?Vue中的this.$nextTick的作用是产生一个回调函数,在下一轮dom更新后执行该回调函数。
?用处: 当某操作需要等 数据被修改更新之后 再操作,则可以将操作放在this.$nextTick的回调函数中执行。因为并不是vue数据一旦修改就会立即更新。
?示例:
?在一个按钮的点击事件中修改vue中的数据message,我们用dom来获取修改之后的值。 可以认为是在执行一个dom更新周期后,在调用了this.$nextTick的回调函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<input type="button" @click="test()" value="点击" id="i" >
<div id="m">{{message}}</div>
</div>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
message:"Hello"
},
methods:{
test(){
this.message = "H";
console.log("当前文本的值: "+document.getElementById('m').innerText);
console.log("-------");
}
}
})
</script>
</body>
</html>
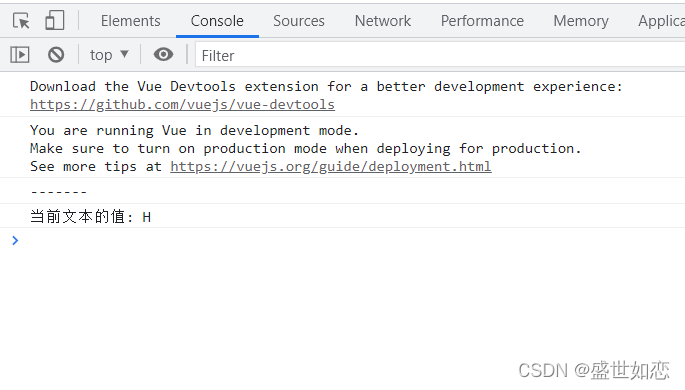
?我们的理想输出是当前文本的值:H ,但是输出是当前文本的值:Hello;是因为我们获取值的时候,还没更新message。

?我们将获取id=m的值的代码放在this.$nextTick的回调函数中:
test(){
this.message = "H";
this.$nextTick(function(){
console.log("当前文本的值: "+document.getElementById('m').innerText);
});
console.log("-------");
}
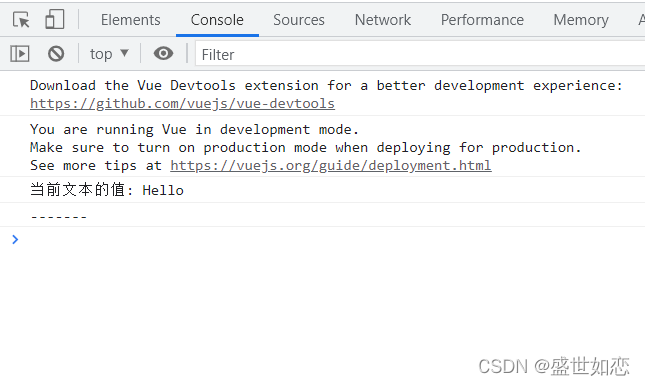
?这个时候就可以获取到最新修改的值了