安装
npm i -g taro @tarojs/cli
taro init myApp创建一个新的项目
编译运行
npm run dev:weapp会在根目录下打包一个dist文件,用开发者工具打开,可以实现热更新
page页面
每一个page页面都要一个xxx.vue文件以及xxxconfig.js文件
事件绑定
官方文档中的swiper组件的onChange在vue中为@change
点击事件@click 为@tap
使用api
先在app.js中引入import Taro from '@tarojs/taro'
全局挂载Vue.prototype.Taro = Taro
//app.js
import Vue from 'vue'
import store from './store'
import Taro from '@tarojs/taro'
import './app.scss'
// Vue.config.productionTip = false
Vue.prototype.Taro = Taro
const App = {
store,
onShow (options) {
},
render(h) {
// this.$slots.default 是将要会渲染的页面
return h('block', this.$slots.default)
}
}
export default App
标签使用


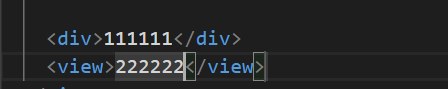
一旦使用微信小程序的标签,就不能使用原生html标签,不然不会挂载到dom。
写了一周的taro+vue的感受:
1、对于vue开发,官方文档做的不算特别好。在开发的时候,我想使用taro的轮播图组件,官方文档上写了onChange方法是监听轮播图的变化,但是当我直接用onChange="方法名"的时候,发现没有无法调用该方法。后面通过回看之前写的uniapp文件,才知道是@change=“方法名”,才能调用。但是在官方文档中没有说明,所以对于开发来说,官方文档没有特别全面的说明。
2、taro没有uniapp那么灵活。在uniapp开发的时候,一个页面运行html的标签写法和小程序标签写法。例如:div和view都可以被转义成view,但是在taro中不可以,必须是view,不然就无法挂载到dom。所以在以后开发过程中要严格写小程序的标签,不能使用html的原标签。还有绑定方法,vue原@click无法识别,要写成小程序的@tap。
3、api的使用。官方文档中的api,在使用时无法直接写成Taro.方法,而是需要在app.js中先全局挂载,然后使用的时候为this.Trao.方法名,这也是一个不太方便的地方。