先上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
reject('err989')
})
const res = p.then(value => {
return 11
}, reason => {
console.warn(reason)
})
console.log(res)
</script>
</body>
</html>
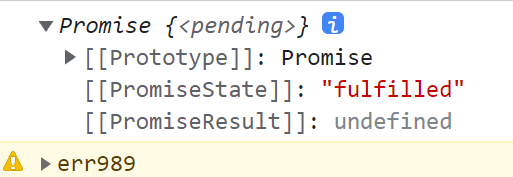
看控制台打印结果:

为啥这个res promise实例的状态是fulfilled呢?明明定义p的时候里面reject(‘err989’)了
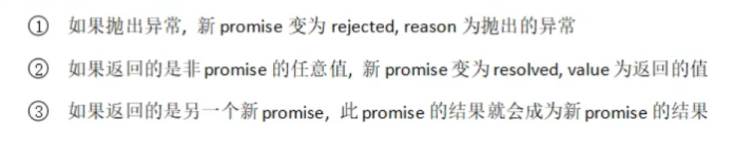
是这样的,res 是p调用then方法的返回值,then方法的返回值分3种情况:

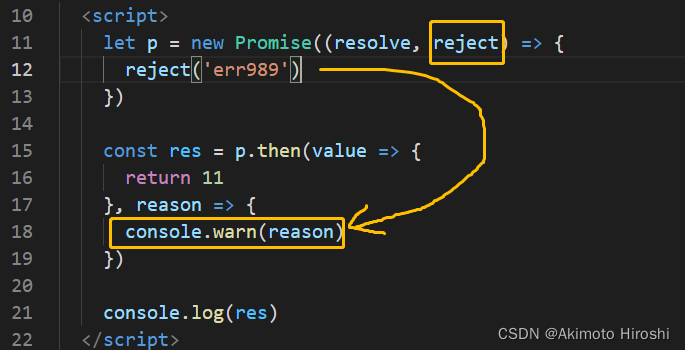
再看看我们的代码:

因为reject了,所以then走reject回调函数,这个回调执行第18行代码的返回结果是undefined,是基本数据类型,所以then返回的新的promise对象的状态是fulfilled