元素偏移量offset系列
1.offset概述
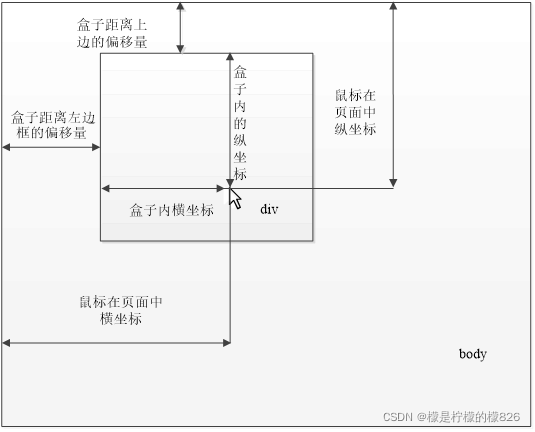
offset含义:offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置、大小等。

2.【案例】获取鼠标指针在盒子内的坐标

<style>
#box{
position: absolute;
left: 50px;
top: 20px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<div id="box"></div>
<script>
var box = document.querySelector('#box');
//1.输出box的宽度和高度
console.log("宽度:",box.offsetWidth);
console.log("高度:",box.offsetHeight);
//2.给box绑定鼠标移动的事件
box.addEventListener('mousemove',function(e){
//2.1 获取box的偏移量
var left = box.offsetLeft;
var top = box.offsetTop;
// console.log("偏移量:("+left+","+top+")");
//2.2 计算鼠标指针在box中的坐标
var x = e.pageX - left;
var y = e.pageY - top;
console.log("x轴坐标:"+x+",y轴坐标:"+y);
})
</script>
</body>
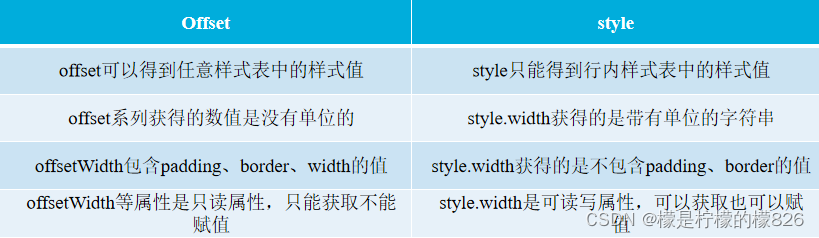
3.offset与style的区别

元素可视区client系列
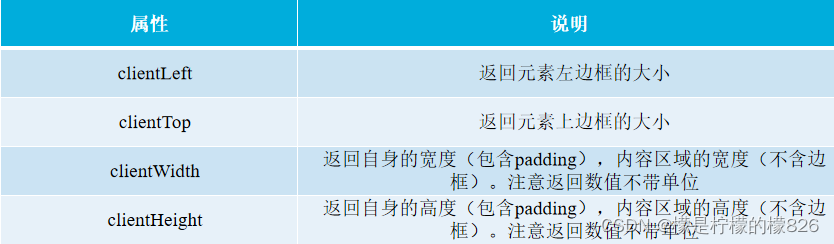
client系列:client中文意思是客户端,通过使用client系列的相关属性可以获取元素可视区的相关信息。

元素滚动scroll系列
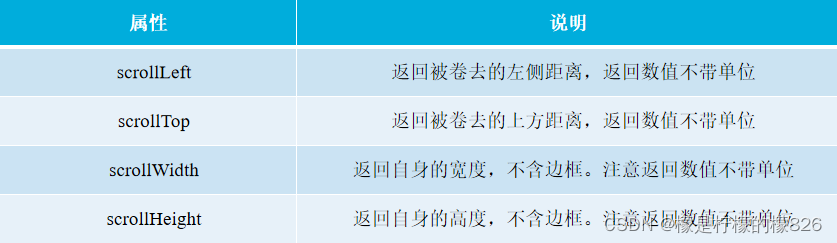
1.scroll概述
scroll含义:scroll的含义是滚动,使用scroll系列的相关属性可以动态地获取该元素的滚动距离、大小等。

注意:返回数值不带单位。
2.【案例】固定侧边栏效果

<style>
.w{
width: 70%;
margin: 0 auto;
margin-top: 10px;
}
.header{
height: 100px;
background-color: red;
}
.banner{
height: 200px;
background-color: pink;
}
.main{
height: 1267px;
background-color: orange;
}
.slider-bar{
width: 70px;
height: 200px;
background-color: yellow;
position: absolute;
left: 85%;
top: 330px;
}
.goBack{
display: none;
position: absolute;
bottom: 0;
}
</style>
<body>
<div class="header w">头部区域</div>
<div class="banner w">bananer区域</div>
<div class="main w">主体区域</div>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<script>
//1.获取元素
var header = document.querySelector(".header");
var banner = document.querySelector(".banner");
var slider = document.querySelector(".slider-bar");
var goBack = document.querySelector(".goBack");
//2.给goBack注册click事件
goBack.addEventListener("click",function(){
window.scrollTo(0,0);
})
//3.给页面注册scroll滚动事件
document.addEventListener('scroll',function(){
//3.1获取页面顶部和左侧卷起的距离
slider.style.top = window.pageYOffset;
if(window.pageYOffset>(header.scrollHeight+banner.scrollHeight + 30)){
goBack.style.display = 'block';
slider.style.position = 'fixed';
// slider.style.left = '85%';
slider.style.top = '0px';
}else{
slider.style.position = 'absolute';
// slider.style.left = '85%';
slider.style.top = (header.scrollHeight+banner.scrollHeight + 30)+'px';
goBack.style.display = 'none';
}
})
</script>
</body>