修改为electron-src文件夹,意思是最终桌面端应用的src都在这里

同步修改了start脚本,运行正常
可以看到electron-src是源码,最外层package.json中的electron是提供开发环境?
2.将pack文件夹修改为electron-pack文件夹,并将static文件夹挪进去,

意思是electron桌面应用打包相关的代码和静态资源在这里,如上图
3.将输出文件夹out修改为electron-out文件夹,意思是electron桌面应用打包后输出到这里
并且对应的修改引用到这些目录的地方
最终效果

electron-src:electron桌面应用源码
electron-pack:electron桌面应用打包相关代码及文件
electron-out:electron桌面应用输出文件夹(目前输出mac应用和dmg文件)?
package.json:提供electron开发环境&打包相关支持
以上代码详见:GitHub - insistime/electron-guides at 0.1.0
【主进程&渲染进程】
为了继续下面的内容,这里简单的讲一下electron的主进程和渲染进程
主进程:main,应用的主进程,从主进程启动渲染进程及其他进程,主要是nodejs相关操作
渲染进程:renderer,应用的渲染进程,即ui界面
启动之前做好的桌面应用vq,如下

然后在活动监视器中查看进程,如下
 可以看到有一个vq进程,有3个vq helper进程
可以看到有一个vq进程,有3个vq helper进程
这个是electron的另一个特点,1个主进程+多个helper进程?
3个helper进程可以看到有个gpu进程,有renderer渲染进程,还有一个没有名字的进程
在命令行下输入下面的命令,查看进程详情
ps -ef |grep -v color |grep vq
可以看到
vq进程:主进程
vq helper(gpu):gpu进程,electron默认会启用gpu进程,无法关闭
vq?helper(renderer):renderer渲染进程,即ui界面,如果有多个ui界面,就会有多个渲染进程
vq helper(net):
除了常见的主进程,gpu进程,renderer进程外,所有electron使用到的nodejs能力,比如net(网络请求),都会开一个对应的沙箱进程(sandbox),
例如上图,虽然进程名上没有写net,但是--type值是util,详情是net
也就是开启了一个net sandbox进程
【electron源码结构调整】
下面看一下代码项目内electron的源码

可以看到红框内是ui界面的代码,也就是对应着渲染进程,其余部分对应的是主进程?
目前主进程和渲染进程的代码都比较简单,比较少,后续可能是各个子项目
这里做下拆分

新建main文件夹,用来存放主进程代码
新建renderer-index,用来存放渲染进程代码
为什么不叫renderer文件夹,是因为渲染进程可能有多个,
这里注意不是一个页面需要一个渲染进程,正确的关系是,
一个渲染进程,对应一个代码文件夹(代码项目),例如renderer-index,其中可能有多个页面
以上代码详见:https://github.com/insistime/electron-guides/tree/0.1.1
【renderer-login】
目前electron-src下有两个文件夹,main和renderer-index,
假设引入renderer-login文件夹,对应登陆窗口,登陆成功后跳转到原先的renderer-index,
这里又假设renderer-login是一个单独的代码项目,只关心界面渲染部分,
新建了一个代码仓库,放了简单的react代码,如下
本系列以electron特性为主,ui界面技术栈不太多关系,可以是react,也可以是vue,jquery等

代码详见:https://github.com/insistime-guides/electron-renderer-login/tree/0.0.1?
这里在原来的代码项目中,使用git submodule的方式引入这个代码项目到electron-src下
git submodule add git@github.com:insistime-guides/electron-renderer-login.git electron-src/renderer-login如果是新下载下electron-guides项目,需要执行
git submodule init
git submodule update
后续就可以在renderer-login这个代码项目内继续写渲染层的代码,
在electron-guides中写主进程的代码了
同样的讲renderer-index这个文件夹的代码也单独抽一个代码项目,
https://github.com/insistime-guides/electron-renderer-index/tree/0.0.1
截止目前主代码项目结构如下

主项目代码详见:https://github.com/insistime-guides/electron-guides/tree/0.1.2?
【窗口】
由于将两个renderer单独拆了代码项目,所以主项目内的npm脚本加了一些
"init": "npm i && cd electron-src && npm i && cd renderer-index && npm i && cd ../renderer-login && npm i",
"build-index": "cd electron-src/renderer-index && npm run build",
"build-login": "cd electron-src/renderer-login && npm run build",
"build-all": "npm run build-index && npm run build-login",
"start": "electron electron-src",
"prepackmac": "npm run init && npm run build-all",将启动后的页面替换为了login的页面
mainWindow.loadFile(path.join(__dirname, '../renderer-login/dist/index.html'))
以上代码详见:https://github.com/insistime-guides/electron-guides/tree/0.1.3?
到这里,终于要讲到electron相关的api了,app | Electron
electron的api分类如下,后续涉及最多的就是主进程和渲染进程相关api

BrowserWindow,这个是主进程的api,窗口,详见:BrowserWindow | Electron
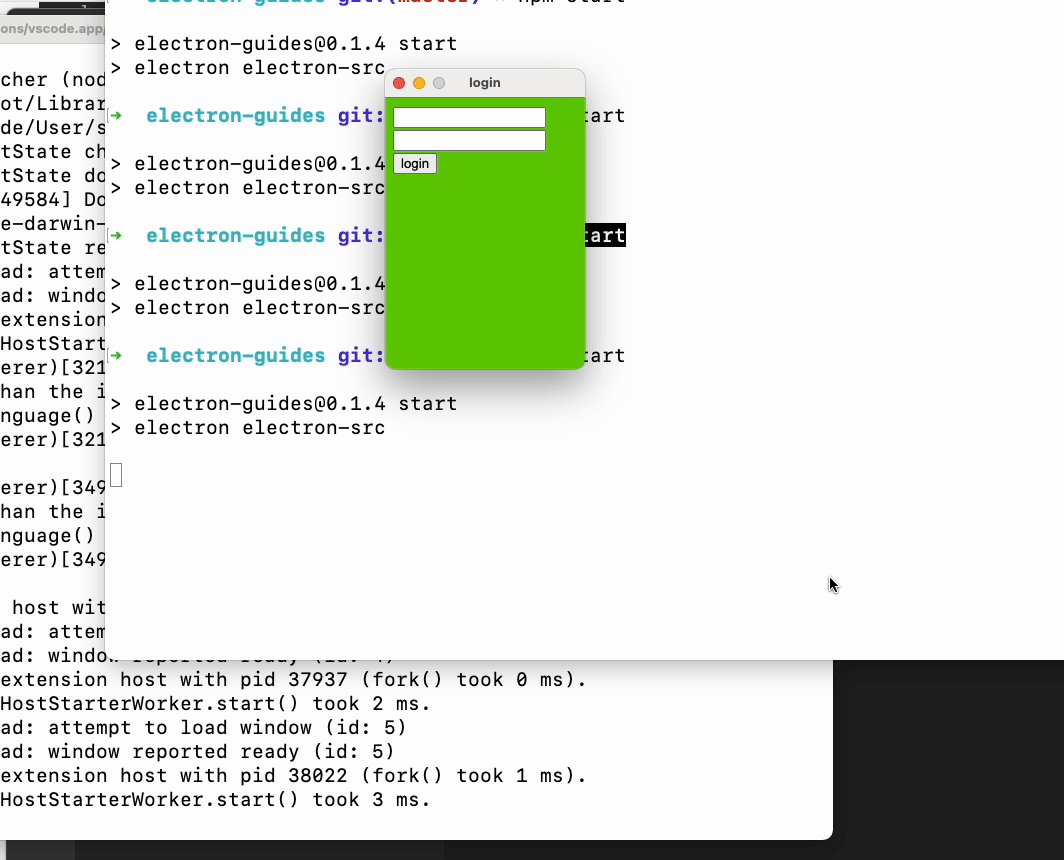
这里为login窗口设置了合适的大小,背景色,不可最大化等属性
var options = {
width: 200,
height: 300,
center: true,
maximizable: false,
fullscreenable: false,
backgroundColor: '#66CD00'
};效果

代码详见:GitHub - insistime-guides/electron-guides at 0.1.4?
【窗口切换】
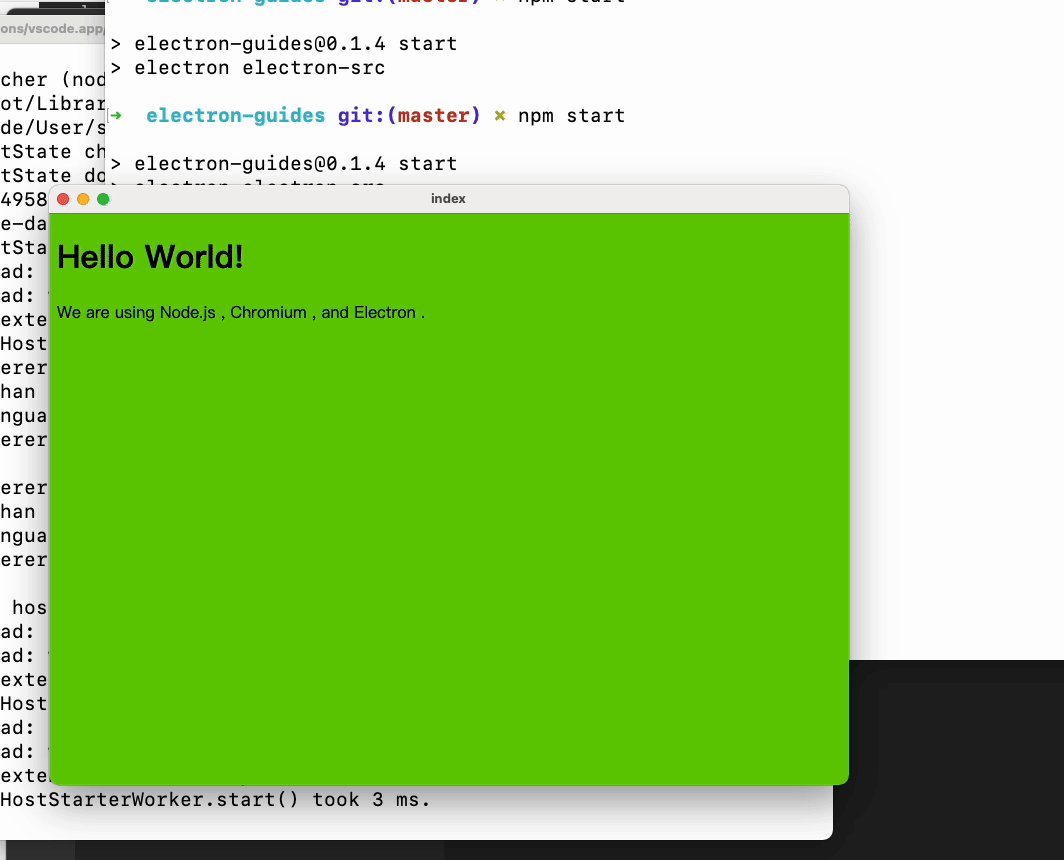
继续实现这个效果,login窗口登陆后,关闭login窗口,打开index窗口
可以先模拟一下,打开login后,间隔2s,关闭login,打开index窗口
关键代码如下
'use strict';
// path
var path = require('path');
// electron
var electron = require('electron');
var BrowserWindow = electron.BrowserWindow;
/**
* create window
*/
exports.createWindow = function(){
var loginWin = createLoginWindow();
setTimeout(() => {
loginWin.close();
createIndexWindow();
}, 2000);
};
// create login window
function createLoginWindow(){
var options = {
width: 200,
height: 300,
center: true,
maximizable: false,
fullscreenable: false,
backgroundColor: '#66CD00'
};
var win = new BrowserWindow(options);
win.loadFile(path.join(__dirname, '../renderer-login/dist/index.html'));
return win;
}
// create index window
function createIndexWindow(){
var options = {
width: 800,
height: 600,
backgroundColor: '#66CD00'
};
var win = new BrowserWindow(options);
win.loadFile(path.join(__dirname, '../renderer-index/dist/index.html'));
}效果

以上代码详见:https://github.com/insistime-guides/electron-guides/tree/0.1.5?
【总结】
1.调整了主项目代码结构
2.调整了electron源码代码结构
3.了解了electron主进程和渲染进程的区别
4.拆分两个渲染进程代码项目,用git submodule引入主项目
5.了解了electron?BrowserWindow相关api