Vuex中同步的操作数据是在getters中完成的,异步操作在actions中完成
index.js
首先在state中定义需要存放的数组
state: {
dzlist: [],
},
mutations中定义个函数把取到的数组赋值给arr
mutations: {
//同步写法
setDz: function (state, arr) {
state.dzlist = arr;
},
},
在actions进行异步操作,执行ajax
actions: {
getDz: function (context) {
let api = "https//api.XX";//所需要获取数据的api
fetch(api)
.then((res) => res.json())
.then((result) => {
console.log("result", result);//看返回什么结果
context.commit("setDz", result.result);//commit提交数据
});
},
},
Home.vue
<h1>段子</h1>
<!-- 得到的数据进行循环操作-->
<p v-for="(item,i) in $store.state.dzlist" :key="i">{{ item.text }}</p>
为了不用每次写$store.state,可以通过引用mapState、mapMutations、mapActions.. 在computed:{...mapState("count")}//映射到count,这样的话body中可以写为{{count}}了,或者可以修改count的名字,...maopState({productCount: (state) => state.count,})在body中可以写{{productCount}}
mounted() {//写在mounted中
this.$store.dispatch("getDz");//获取数据用dispatch
},
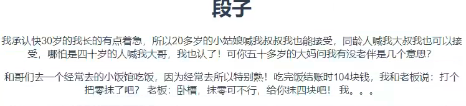
效果图: