首先用到的工具是visual Studio Code工具,去官网自行下载Echarts文件包。
一、标题
1.title参数
text 主标题文本 支持用\n 换行
subtext 副标题文本 支持用\n 换行
left 与容器左侧的距离 常用还有 right center
show 是否显示标题组件,取值为布尔值数据 默认为true
在这里插入代码片
title: {
text: '这是主标题',
subtext: '这是副标题',
left: 'center'
},
二、提示框
1.tooltip参数
trigger 触发器类型 可选参数为item (图形触发) axis(坐标轴触发) none 不触发
formatter 提示框浮层内容格式器
axisPointer 坐标轴指示器配置项 type 子参数 line 直线指示器 shadow 阴影指示器 cross十字准星指示器 none无指示器
show 是否显示提示框组件 取值为布尔值类型 默认为true
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
2.工具栏
show 是否显示工具栏组件 取值为布尔值 默认为true
feature 各工具栏配置项 子参数如下:
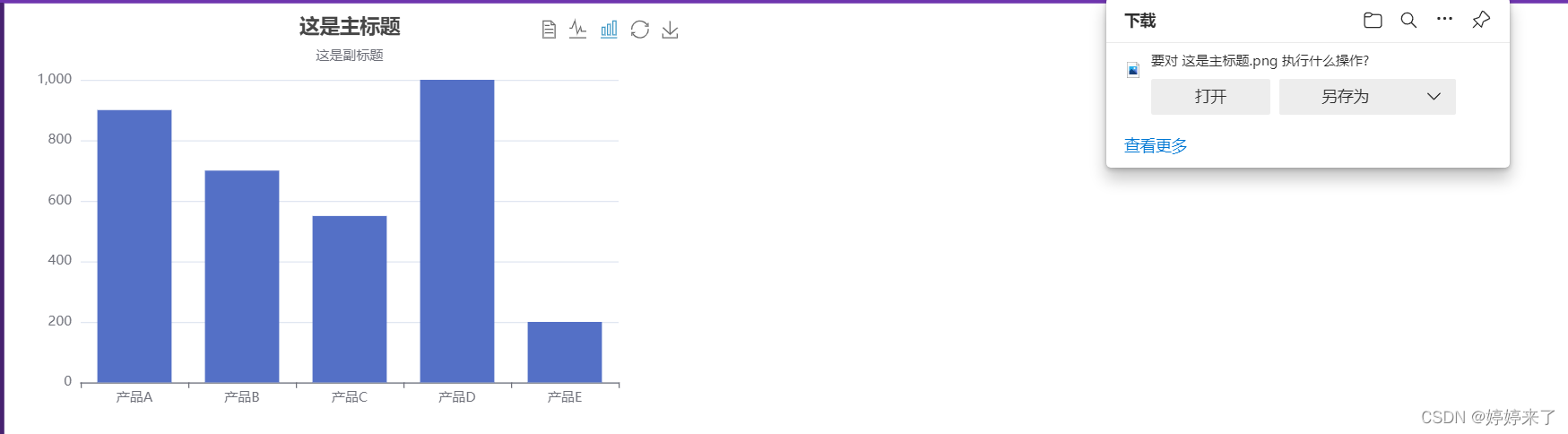
1.savaAsImage 将可视化结果保存在本地
2.dataView 可以看到可视化的底层数据
3.restore 将可视化还原到初始位置
magicType 将一种可视化转为另一种可视化
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
总体浏览
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '这是主标题',
subtext: '这是副标题',
left: 'center'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
legend: {
data: ['各产品销量情况']
},
xAxis: {
data: ['产品A', '产品B', '产品C', '产品D', '产品E']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [900, 700, 550, 1000, 200]
}]
};
myChart.setOption(option);
</script>
</body>
</html>