作者: Memory(星哥) Wechat:/QQ: 574373426
整理不易,感谢支持,欢迎 收藏 转发 分享
专注IT职业教育多年,学编程找星哥
SpringBoot整合mail实现发送邮件
技术栈
前后端分离
后端采用 SpringBoot框架,整合 mail(spring旗下产品)
前端采用 Vue, ElementUI做一个简易的页面,利用axios发起ajax请求
开发工具 IDEA2020.3.4
背景: 当我们在注册,登陆,修改密码时,经常遇到发送验证码场景,目前发送手机验证码各大厂商提供的产品都是收费的,并且大部分个人用户无法访问,因此写一个邮箱收取验证码,优点就是免费,不需要注册,申请,开通等繁琐流程
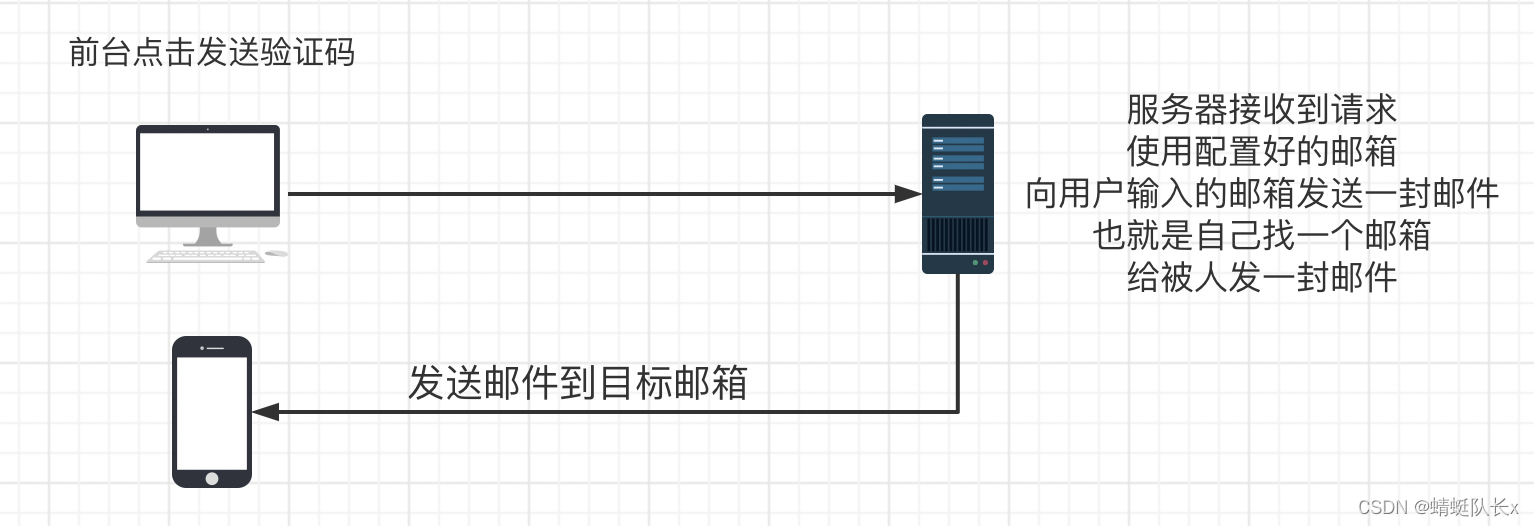
业务流程(重要)

我们要给用户输入的邮箱发送邮件
那么谁来发送这一封邮件呢?
当然是用我的邮箱账户写一封邮件,发送给用户输入的邮箱地址
我们现在需求是让系统自动使用我的邮箱账户给别人发送邮件
这样就是第三方使用自己的邮箱权限来发送
那么谁都可以让我的邮箱给别人发送邮件吗?这样岂不是很不安全
因此我们需要去邮箱服务器开启相关的协议,获取一个唯一的授权码
第三方会根据授权码来进行权限认证,因此这个授权码不要泄露给其他人
服务协议了解:
smtp: 发送邮件
pop3: 接收邮件
获取163邮箱授权码
国内用的最多的就是163邮箱和QQ邮箱
我这里采用163邮箱,QQ邮箱获取授权码可自行度娘
授权码: 是用于登录第三方邮件客户端的专用密码, 第三方知道你的授权吗,才能帮你发送邮件
授权码不要泄漏,万一别人用你邮箱给其他用户进行诈骗骚扰呢?
- 登录网页版邮箱(https://email.163.com/),进入邮箱首页。
在设置中开启IMAP/SMTP 和 POP3/SMTP服务

在点击开启时,会让你发送一个短信,验证你的身份,可以快速扫码发送即可,此时就会给你返回一个授权码,此授权码只显示一次,保存好

重要:
如果有的账户,服务默认就是开启的,此时你也不知道你的授权码时多少,怎么办呢?
删除以下授权码,关闭服务,然后重新开启即可

创建项目,测试类测试发送
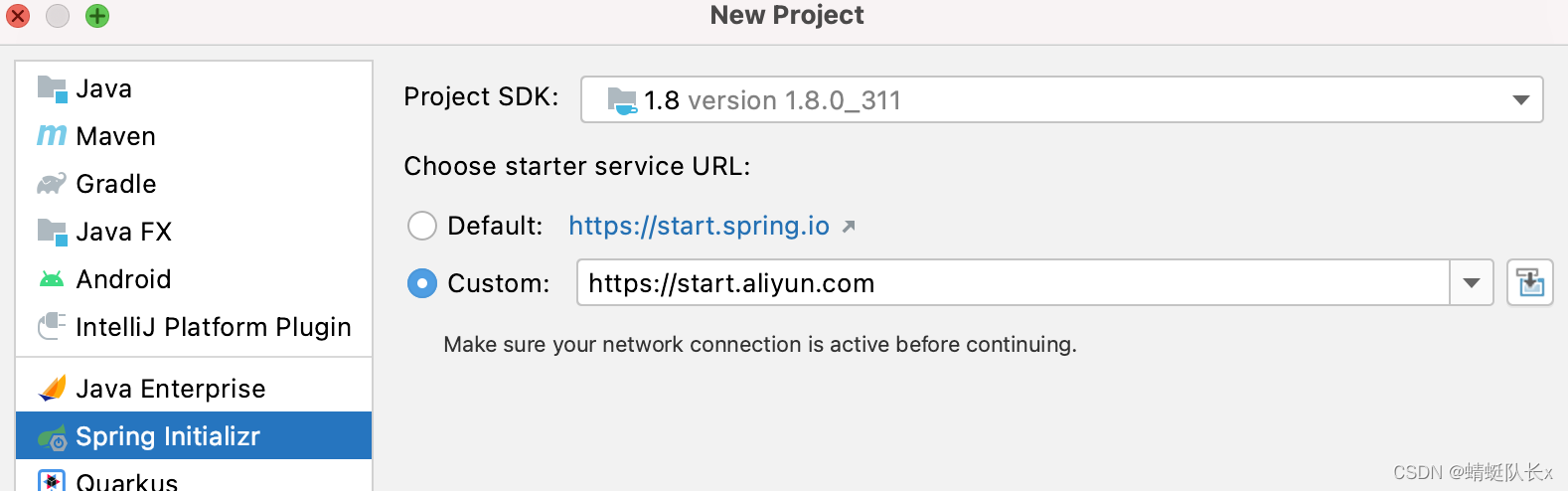
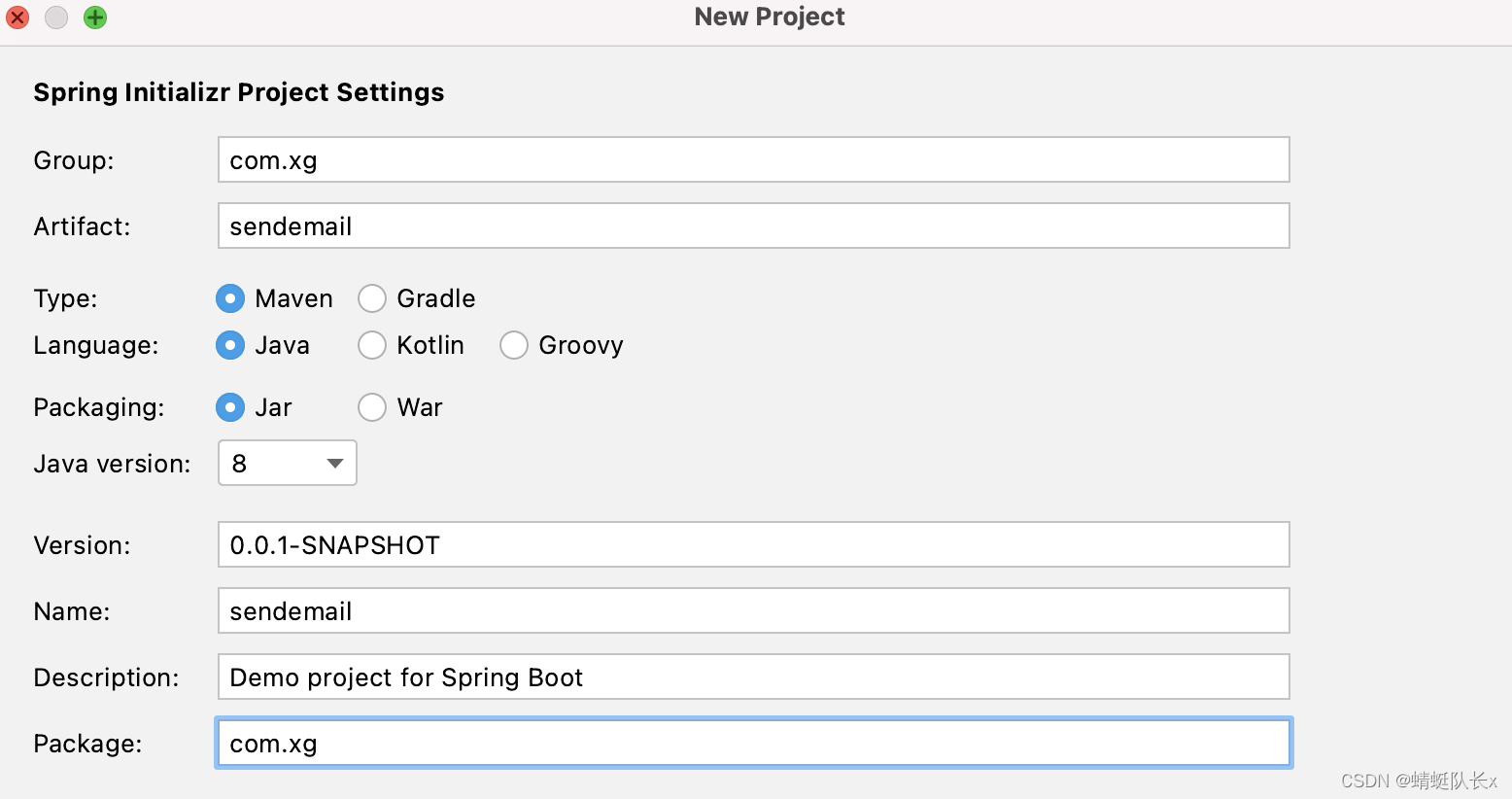
创建SpringBoot项目
这里使用阿里云脚手架创建: https://start.aliyun.com


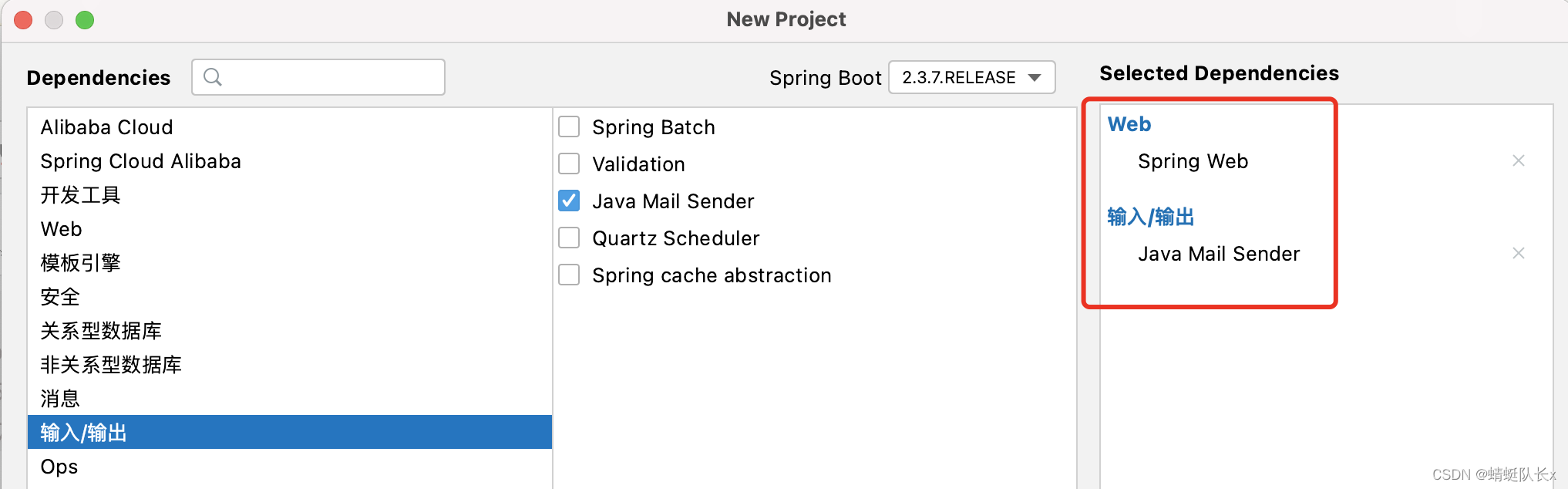
在创建项目时勾选以下依赖,也可以手动在pom.xml中引入
web依赖
Java Mail Sender依赖

手动引入依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
编写配置文件
# 应用服务 WEB 访问端口
server:
port: 8080
# 整合邮件配置
spring:
mail:
# smtp服务主机 qq邮箱则为smtp.qq.com
host: smtp.163.com
# 服务协议 smtp为发送邮件
protocol: smtp
# 编码集
default-encoding: UTF-8
# 发送邮件的账户
username: memoryzgx@163.com
# 授权码 邮箱服务器提供的授权码,不是你邮箱的密码
password: XXXXXXXXXXX
# 开启一些权限
test-connection: true
properties:
mail:
smtp:
auth: true
starttls:
enable: true
required: true
测试类测试
编写测试类, 执行,发送邮件
package com.xg;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.mail.MailException;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.mail.javamail.JavaMailSender;
import java.util.Random;
@SpringBootTest
class SendemailApplicationTests {
@Autowired
JavaMailSender javaMailSender; //可直接注入邮件发送的对象
@Value("${spring.mail.username}") //动态获取配置文件中 发送邮件的账户
private String sendemail;
@Test
void contextLoads() {
//随机生成一个四位数的验证码
int yzm = new Random().nextInt(9999) % (9999 - 1000 + 1) + 1000;
//创建简单邮件消息
SimpleMailMessage message = new SimpleMailMessage();
//发送邮件账户
message.setFrom(sendemail);
//谁要接收
message.setTo("574373426@qq.com");
//邮件标题
message.setSubject("欢迎访问星哥说JAVA,学编程找星哥");
//邮件内容
message.setText("您的验证码是"+yzm);
javaMailSender.send(message);
}
}
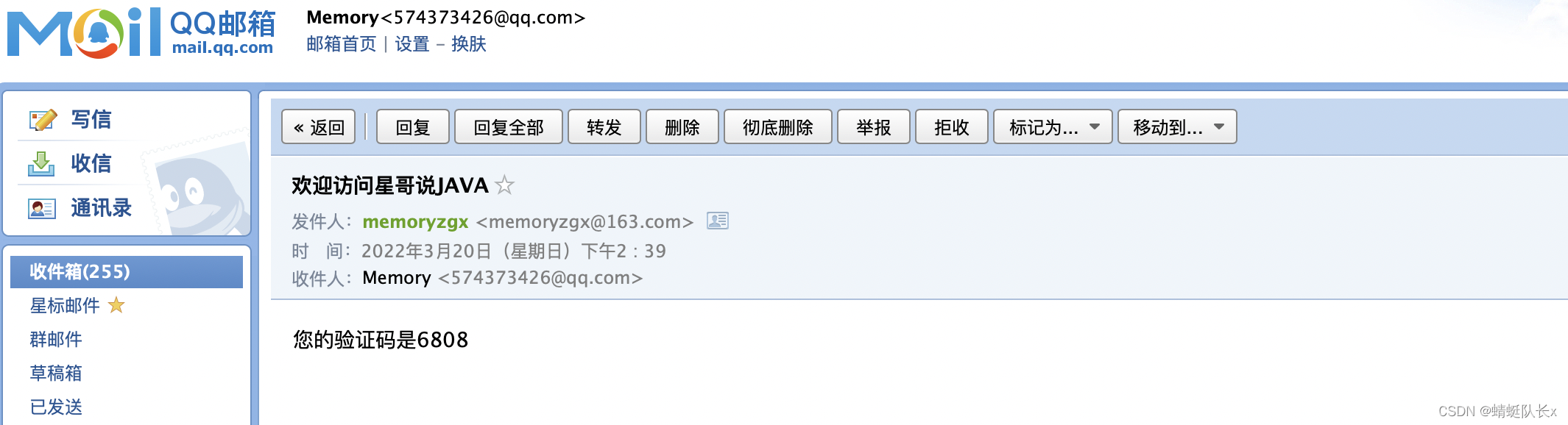
大功告成


准备前端
前后端分离
整合 Vue ElementUI Axios 使用cdn方式引入
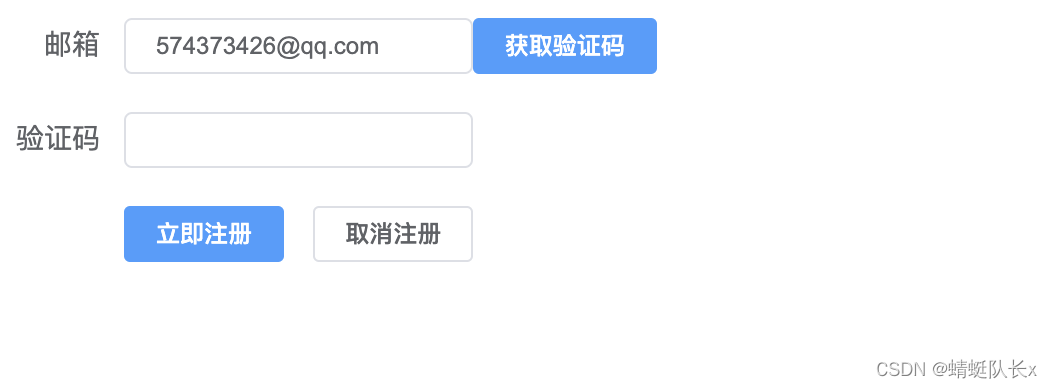
效果如下

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<!-- Vue开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<div id="app">
<el-form ref="form" :model="form" label-width="60px" size="mini">
<el-form-item label="邮箱" class="em">
<el-row>
<el-col :span="4"><el-input v-model="form.email"></el-input></el-col>
<el-col :span="1"><el-button type="primary" @click="getCode">获取验证码</el-button></el-col>
</el-row>
</el-form-item>
<el-form-item label="验证码" class="cd">
<el-row>
<el-col :span="4"><el-input v-model="form.code"></el-input></el-input></el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submit">立即注册</el-button>
<el-button @click="cancel">取消注册</el-button>
</el-form-item>
</el-form>
</div>
<script>
var Main = {
data() {
return {
form: {
email: "",
code: ""
}
};
},
methods: {
getCode(){
axios.get("http://localhost:8080/getEmailCode",{
params: {
email: this.form.email
}
}).then(result => {
this.$message({
message: result.data,
type: "success"
})
})
},
onSubmit() {
console.log('submit!');
//注册操作业务就不写了 一样的 整理好思路即可
//用户信息和验证码传入到后台 进行判断
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
</script>
</body>
</html>
创建Controller接收请求
在com.xg.controller下创建EmailController
这里就直接将业务写在Controller里了,就不写Service了(懒,也直观)
package com.xg.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Random;
@RestController
@CrossOrigin //允许跨域访问
public class EmailController {
@Autowired
JavaMailSender javaMailSender; //可直接注入邮件发送的对象
@Value("${spring.mail.username}") //动态获取配置文件中 发送邮件的账户
private String sendemail;
@GetMapping("/getEmailCode")
public String getEmailCode(String email){
//随机生成一个四位数的验证码
int yzm = new Random().nextInt(9999) % (9999 - 1000 + 1) + 1000;
//创建简单邮件消息
SimpleMailMessage message = new SimpleMailMessage();
//谁发的
message.setFrom(sendemail);
//谁要接收
message.setTo(email);
//邮件标题
message.setSubject("欢迎访问星哥说JAVA");
//邮件内容
message.setText("您的验证码是"+yzm);
javaMailSender.send(message);
return "发送成功";
}
}
思考
我们生成的验证码如何保存?保存在哪里?
如果单单是一个变量,多个用户同时访问,变量值会改变,此时我们的解决方案是什么的?
可以放在redis中,用户的邮箱作为key值进行存储即可
整理不易,感谢支持
学编程找星哥,么么哒