ajax异步数据加载技术
在热门的图表展示工具中,echarts无疑是许多中小型企业的首选。在官网中为我们封装了js,只要会引用就会得到完美的展示效果,实现简单,各类图形都有,相应的模板,还有丰富的API及文档说明,非常详细。
今天就分享一下echarts的异步数据加载技术吧,在我学习的过程中,所用的数据都是自己随手定义的简单数据,所以我就在思考该怎么把自己想可视化展示得数据放上去用呢。于是就网上搜资料进行学习,下面为大家分享一下我的理解吧。
一般我们在自己学习时,都像下图所示随便添加数据进行实验

但是我们该如何从外部进行数据加载导入呢?
这里就用到了ajax异步数据加载。先将后台的数据转为json格式,页面再通过ajax来进行解析。于是就多了一个环节,叫做异步数据加载。
要用ajax,导入jquery-3.5.1.min.js插件是最常见的方法之一。

方案一:
在实例对象之前就将数据加载进取,如果顺序换一下(先实例化对象再加载),数据就无法被使用。
首先这是我们用到的本地json文件

下面是代码(解释都在注释中):

效果:

第二种方案:
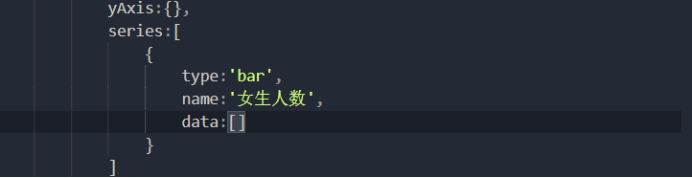
我们先设置好一个样式,把我们需要设置数据的地方空出来,有数据了以后再填入数据,并将在series里面的data属性设置为空数组。

再将对象实例化之后,把数据加载进去就好了。加载的时候只需要填入series里的data属性就好,因为其他的东西都已经有了。

代码如下:

运行效果自然是和上面一种方案是一样的了:

当然,在领悟ajax异步数据加载技术之前要掌握好echarts基本知识,这样才能更快、更好地的去理解和掌握。文章若有解释不到位或者错误的地方欢迎大家在评论区评论留言哦!
要是如果有小伙伴需要jquery-3.5.1.min.js插件的话,就私聊小编哦!