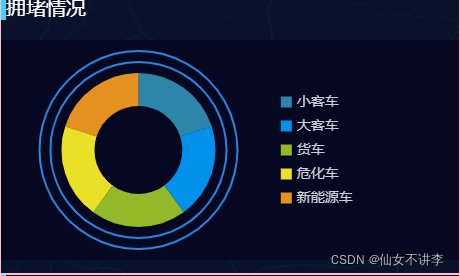
方法一:具有局限性(我主要是在饼状图后添加固定的形状)

series: [
//主要是饼状图主要数据
{
type: 'pie',
radius: ['40%', '70%'],
center: ['30%', '50%'],
data: data,
hoverAnimation: false,
label: {
normal: {
fontSize: normalSize,
formatter: '{d}%'
}
},
labelLine: {
normal: {
length: labelLength
}
},
itemStyle: {
normal: {
color: function(params) {
return colorList[params.dataIndex]
}
}
}
},
//外边框1
{
name: '外边框1',
type: 'pie',
clockWise: false, // 顺时加载
hoverAnimation: false, // 鼠标移入变大
radius: ['80%', '80%'],
center: ['30%', '50%'],
label: { normal: { show: false } },
data: [{ value: 20, name: '', itemStyle: { normal: { borderWidth: 2, borderColor: '#2985e0' } } }]
},
//外边框2
{
name: '外边框2',
type: 'pie',
clockWise: false, // 顺时加载
hoverAnimation: false, // 鼠标移入变大
radius: ['90%', '90%'],
center: ['30%', '50%'],
label: { normal: { show: false } },
data: [{ value: 20, name: '', itemStyle: { normal: { borderWidth: 2, borderColor: '#2985e0' } } }]
}
]
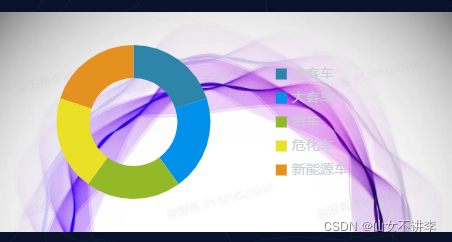
方法二:使用css,在echarts的dom元素下,添加背景图片

<div class="content">
<div class="chartback">
<HomeBusyChart :pie-data="pieData" :style="{ height: '220px',width:'100% '}" />
</div>
</div>
.content{
.chartback{
z-index: 10;
background-image: url("~@/assets/img/bic.jpg") ;
background-size:cover;
}
}
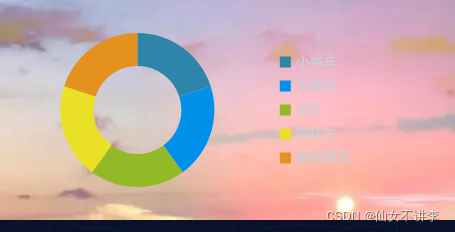
方法三:在Echarts中使用backgroundColor属性创建一个img,在setoptions的时候添加进image属性里(目前只是解决了使用线上地址,使用项目中绝对地址还没有解决)
有贴子说可以将绝对路径的图片转换为base64的方法进行引入,试了,但是没有效果

setOptions({ data, colorList, normalSize, labelLength }) {
var img = new Image() // 新建对象
img.src = 'https://img2.baidu.com/it/u=2220565380,2694932281&fm=253&fmt=auto&app=138&f=JPEG?w=700&h=466'
this.chart.setOption({
//主要代码
backgroundColor: {
type: 'pattern',
repeat: 'repeat',
image: img // 赋值
},
legend: [
{
icon: 'square',
selectedMode: true,
orient: 'vertical',
align: 'left',
x: '60%',
y: 'center',
itemHeight: 11,
itemWidth: 11,
data: data,
textStyle: {
fontSize: 14,
padding: [0, 0, 0, 0],
color: '#cad0d7'
}
}
],