一、规则
- 碰到嵌套的时候才会同时用两种引号,规则是外层如果是单引号,内层就是双引号,如果想要在引号内引用变量,则需要跟外层的符号一致。
- 如果外层使用的是单引号,那么内层的双引号就自动转译会被识别为引号。因为外层是单引号,内层的双引号可以直接识别成引号,不需要转移字符“/”(比如:'你好,“js” ’ ,我们可以直接知道他想表达的是:你好,“js” ,如果用相同的引号就会有歧义:比如:'你好,‘js’ ‘,这个就可以理解成很多种意思:你好,js’ ;你好,'js;你好,‘js’ ),因此内外层一样时,需要转译字符,'你好,‘js’ ’ 。这样子还是只有一种意思:你好,‘js’ 。
总之,如果外层用单引号,内层用双引号,这个双引号包裹的内容会被看成一个整体,不需要转译;如果外层使用单引号内层也使用单引号,那么需要转义字符加以区分。
二、例子
(一) onclick 事件函数传入字符串参数,引发的not defined 问题
- 简单的代码
<span id="test"></span>
<script th:inline="javascript">
$(function() {
var id=1;
var tile = "java";
$('#test').html("<a class='btn btn-default btn-xs' href='javascript:void(0)' οnclick='goTaskDetail(" +id + ","+tile+")'><i class='fa fa-search'></i>任务详情</a> ")
});
/* 任务详情*/
function goTaskDetail(taskId,taskTitle) {
console.log(taskId+taskTitle)
}
</script>
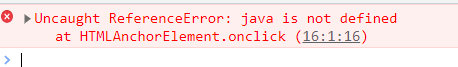
- 引发的问题

点击后发现会报错,说java这个变量没有定义,我们本意是传入“java”字符串,但是浏览器解析成了java这个变量,所以会报错。

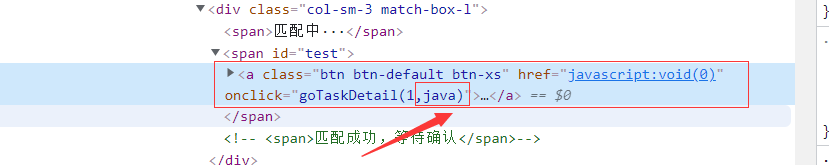
查看元素,发现

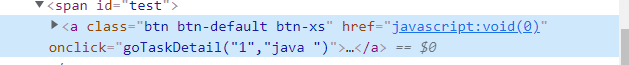
- 解决:
// 改成下面的格式
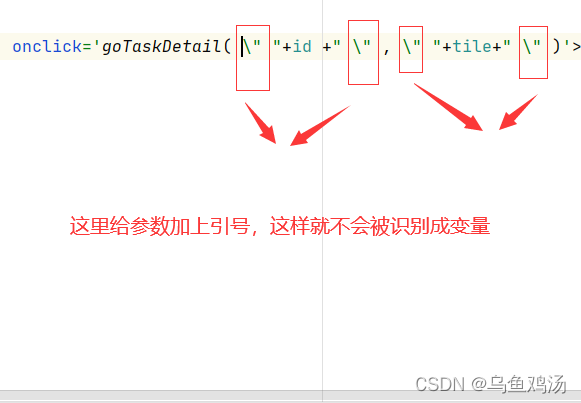
$('#test').html("<a class='btn btn-default btn-xs' href='javascript:void(0)' οnclick='goTaskDetail(\"" +id + "\",\""+tile+" \")'><i class='fa fa-search'></i>任务详情</a> ")
- 分析
4.1、 简单的理解方式
注意:下面这种理解方式比较简单,但是是不正确的理解方式。(入门、简单使用js可以这么理解)
外层使用双引号,内层单引号不需要转译
下面圈起来的是一个个单引号划分的组,可以这么理解

经过浏览器解析后:

主要关注onclick函数的组。

如果传入的参数不是纯数字的字符,那么对参数不进行处理会被浏览器解析为变量。然后就会报not defined。

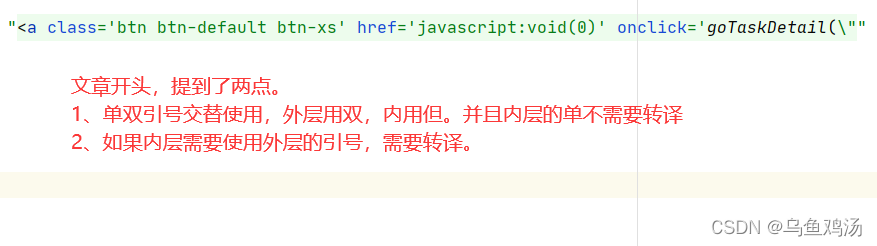
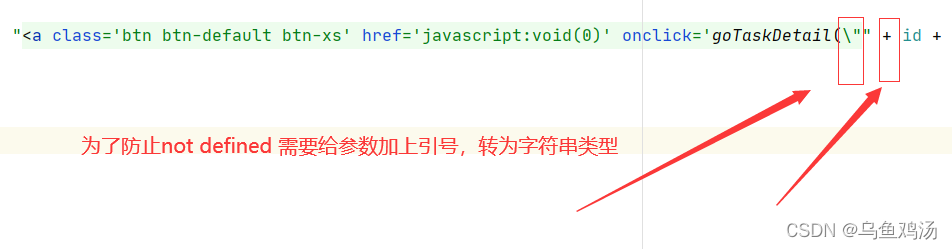
4.2、正确的理解方式(这种方式,理解起来不难,但是拼接很费劲)
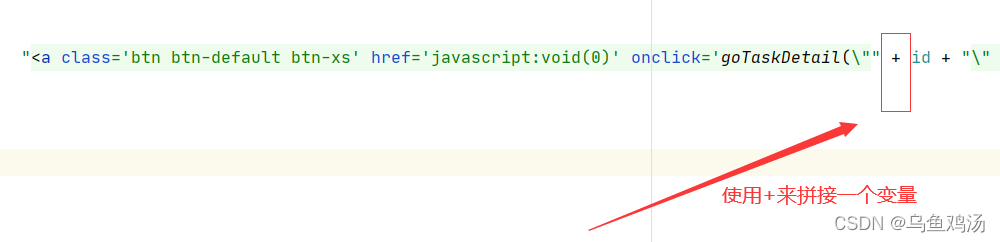
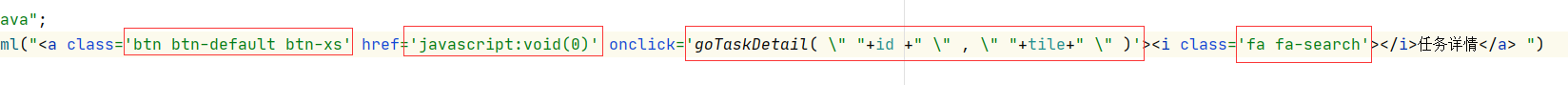
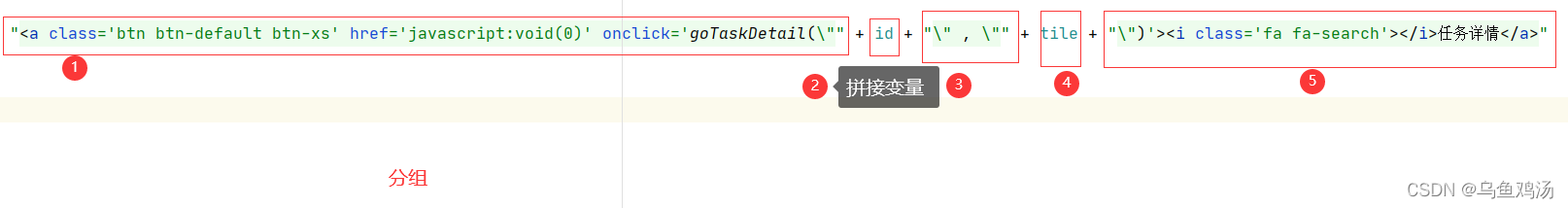
以+号进行分组 , +号的作用就是拼接字符串

分析第一组