因为chrome浏览器受限,不能在线安装devTools插件,只能离线安装。离线安装的方法有如下几种:
下载devTools源码
devtools下载地址:https://github.com/vuejs/devtools
下载之后通过cmd命令进入到文件夹,
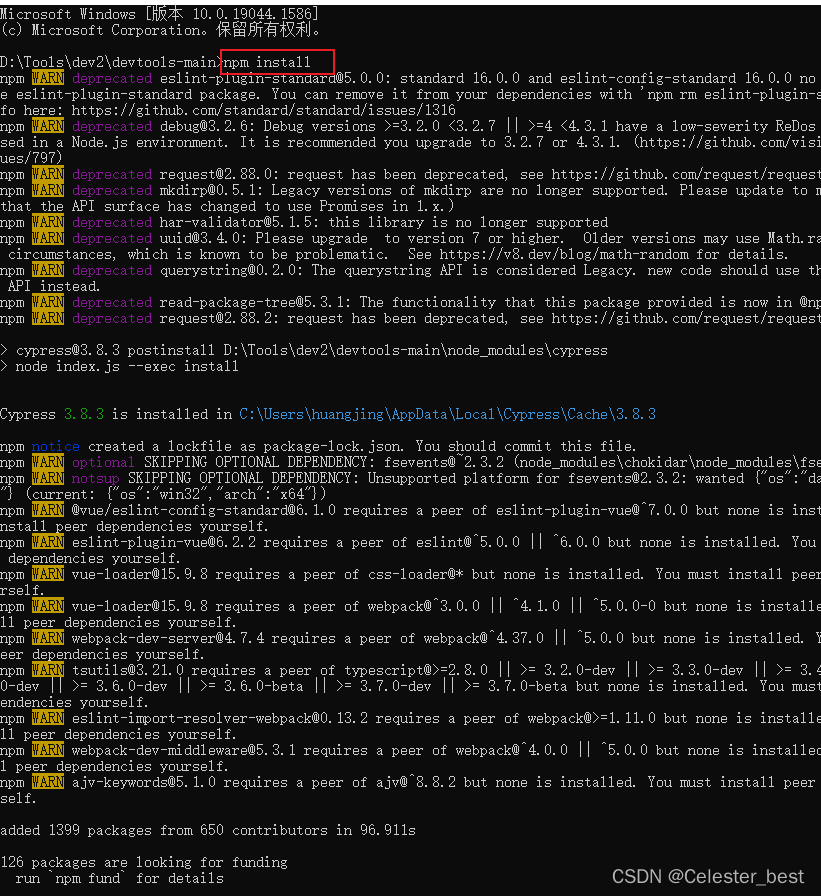
1、首先输入安装依赖;
输入npm install命令

2、接着编译
输入npm run build命令
![]()
3、如果第二步成功之后,修改manifest.json文件
找到manifest.json文件(shells -> chrome -> manifest.json ),用记事本打开,然后将persistent的值修改为true。
4、添加devTools插件
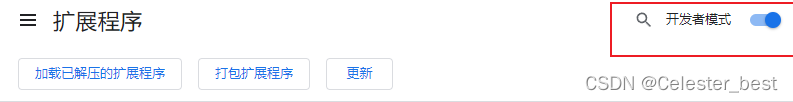
打开chrome浏览器的扩展程序界面,打开开发者模式按钮,

?5、拖文件
找到chrome文件(?shells -> chrome)直接将文件拖进去即可。
以上是在网上查找的方法,可能由于网络的原因,安装依赖时缺少了文件,导致执行npm run build命令时报错,于是,我又使用了另外的方法。直接下载crx文件。
直接下载crx文件
下载crx文件,在网上找到一个下载地址:https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg
ps:这个链接下载的是4.1.4版本的。?
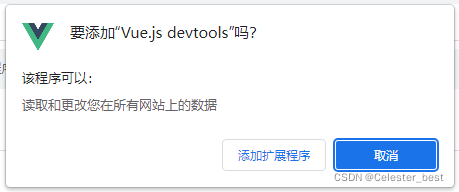
下载完之后,打开chrome浏览器的扩展程序界面,确认开发者模式按钮已经打开,然后直接将crx文件拖进界面,弹出提示框,点击添加扩展程序即可。

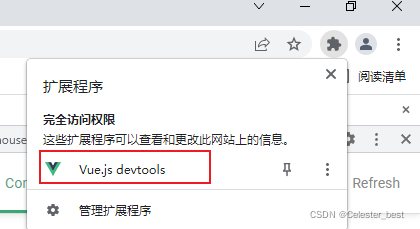
添加成功之后如下图所示:

安装成功之后再浏览器右上角可以查看

?在调试界面也可以看到该插件:

然后就可以通过该窗口查看界面的一些数据信息。?