样式单位
- 相对长度单位指定了一个长度相对于另一个长度的属性,对于不同的设备相对长度更适用
- 绝对长度单位是一个固定的值,它反应一个真实的物理尺寸,绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)
| 相对单位 | 描述 |
|---|---|
| em | 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px; |
| ex | 依赖于英文字母小 x 的高度 |
| ch | 数字 0 的宽度 |
| rem | rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。 |
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个。 |
| vmax | vw和vh中较大的那个。 |
| % |
| 绝对单位 | 描述 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 (1in = 96px = 2.54cm) |
| px * | 像素 (1px = 1/96th of 1in) |
| pt | point,大约1/72英寸; (1pt = 1/72in) |
| pc | pica,大约6pt,1/6英寸; (1pc = 12 pt) |
样式颜色
颜色是由红(RED),绿(GREEN),蓝(BLUE )光线的显示结合,CSS 3 中颜色的获取有以下几种:
- 颜色名称:red、yellow、green、blue、black、white、orange 等,其中透明为 transparent
- 十六进制:#ff0000、#ffff00、#00ff00、#0000ff 等,另外同组的可简写,例:#ff0000 = #f00,#ffffff = #fff,#000000 = #000
- RGB 格式:rgb(255,0,0)、rgb(255,255,0)、rgb(0,255,0)、rgb(0,0,255) 等
- RGBA 式:rgba(255,0,0,1)、rgba(255,255,0,1)、rgba(0,255,0,1)、rgba(0,0,255,1) 等,其中 a 表示透明度,1 = 100%,0.2 = 20%
| 属性 | 描述 | CSS |
|---|---|---|
| opacity | 设置一个元素的透明度级别 | 3 |
div.main {
width: 200px;
height: 50px;
background-color: #f00;
opacity: 0.5;
}
| 比较 | RGBA | opacity |
|---|---|---|
| 取值相同 | 0.5 = 50% 透明度 | 0.5 = 50% 透明度 |
| 作用不同 | 仅仅作用颜色透明度设置 | 将整个元素透明度设置 |
| 影响子元素 | 不影响 | 影响 |
在 CSS3 之前,表示颜色可以使用以下三种方法:
- 关键字表示法,例如黑色可以表示为
black,白色可以表示为white - 十六进制格式,例如黑色可以表示为
#000000,白色可以表示为#FFFFFF rgb(),例如黑色可以表示为rgb(0,0,0),白色可以表示为rgb(255,255,255)
而在 CSS3 中,又新增三种方法,分别是:
-
hsl():h 表示色调 (hue),s 表示饱和度 (saturate),l 表示亮度 (lightness)
hue:数值,取值范围为 0 ~ 359,例如红色为0,绿色为120,蓝色为240saturate:百分比,100%为实际色调,0%为灰色lightness:百分比,50%为实际色调,0%为黑色,100%为白色
-
rgba():r 表示红色 (red),g 表示绿色 (green),b 表示蓝色 (blue),a 表示不透明度 (alpha)
alpha:数值,取值范围为 0 ~ 1,0为完全透明,1为完全不透明
-
hsla():h 表示色调 (hue),s 表示饱和度 (saturate),l 表示亮度 (lightness),a 表示不透明度 (alpha)
常用技巧:
- 现在网页中普遍使用14px+。
- 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: “Times New Roman”;。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:“Microsoft Yahei”。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。font-family: “\5FAE\8F6F\96C5\9ED1”,表示设置字体为“微软雅黑”。可以通过escape() 来测试属于什么字体
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼圆 | YouYua | 5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
阴影样式
我们既可以为块级元素添加阴影,也可以为文字添加阴影
(1)块级元素阴影
我们可以使用 box-shadow 为块级元素添加阴影
box-shadow: offset-x offset-y blur-radius spread-radius color inset;
offset-x:水平偏移位置,必需offset-y:垂直偏移位置,必需blur-radius:模糊距离,可选,指定阴影的模糊程度spread-radius:阴影半径,可选,指定阴影的区域大小color:阴影颜色,可选,默认值是黑色inset:默认情况下设置的阴影是外部阴影,使用 inset 可以将阴影设置为内部阴影
<!DOCTYPE html>
<html>
<head>
<style>
.moon {
width: 100px;
height: 100px;
border-radius: 50px;
background-color: rgba(255, 244, 99, 0.8);
box-shadow: 5px 5px 5px 10px rgba(255, 244, 99, 0.2);
}
</style>
</head>
<body>
<div class="moon"></div>
</body>
</html>
(2)文字阴影
我们可以使用 text-shadow 属性为文字添加阴影
text-shadow: offset-x offset-y blur-radius color;
offset-x:水平偏移位置,必需offset-y:垂直偏移位置,必需blur-radius:模糊距离,可选color:阴影颜色,可选,默认值是黑色
<!DOCTYPE html>
<html>
<head>
<style>
.shadow {
font-size: xx-large;
font-weight: bolder;
color: black;
background-color: white;
text-shadow: 5px 5px 5px gray;
}
</style>
</head>
<body>
<div class="shadow">你好,世界</div>
</body>
</html>
渐变样式
渐变效果有两种类型,分别是线性渐变(Linear Gradient)和径向渐变(Radial Gradient)
- 线性渐变:渐变效果向下、向右或向对角方向展开
- 径向渐变:渐变效果从中心开始向四周展开
(1)线性渐变
可以将 background-image 属性的值设置为 linear-gradient 添加线性渐变效果
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
-
direction:指定渐变方向,可选,下面列举几个常见的值:
to bottom:渐变方向从上到下展开,默认值to right:渐变效果从左到右展开to bottom right:渐变方向从左上到右下展开<degree>:水平线和渐变线之间的角度,按逆时针方向计算
-
color-stop1, color-stop2, ...:指定渐变颜色,必需
<!DOCTYPE html>
<html>
<head>
<style>
.rainbow {
width: 800px;
height: 100px;
background-color: white; /* linear-gradient 不生效时使用 */
background-image: linear-gradient(to right, #FF0000, #FF7F00, #FFFF00, #00FF00, #00FFFF, #0000FF, #8B00FF);
}
</style>
</head>
<body>
<div class="rainbow"></div>
</body>
</html>
(2)径向渐变
可以将 background-image 属性的值设置为 radial-gradient 添加线性渐变效果
background-image: radial-gradient(shape size at position, color-stop1, color-stop2, ...);
-
shape:指定形状,可选,取值如下:ellipse:椭圆,默认值circle:圆形
-
size:表示渐变到哪停止,可选,取值如下:farthest-corner:最远角,默认值closest-corner:最近角farthest-side:最远边closest-side:最近边
-
position:表示中心点所在的位置,可选它由两个百分数值决定,分别代表中心点在水平和垂直方向的位置,默认为
50% 50% -
color-stop1, color-stop2, ...:指定渐变颜色,必需
<!DOCTYPE html>
<html>
<head>
<style>
.rainbow {
width: 500px;
height: 500px;
background-color: white; /* radial-gradient 不生效时使用 */
background-image: radial-gradient(circle farthest-corner at 0% 100%, #FF0000, #FF7F00, #FFFF00, #00FF00, #00FFFF, #0000FF, #8B00FF);
}
</style>
</head>
<body>
<div class="rainbow"></div>
</body>
</html>
反射样式
通过 -webkit-box-reflect 属性我们可以实现镜面效果
-webkit-box-reflect:direction offset mask-box-image
-
direction:反射方向,取值如下:
above:倒影出现在原对象的上方below:倒影出现在原对象的下方left: 倒影出现在原对象的左方right:倒影出现在原对象的右方
-
offset:倒影与原对象之间的间距 -
mask:遮罩效果,图片或者渐变
<!doctype html>
<html>
<head>
<style>
.reflect {
font-size: xx-large;
font-weight: bolder;
-webkit-box-reflect: below 5px linear-gradient(transparent, rgba(255, 255, 255, 0.2));
}
</style>
</head>
<body>
<div class="reflect">你好,世界</div>
</body>
</html>
字体样式
@font-face 规则用来加载字体,它甚至可以让我们使用服务端的字体文件,一个例子如下:
@font-face
{
/* font-family 属性指定字体名称 */
font-family: myFont;
/* src 属性指定资源位置 */
src: url('myFont.ttf'), url('myFont.eot')/* IE9 */;
}
然后就能在文件中直接使用,例子如下:
.use-my-font {
font-family: myFont; /* 自定义的字体名称 */
}
媒体查询
@media 规则允许在相同样式表为不同媒体设置不同的样式,常用于不同移动端设备兼容处理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
@media screen and (min-width: 360px) {
.media-style {
background-color: rgba(255, 0, 0, 0.5);
}
}
@media screen and (min-width: 640px) {
.media-style {
background-color: rgba(0, 255, 0, 0.5);
}
}
@media screen and (min-width: 800px) {
.media-style {
background-color: rgba(0, 0, 255, 0.5);
}
}
</style>
</head>
<body>
<div class="media-style">
这里的样式随着浏览器窗口不同大小而变更
</div>
</body>
</html>
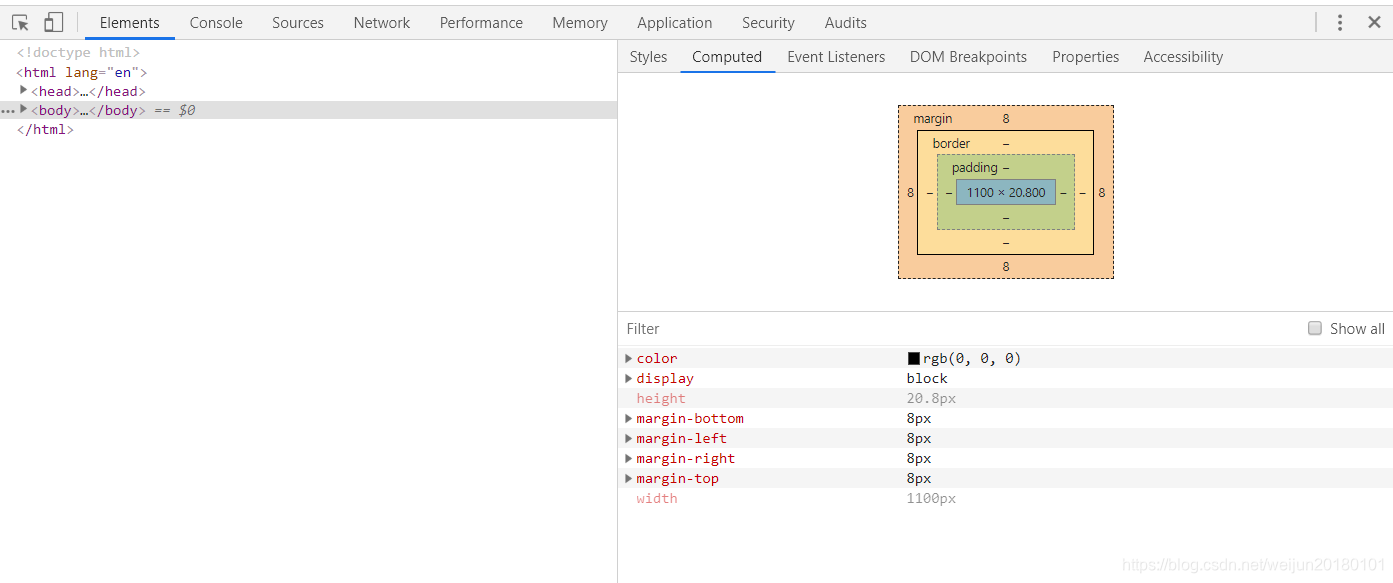
浏览器样式
一个网页的渲染样式,不仅仅是开发者自定义样式,在不同浏览器平台上,浏览器自带代理样式

通过 F12 打开浏览器开发者工具,方便开发者查看页面 HTML 元素所具有的 CSS 样式,以下常用开发者工具解析
- Elements – 用于查找查看:HTML 标签、样式、盒子模型、事件、HTML DOM 元素信息等
- Console – 用于打印 JavaScript 编程输出信息
- Sources – 用于查看管理网站项目结构以及文件详情,还可以设置断点调试 JavaScript
- Network – 用于查看网站资源缓存数据,也可以查看前端请求后端接口信息及返回数据
- Application – 用于查看网站本地存储信息(Cookie、Local、Session、WebSQL 等)
样式覆盖规则
有的时候 CSS 真的十分调皮,明明我们给一个元素指定了样式,但是在页面上却没有一点改变
这时我们就要考虑是不是别处指定的样式覆盖了当前指定的样式呢?
所以了解一下样式覆盖规则还是十分有必要的,对于一个元素的某个属性而言,表现出来的样式会遵循以下的规则
(1)内联样式 > 内部样式表 / 外部样式表
<!DOCTYPE HTML>
<html>
<head>
<style>
#title { color: red; } /* 内部样式表 */
</style>
</head>
<body>
<div style="color: green;" id="title"> <!-- 内联样式 -->
Hello World
</div>
</body>
</html>
【最终效果(内联样式 优先)】Hello World
(2)在内部样式表 / 外部样式表中,直接指定的样式 > 继承祖先的样式
<!DOCTYPE HTML>
<html>
<head>
<style>
#title { color: red; }
span { color: green; } /* 直接指定 span 标签样式 */
</style>
</head>
<body>
<div id="title">
<span>Hello World</span> <!-- span 标签也会继承 div 标签的样式 -->
</div>
</body>
</html>
【最终效果(直接指定的样式 优先)】Hello World
(3)对于直接指定的样式,权值大的优先;如果权值相同,后定义的优先【重要】
当直接指定的样式发生冲突时,根据定义该样式的选择器的权值大小进行比较,权值大的优先
选择器的权值计算定义如下:
- id 选择器 >> class 选择器 >> 标签选择器,其中同一类型的选择器权值相同
- 后代选择器的权值等于其包含的各级选择器的权值之和
<!DOCTYPE HTML>
<html>
<head>
<style>
#title span { color: red; } /* 后代选择器 = id 选择器(#title) + 标签选择器(span) */
#intro { color: green; } /* id 选择器(#intro) */
</style>
</head>
<body>
<div id="title">
<span id="intro">Hello World</span> <!-- id 选择器 + 标签选择器 > id 选择器 -->
</div>
</body>
</html>
【最终效果(权值大的优先)】Hello World
(4)对于继承祖先的样式,最近祖先优先
当继承祖先的样式发生冲突时,根据继承的关系进行比较,最近祖先优先
<!DOCTYPE HTML>
<html>
<head>
<style>
#title { color: red; }
#intro { color: green; }
</style>
</head>
<body>
<div id="title"> <!-- 对于下面的 span 标签来说,在继承树上距离较远 -->
<div id="intro"> <!-- 对于下面的 span 标签来说,在继承树上距离较近 -->
<span>Hello World</span>
</div>
</div>
</body>
</html>
【最终效果(最近祖先优先)】Hello World
(5)!important 声明无视上面的规则,其指定的样式永远不被覆盖【重要】
其实这样的说法或许还有些许不准确,因为(有且仅有) !important 声明可以覆盖 !important 声明
<!DOCTYPE HTML>
<html>
<head>
<style>
#title { color: red!important; } /* 加上 !important 声明的内部样式表 */
</style>
</head>
<body>
<div style="color: green;" id="title"> <!-- 内联样式 -->
Hello World
</div>
</body>
</html>
【最终效果(!important 声明优先)】Hello World