前言
NPM包管理工具,可以帮助我们管理各种各样的安装包的依赖关系,帮助我们使用jQuery或者bootstrap的时候,可以不用把整个包放入文件夹中才能使用。接下来让我们来一起学习NPM的相关知识。
一、认识NPM
npm(全称Node Package Manager,即node包管理器),是Node.js默认的、以JavaScript编写的软件包管理系统” npm来分享和使用代码已经成了前端的标配。这是它的官网
npm是Node.js默认的软件包管理系统,安装完毕node后,会默认安装好npm,npm本身也是基于Node.js开发的软件,下载Node: 官网
二、NPM的安装、镜像的设置和使用
调查和更新NPM,我们需要打开电脑上的命令提示符:

通过电脑的搜索功能来打开他。
根据图的方式来下载。

我们可以根据npm install npm -g的格式,来更新不同的写法比如下载jQuery我们就可以使用:
npm install jquery -g的方式下载,但是注意这个是全局的安装,就是在哪里都可以使用的意思。如果你只是希望给某个文件夹里放置,你需要通过cd的指令进入到新的文件夹,如果你要切换磁盘,则可以输入D: 的格式切换,然后cd 进入想要的磁盘。之后你只需要执行npm install jquery就可以在这个文件夹里下载了。更多CMD指令介绍

?
有的同学可能会遇到一些特别的情况,比如我,我在npm install npm -g自我更新的时候,出现了这样的提示:
idealTree:npm: sill idealTree buildDeps
然后我就长时间卡住了,这是因为NPM属于外网数据,而我们没办法快速的下载他,这个时候就需要使用镜像的方式。

?用这样的方式去尝试重新下载,更换NPM的镜像设置,就可以成功下载了。我使用了的是这里的第一条指令:npm config set registry https://registry.npm.taobao.org?,不过并没有加后面的--global,不过从结果上是验证成功的,使用了npm config get registry检查是正确的。

?大家根据自己的情况去使用对应的指令就可以了。
三、NPM的使用
NPM的使用,我们可以通过继续使用CMD命令指示符继续使用操作,也可以通过webstorm的软件打开CMD面板操作。
接下来的常用的指令操作:

?当我们去下载jquery的包或者其他插件的包。然后尝试进行一个包的查看,我们就会看到这样的文件夹和包:

当我们给cmd面板输入指令来获得配置文件,就会获得一个package.json的文件:

?配置文件的作用是什么呢?主要就是展示安装包的信息,自己书写安装包,或者用于进行一些指令的包装。让我们看看它的一些属性:

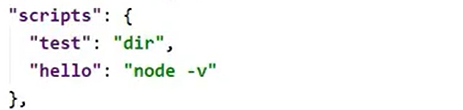
?当我们使用npm init --yes的时候,如果不使用--yes,则是初始化文件并且可以自己修改内部的信息。我们再去查看我们创造的package.json,其中有一个属性叫做scripts(脚本)的属性,他内部的数据是可以用于书写一些你自己想要的执行方式,可以通过 npm run xxx(指令的名字)的方式来实现这个过程。比如你运行了里面的test:

?如果你进行了一个指令的书写:

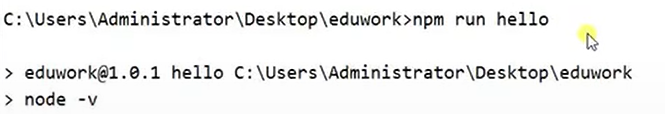
?
?他就会执行对应的代码方式。
同时我们注意到还有一个文件叫做package-lock.json的文件,它的存在其实就是锁定依赖包的信息,点开可以知道他是从哪里下载的,版本号是什么。主要还是以来以package.json生成的文件。?

?
最后我们来看看NPM的常用指令——更多指令

?
四、包的使用
要怎么使用我们的包呢?让我们来了解一下。

?最基础的方法就是普通的引入:

?显然这样的方法和我们以前学习的方法没有太大差别,还有什么方法可以使用呢?我们来看这边一个node.js的教程网站的教学来学习吧:

?还有其他的方法教学:nodejs的入门教程
结尾
我们所学习的NPM,更多的是注重于NPM的使用方法,学会使用它,那么查找一些需要使用的包,下载相应的包也就变得更加简单,而且不需要复杂的去管理。博客到这里就结束了,感谢大家观看。

?