学习blob对象的笔记
blob叫做二进制大对象(binary large object)主要是存放二进制的容器。
1 存取文本
存放二进制数据,类似数组size为数据长度,type指定类型
example:
var str = 'hello world'
var blob = new Blob([str], {
type: 'text/plain'
})
console.log('blob:', blob)
打印结果:

调用text方法读取文本,结果为异步的
blob.text().then(res => console.log(res))
2 存取html
指定存取类型为html
var html = `<div>
<p>123</p>
</div>`
var blob = new Blob([html], {
type: 'text/html'
})
读取html并渲染到页面,需要借助a标签的download属性。注意跳转地址需要是同源的
// <a id="btn">下载文件</a>
btn.onclick = function(e) {
this.setAttribute('download', '下载的文件名.html')
// H5新增方法,把blob文件变成URL地址
this.href = URL.createObjectURL(blob)
}
点击下载,可以看到地址是同源的

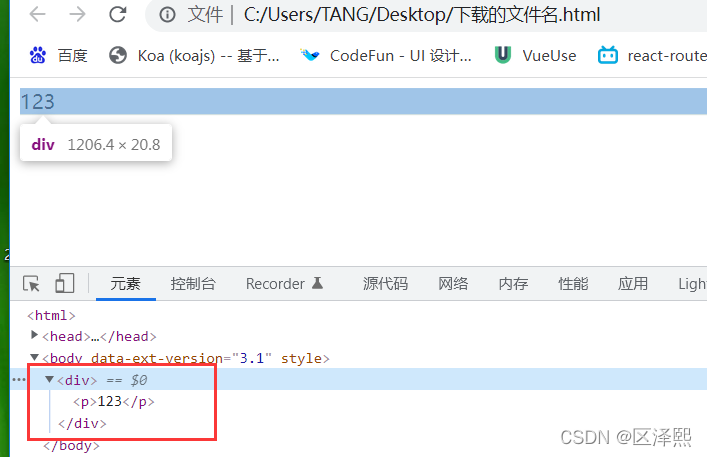
打开下载的文件

可以看到对应的html内容

example2:下载百度的html内容,先就百度的页面保存下来

input标签type属性设置为file获取百度html文件
<input type="file" id="input">
当文件被选中时读取文件
input.onchange = function(e) {
var file = e.target.files[0]
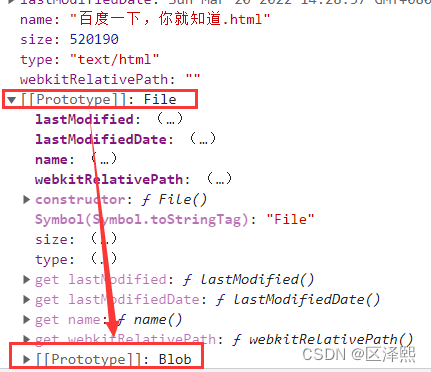
console.log('file: ', file)
}
可以看到该文件是File的实例,而文件对象File是继承自blob的二进制对象Blob

接着动态创建a标签,添加文件到URL,点击执行
var a = document.createElement('a')
a.setAttribute('download', 'baidu.html')
a.href = URL.createObjectURL(file)
a.click()
选中百度html文件,会自动执行下载

打开下载的文件,就是百度页面html内容


3 图片预览
类似地,利用input标签选取文件,监听change事件,创建一个Image对象,动态地添加src属性,最后把元素添加到页面即可
var img = new Image()
img.src = URL.createObjectURL(file)
document.body.appendChild(img)
选取图片后在页面显示

上面的是同步方式,创建URL添加元素,下面为异步方式
利用FileReader对象异步读取计算机文件,使用readAsDataURL方法读取Blob对象,读取完成后结果保存在result中,接着类似地赋值给img的src属性,最后添加dom元素即可。
var img = new Image()
var Reader = new FileReader()
Reader.readAsDataURL(file)
Reader.onload = function() {
img.src = Reader.result
}
document.body.appendChild(img)
选取文件后显示图片到页面