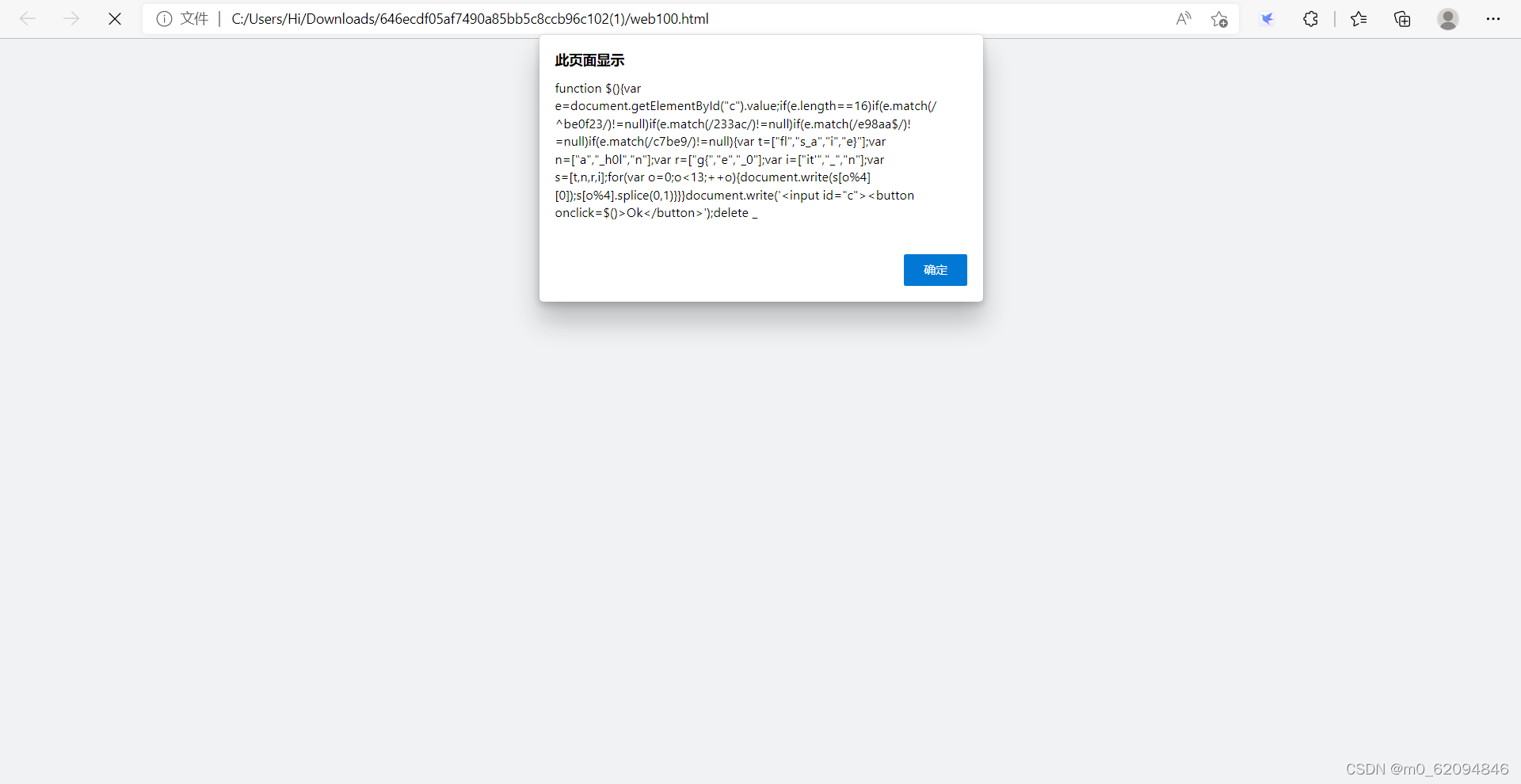
<script>_='function $(){e=getEleById("c").value;length==16^be0f23233ace98aa$c7be9){tfls_aie}na_h0lnrg{e_0iit\'_ns=[t,n,r,i];for(o=0;o<13;++o){ [0]);.splice(0,1)}}} \'<input id="c">< onclick=$()>Ok</>\');delete _var ","docu.)match(/"];/)!=null=[" write(s[o%4]buttonif(e.ment';for(Y in $=' ')with(_.split($[Y]))_=join(pop());eval(_)</script>下载文件后是一堆乱码,但是可以看出是js写的,把文件后缀改成html,再把eval改成alert
eval函数,这是执行函数;这里执行了_变量中的内容也就是’'中的内容,但是,要注意的是,它并没有执行$()函数,仅仅执行了字符串而已(从而导致乱码),因而页面html页面没有任何显示,只显示了input标签的内容,但是我们想让源代码正常显示出来,不进行执行,那么,我们就用到了alert弹窗,将乱码的$()函数源码完整显示出来
(直接用的别人的解释,还是有点不大清楚)
?
function $(){
var e=document.getElementById("c").value;
if(e.length==16)//构造长度为16
if(e.match(/^be0f23/)!=null)//开头匹配到be0f23
if(e.match(/233ac/)!=null)//e中有233ac
if(e.match(/e98aa$/)!=null)//结尾匹配到e98aa
if(e.match(/c7be9/)!=null){//e中有c7be9
var t=["fl","s_a","i","e}"];
var n=["a","_h0l","n"];
var r=["g{","e","_0"];
var i=["it'","_","n"];
var s=[t,n,r,i];
for(var o=0;o<13;++o){
document.write(s[o%4][0]);s[o%4].splice(0,1)}
}
}
document.write('<input id="c"><button οnclick=$()>Ok</button>');
delete _按照代码,可以拼出?be0f233ac7be98aa,然后把alert改回eval(或者跑一遍代码)再带入其中就得到flag
注:^表示开头,$表示结尾