1、安装node.js
node.js官网下载地址:http://nodejs.cn/download/
一直下一步傻瓜式安装即可(安装过程中会自动安装npm)。安装完成后node.js的环境变量会自动添加,命令行输入path查看:

执行 node -v 和 npm -v 可查看node和npm的版本号:

2、设置全局依赖包存放路径和缓存文件路径
在nodejs安装路径下,新建node_global和node_cache两个文件夹

执行如下命令,设置缓存文件路径
npm config set cache "D:\C\installPath\nodejs\node_cache"
执行如下命令,设置全局依赖包存放路径
npm config set prefix "D:\C\installPath\nodejs\node_global"
设置成功后,以后用命令 “npm install xxx -g” 安装依赖下载的依赖包就会存放在 D:\C\installPath\nodejs\node_global 目录
3、安装cnpm(淘宝镜像)
进入 C:\Windows\System32 找到cmd.exe,以管理员身份运行打开cmd窗口,执行如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功后,进入如下目录:

执行cnpm -v,出现如下命令说明安装成功:

但是cnpm只在此路径识别,在别的路径执行cnpm命令会报:cnpm不是内部或外部命令
所以需要配置环境变量。在系统环境变量path后面追加:D:\C\installPath\nodejs\node_global

这样,在别的路径也可以执行cnpm命令了。
4、安装vue
安装命令(这里的-g是指安装到global全局目录去):
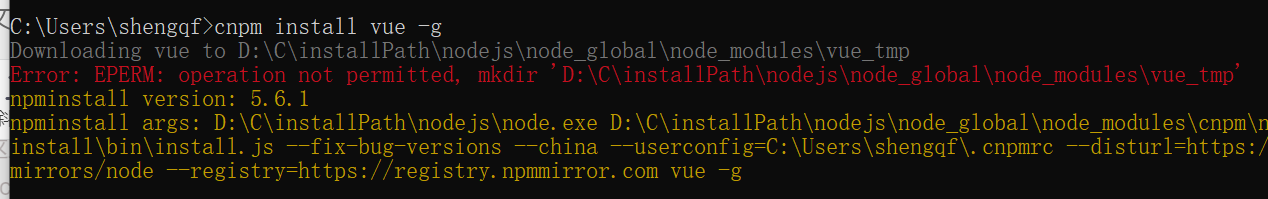
cnpm install vue -g
如果出现如下报错:

进入C:\Windows\System32目录,找到cmd.exe,以管理员身份运行打开cmd,然后执行cnpm install vue -g命令安装vue:

5、安装vue命令行工具,即vue-cli 脚手架
安装命令:
cnpm install vue-cli -g
6、使用vue-cli创建项目
进入你的vue工程目录,执行如下命令:
vue init webpack 项目名称
7、安装VsCode
VsCode下载地址:https://code.visualstudio.com/
国内下载vscode速度慢问题解决:
在浏览器或者下载软件中就可以看到这么一个下载地址了,将其复制下来(如下图箭头所指)

然后将红框内的部分更换为如下内容:
vscode.cdn.azure.cn
新的下载地址:
