目录
? ? ? ? ? ? ? ? 3、找到layui官方文档,找到选项卡
? ? ? ? ? ? ? ? 4、定位到数据表格,将代码编写到goodsList.js
? ? ? ? ? ? ? ? 1、在goodList页面中,定位到选项卡,加入以下代码
? ? ? ? ? ? ? ? 2、到对应的js代码中,进行查询
? ? ? ? ? ? ? ? ?1、编写controller层
? ? ? ? ? ? ? ? ?2、编写service层,以及serviceimpl
? ? ? ? ? ? ? ? ?2、当点击增加和编辑的时候,打开对话框
? ? ? ? 3、当到了十条每页之后,然后点击到第十页,再进行模糊查询的时候,查询不出来了
一、搭建商品展示页面
? ? ? ? 1、搭建商品展示的页面
一般没有做前后端分离的时候,通常做前端时layui是一个很好的选择
layui官方网站:
la???????Layui - 经典开源模块化前端 UI 框架(官方文档镜像站)
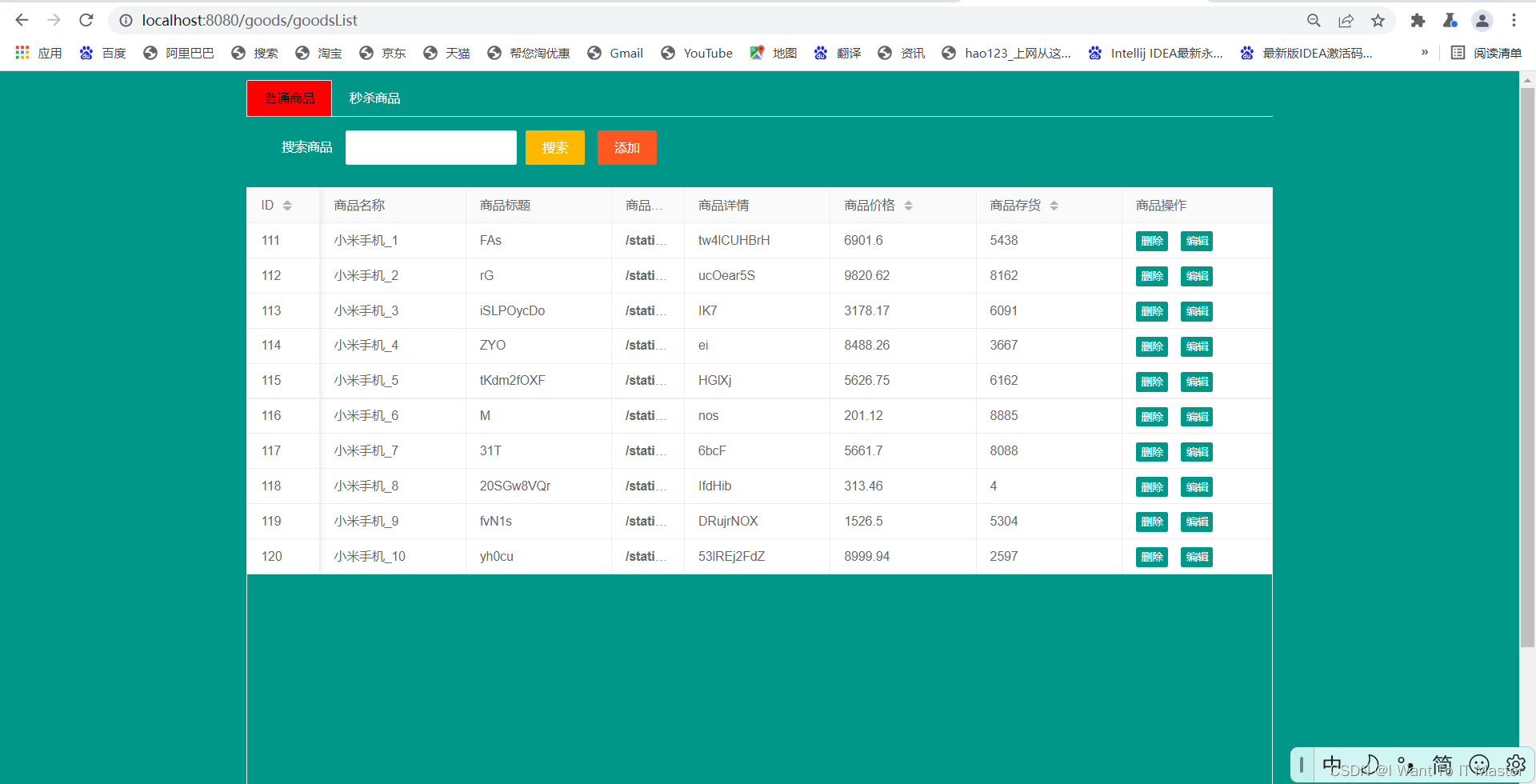
? ? ? ? ? ? ? ? 1、先看整个效果图

? ? ? ? ? ? ? ? 2、搭建商品展示页面的思路
可以看到上方的效果图,最上层有两个选项卡,然后点击选线卡之后就会出现数据表格,数据表格里面放的数据
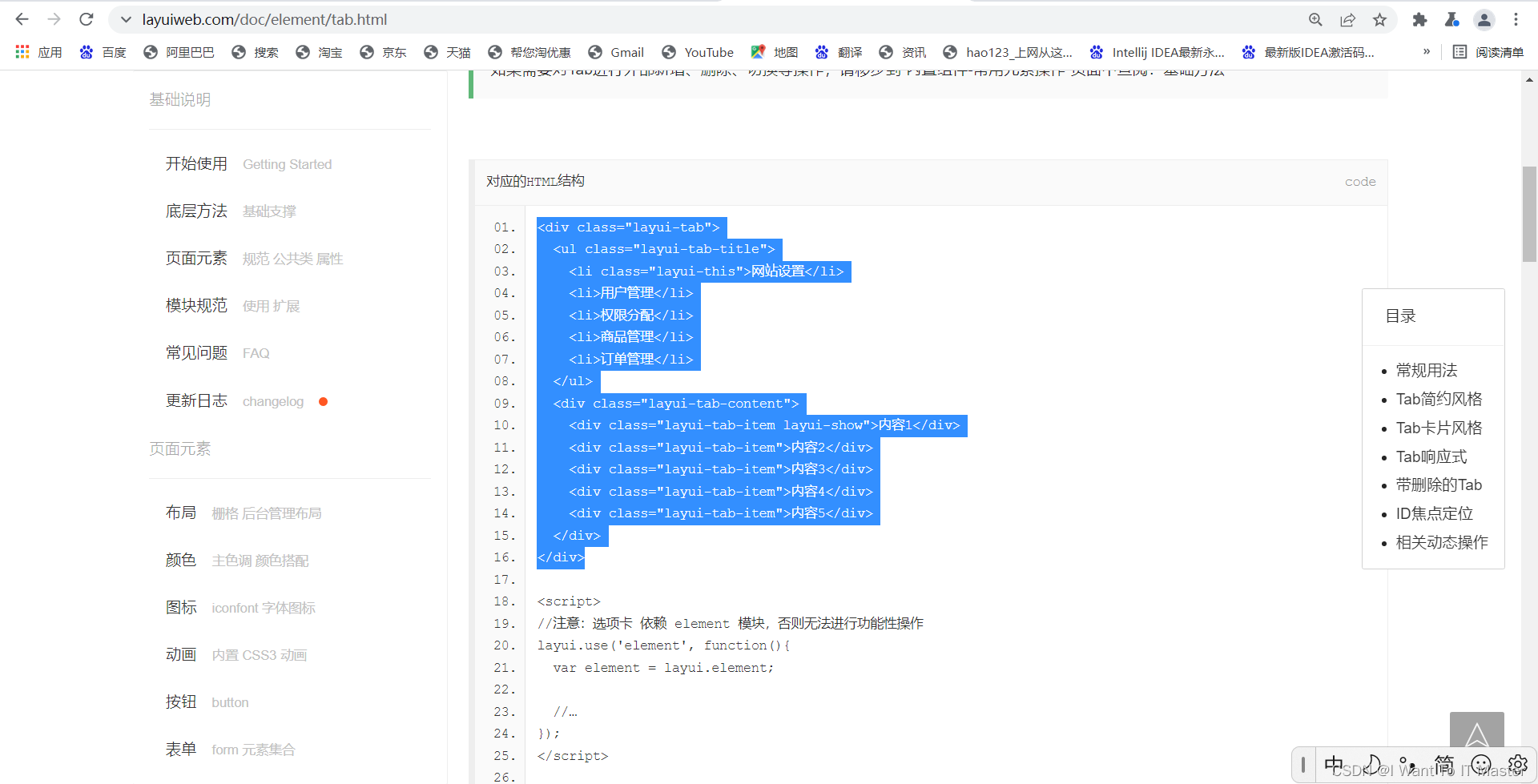
? ? ? ? ? ? ? ? 3、找到layui官方文档,找到选项卡
将以下代码粘贴到商品展示页面,进行稍微的改动

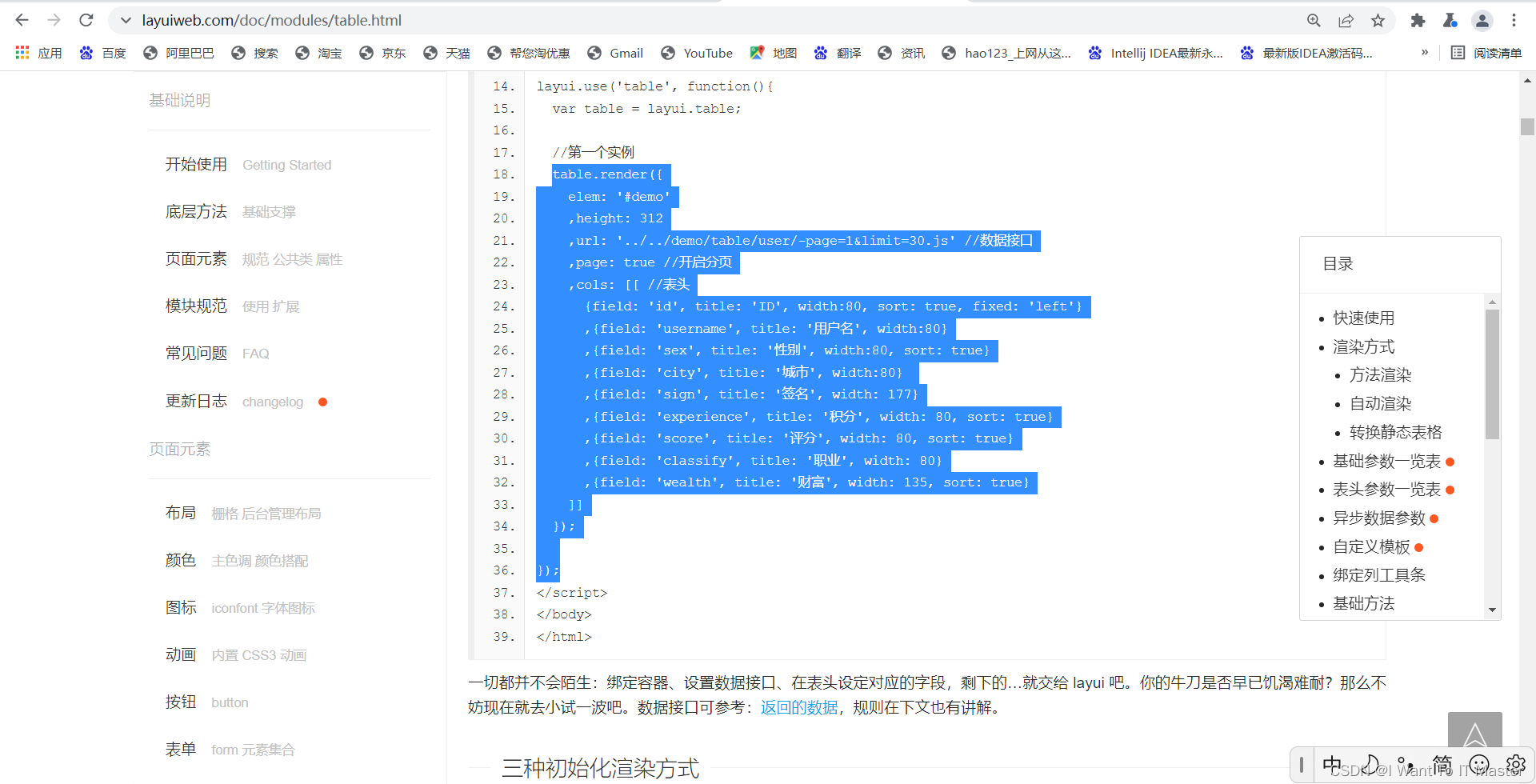
? ? ? ? ? ? ? ? 4、定位到数据表格,将代码编写到goodsList.js

注意:写入到对应的模块中后,要根据页面效果去进行更改代码,来达到自己想要的效果
?
?
?
二、商品展示
商品展示页面就是将商品进行查询,然后渲染到对应的数据表格上去
? ? ? ? 1、前端
? ? ? ? ? ? ? ? 1、在goodList页面中,定位到选项卡,加入以下代码
<table id="normal-goods" lay-filter="normal-goods"></table>注意:红色代码很重要,给一个表格定义一个名字,之后进行数据渲染
? ? ? ? ? ? ? ? 2、到对应的js代码中,进行查询
let table = layui.table
layer = layui.layer
let $ = layui.jquery
let normal_table = table.render({
elem: '#normal-goods',
height: 800,
url: '/goods/queryAll', //数据接口,
page: true, //开启分页,代码中的normal-goods是已经在界面中定义好的
? ? ? ? 2、后端
? ? ? ? ? ? ? ? ?1、编写controller层
@RequestMapping("/queryAll")
public ResponseResult<List<Goods>> getGoodsList(Goods goods, HttpServletRequest request){
PageBean pageBean = new PageBean();
pageBean.setRequest(request);
return goodsService.getGoodsList(goods,pageBean);
}? ? ? ? ? ? ? ? ?2、编写service层,以及serviceimpl
注意:查询方法需要带分页
IGoodsService:
ResponseResult<List<Goods>> getGoodsList(Goods goods, PageBean pageBean);
GoodsServiceImpl:???????
/**
* 查数据
* 分页
*
* @param goods
* @param pageBean
* @return
*/
@Override
public ResponseResult<List<Goods>> getGoodsList(Goods goods, PageBean pageBean) {
/**
* 传一个goods进来是要进行模糊查询
* 需要分页加条件,这时需要一个dto,dto是page的子类
*/
Page<Goods> page = PageDTO.of(pageBean.getPage(), pageBean.getRows());
//模糊查询+条件
QueryWrapper<Goods> wrapper = new QueryWrapper<>();
if (StringUtils.isNotEmpty(goods.getGoodsName())) {
wrapper.like("goods_name", "%" + goods.getGoodsName() + "%");
}
//进入数据库查询结果
Page<Goods> result = goodsMapper.selectPage(page, wrapper);
//拿到的不是商品,而是一个page
return ResponseResult.success(result.getRecords(), page.getTotal());
}
将以上代码写完,数据显示效果就会出来
三、搜索功能
对于搜索功能,一个输入框,然后加一个按钮,之后绑定事件,进行查询
? ? ? ?1、前端? ?
goodList:
<div class="layui-form-item">
<label class="layui-form-label">搜索商品</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="normal_name">
</div>
<div class="layui-input-inline">
<button class="layui-btn layui-btn-warm" id="normal_search">搜索</button>
<button class="layui-btn layui-btn-danger" id="normal_add">添加</button>
</div>
</div>放入到表格上面,注意到位置
 goodList.js:
goodList.js:
这里会将数据传到后端,下面的搜索框的点击事件一定要写,不然搜索不出来!
/*
* 刷新数据表格的方法
* */
let reloadTable=()=>{
let goodsName = $("#normal_name").val()
normal_table.reload({
where: {
goodsName
},//设定异步数据接口的额外参数
page:{
curr:1
}
});
}
/**/
$("#normal_search").click(()=>{
reloadTable()
})
? ? ? ?2、后端
后端的代码就是第二大点的代码一致
四、对话框
这里的对话框就是当点击增加或编辑的时候,会打开一个对话框
? ? ? ? 1、前端
? ? ? ? ? ? ? ? ?1、先导入对话框显示代码
<!DOCTYPE html>
<html lang="zh">
<head>
<link rel="stylesheet" href="/static/asset/js/layui/css/layui.css" media="all">
<script src="/static/asset/js/layui/layui.js" charset="utf-8"></script>
</head>
<body>
<div>
<div class="layui-container" style="padding-top: 20px">
<form class="layui-form layui-form-pane" lay-filter="goods_operate">
<input type="hidden" name="gid"/>
<div class="layui-form-item">
<label class="layui-form-label">商品名称</label>
<div class="layui-input-block">
<input type="text" name="goodsName" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">商品标题</label>
<div class="layui-input-block">
<input type="text" name="goodsTitle" placeholder="请输入" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">商品图片</label>
<div class="layui-input-block">
<select name="goodsImg">
<option value="">---请选择---</option>
<option value="/static/images/a.png">小米10</option>
<option value="/static/images/b.png">小米11</option>
<option value="/static/images/c.png">红米pro</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">商品价格</label>
<div class="layui-input-block">
<input type="text" name="goodsPrice" placeholder="请输入价格" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">商品库存</label>
<div class="layui-input-block">
<input type="text" name="goodsStock" placeholder="请输入库存" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">商品描述</label>
<div class="layui-input-block">
<textarea name="goodsDetail" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
</form>
</div>
</div>
<script src="/static/asset/js/project/goodsOperate.js"></script>
</body>
</html>? ? ? ? ? ? ? ? ?2、当点击增加和编辑的时候,打开对话框
//为添加按钮新出窗体
$("#normal_add").click(()=>{
row=null
openDialog()
})
let openDialog=()=>{
layer.open({
type: 2,
content: '/goods/goodsOperate', //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
area: ['800px', '600px'],
btn: ['确定', '取消'],
yes(index,layero){
let url="/goods/insert"
let data=$(layero).find("iframe")[0].contentWindow.getFormData()
if(row){
url="/goods/edit"
}
$.ajax({
url,
data,
datatype:"json",
success(res){
reloadTable()
layer.closeAll()
layer.msg(res.message)
}
})
}
});
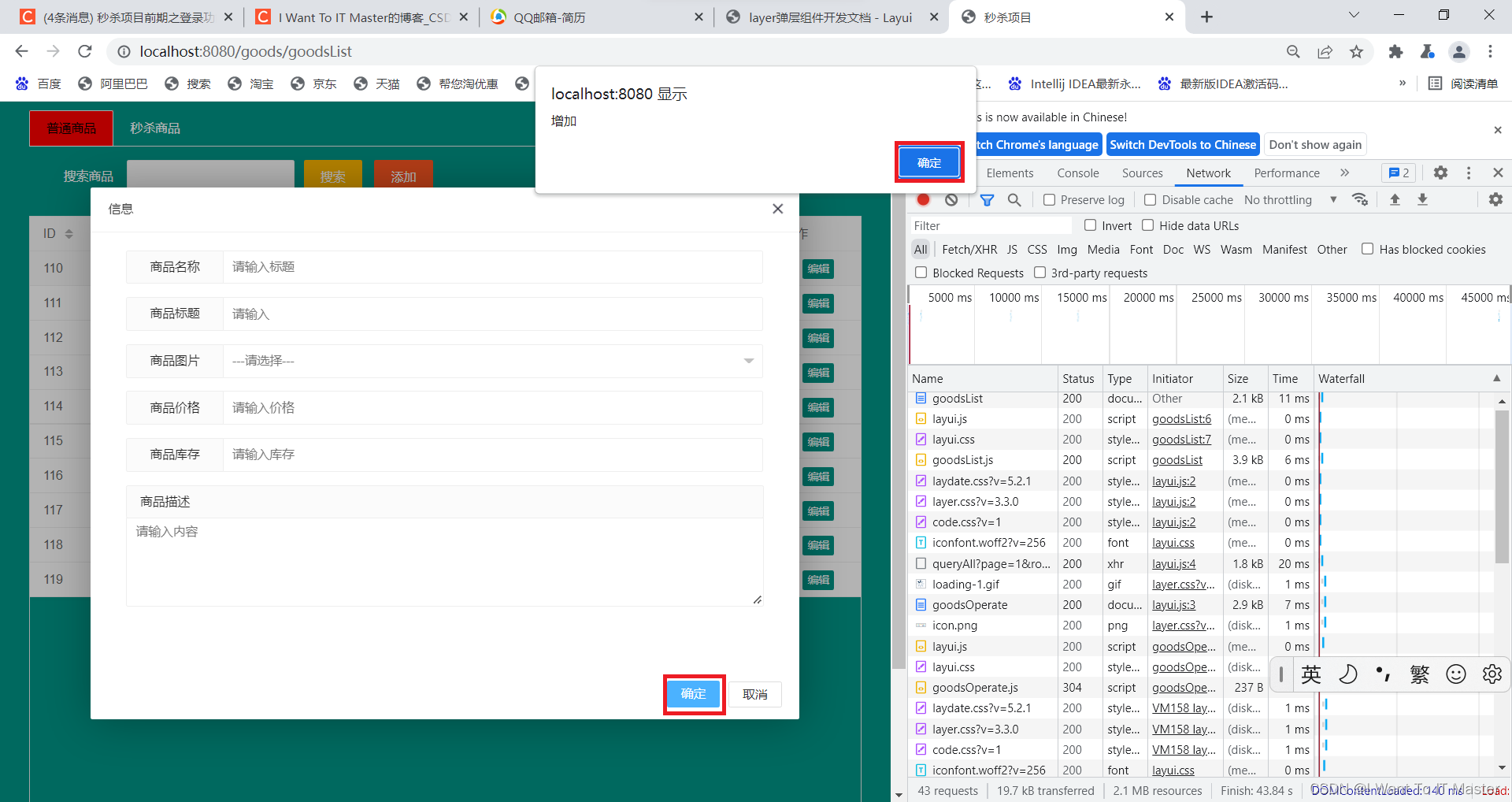
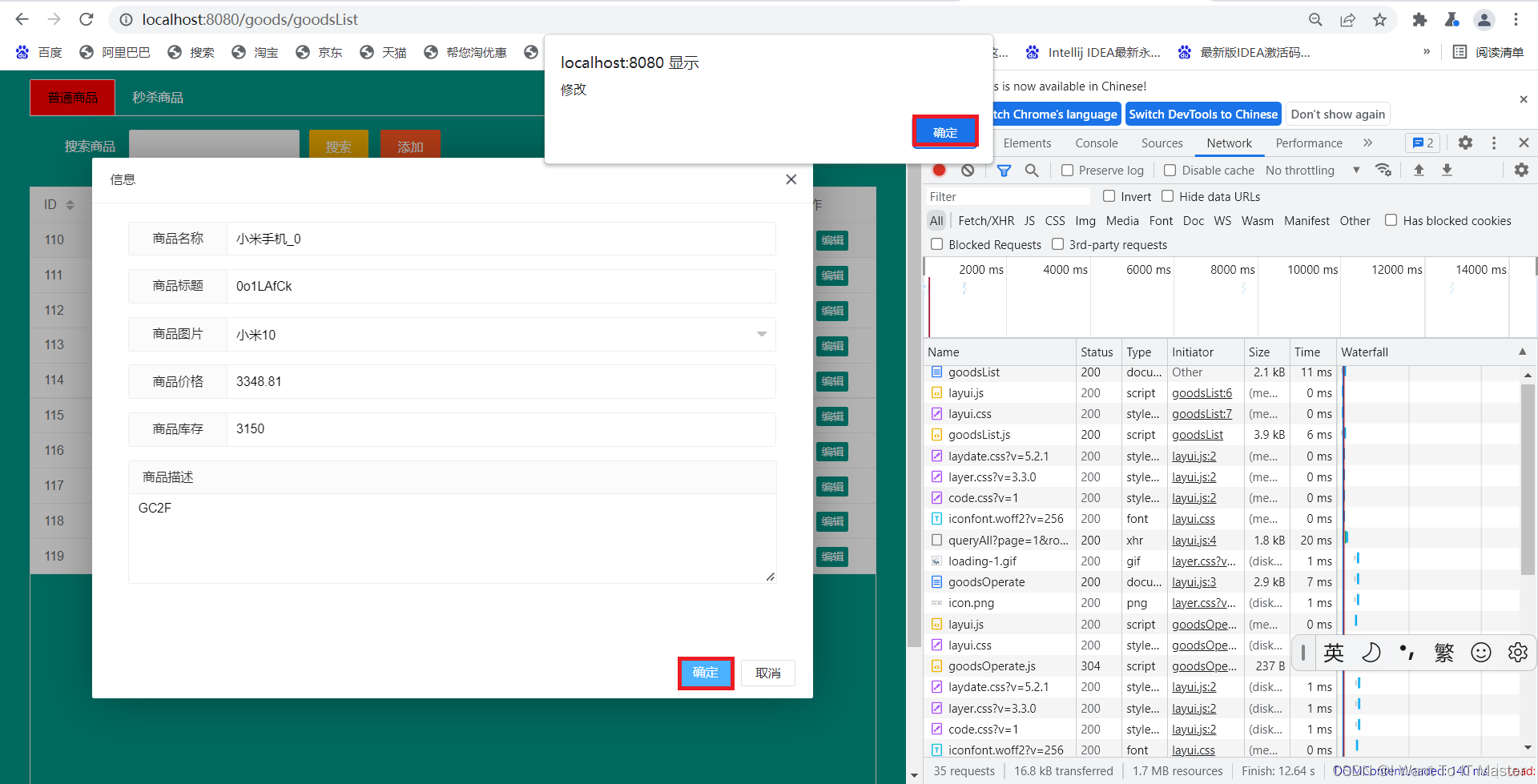
}? ? ? ? ? ? ? ? ?3、效果:
增加的时候,清空表中的数据,而点击编辑的时候,就要进行回显
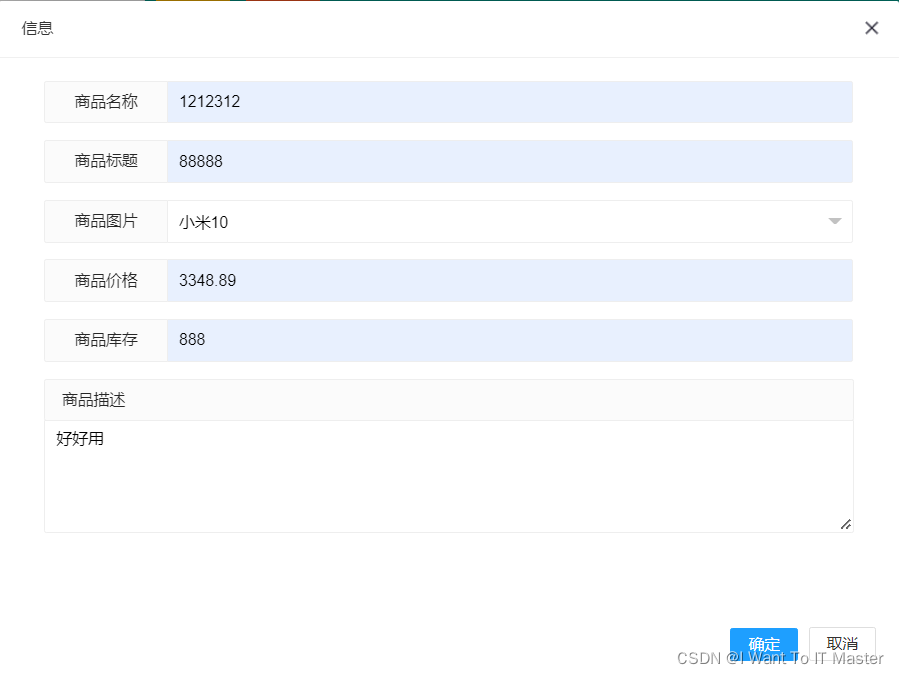
增加:
???????
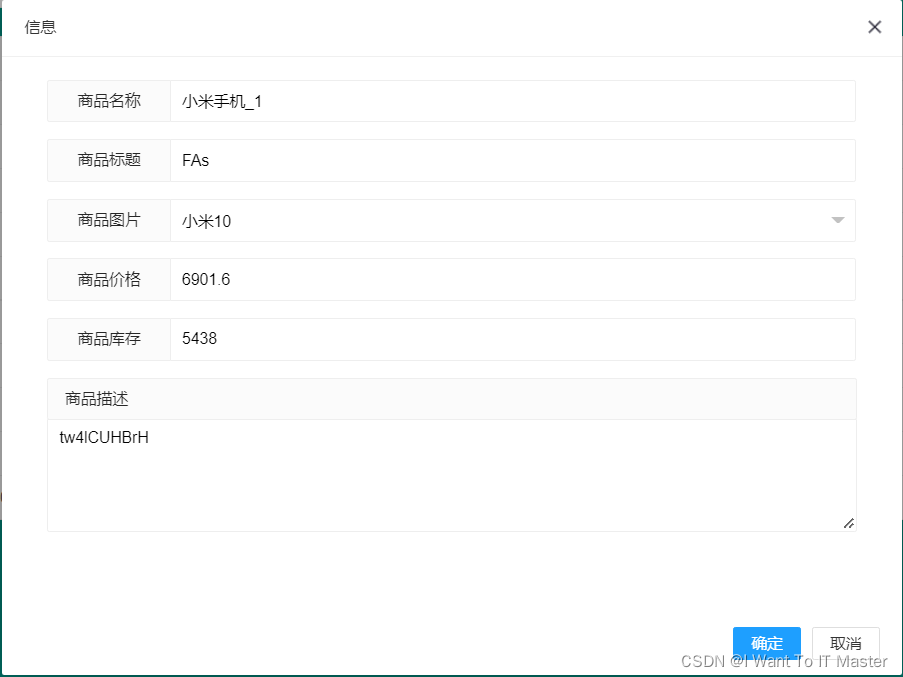
 编辑:?
编辑:?


?
五、增加、修改、删除功能的实现
? ? ? ? ? ?1、增加
前端的代码已经写好了
? ? ? ? ? ? ? ? ? ?1、后端
GoodsController:
@RequestMapping("/insert")
public ResponseResult<?> goodsInsert(Goods goods){
return goodsService.goodsInsert(goods);
}IGoodsService:
ResponseResult<?> goodsInsert(Goods goods);
?GoodsServiceImpl:
@Override
public ResponseResult<?> goodsInsert(Goods goods) {
boolean b = this.save(goods);
if(b){
return ResponseResult.success();
}
return ResponseResult.failure(ResponseResultCode.UNKNOWN);
}
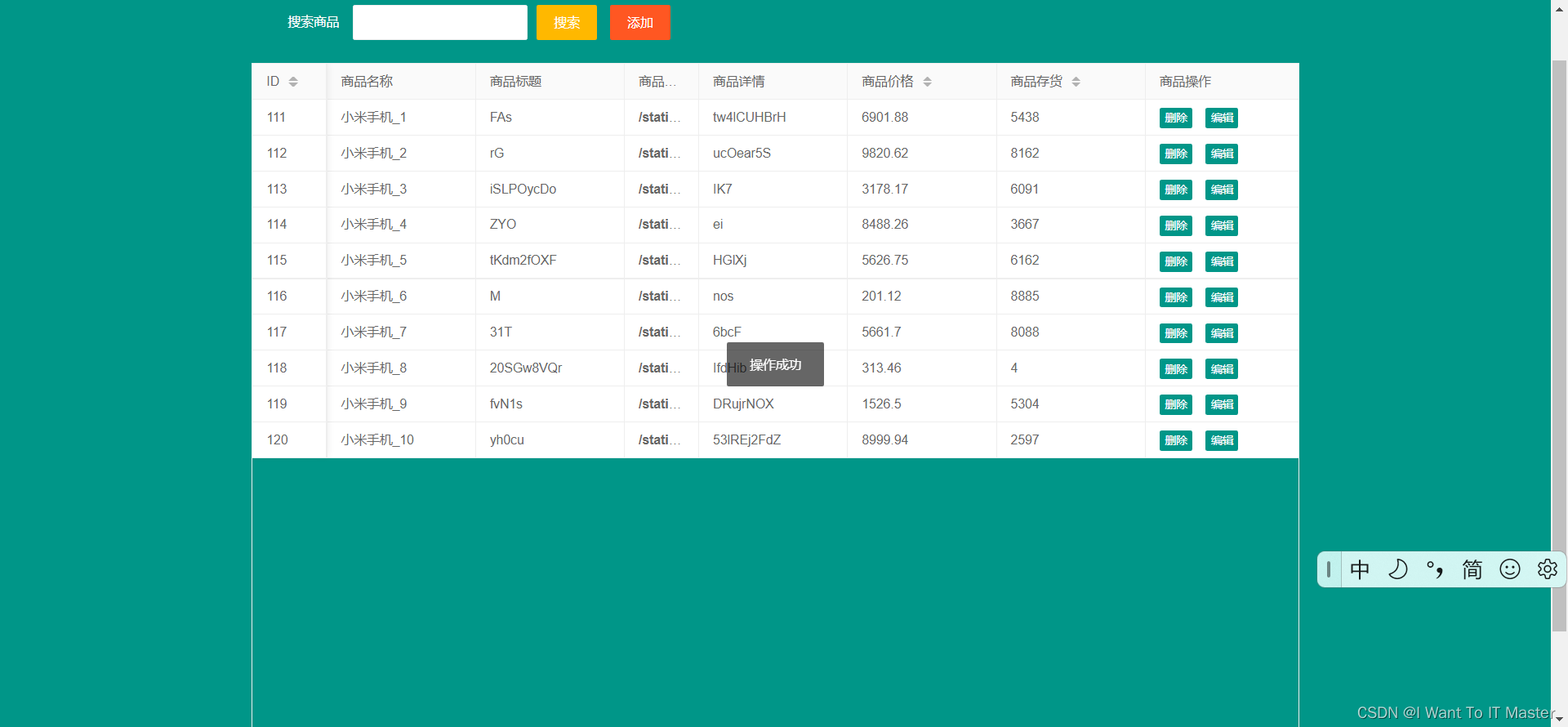
? ? ? ? ? ? ? ? ? ?2、效果

?成功:
![]()
?
? ? ? ? ? ?2、修改
? ? ? ? ? ? ? ? ? ?1、后端
GoodsController:
@RequestMapping("/edit")
public ResponseResult<?> goodsEdit(Goods goods){
return goodsService.goodsEdit(goods);
}IGoodsService:
ResponseResult<?> goodsEdit(Goods goods);
GoodsServiceImpl:?
@Override
public ResponseResult<?> goodsEdit(Goods goods) {
boolean b = this.updateById(goods);
if(b){
return ResponseResult.success();
}
return ResponseResult.failure(ResponseResultCode.UNKNOWN); }
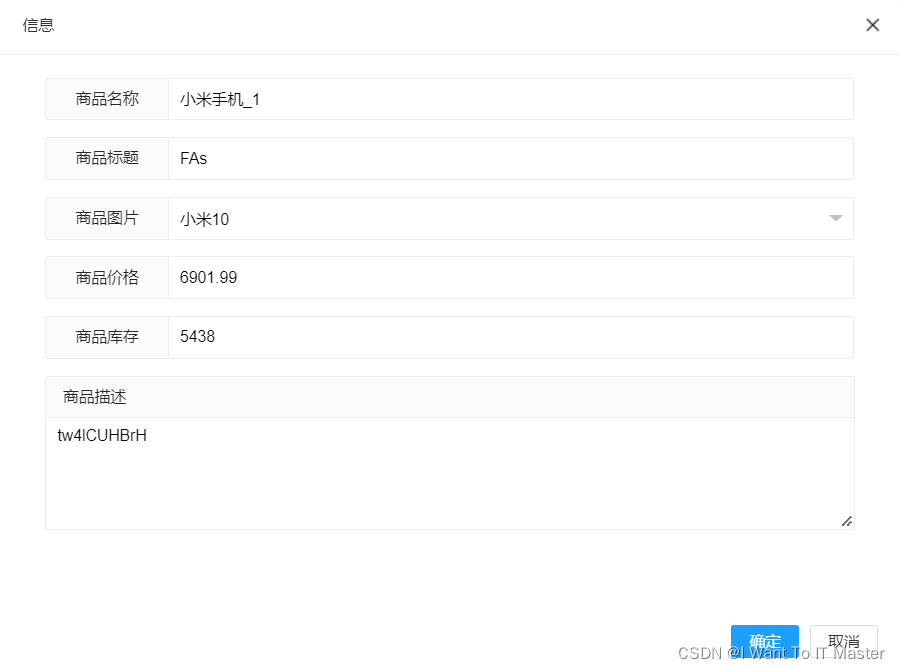
? ? ? ? ? ? ? ? ? ?2、效果
?
成功:
?
?
? ? ? ? ? ?3、删除
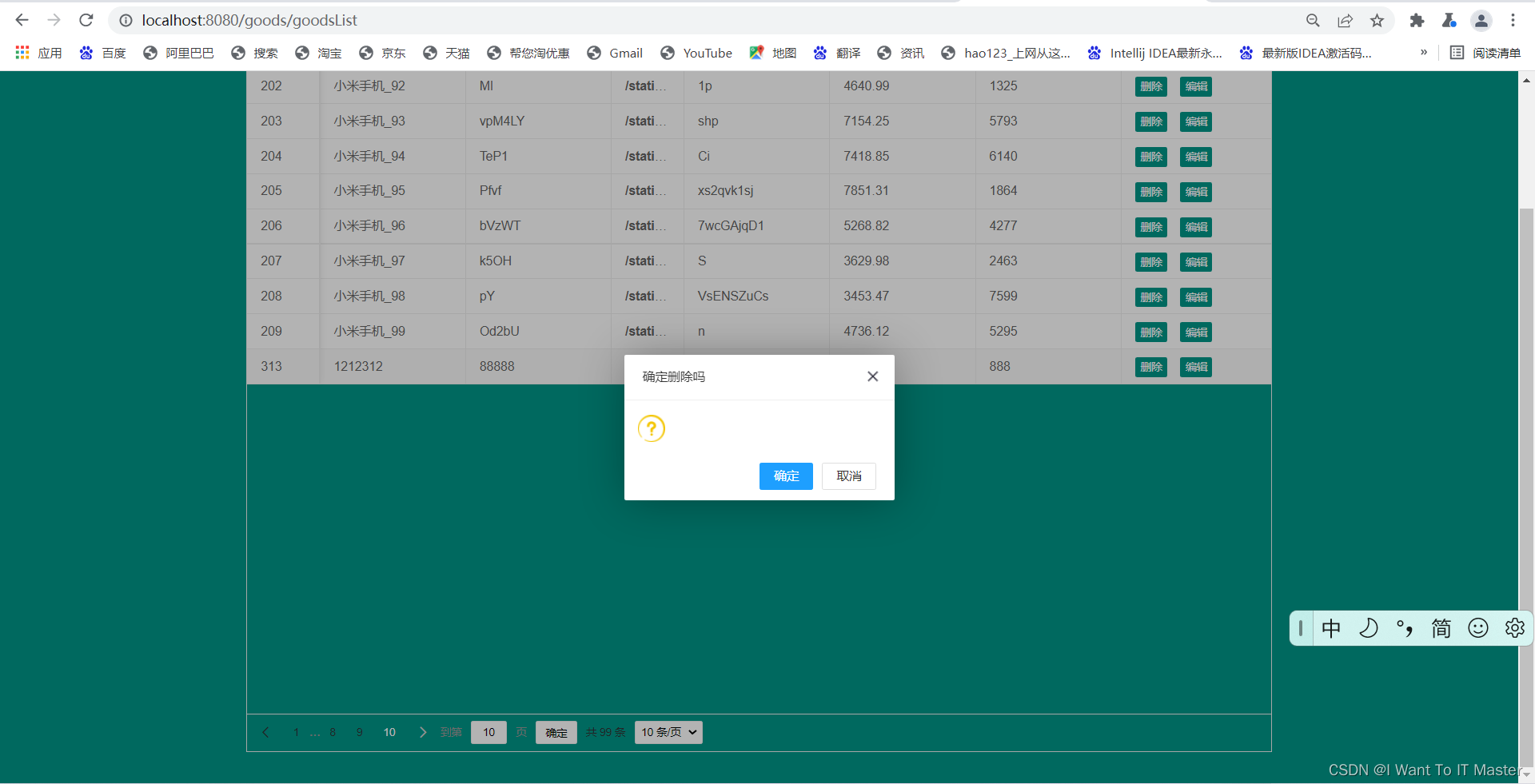
? ? ? ? ? ? ? ? ? ?1、前端
进行删除的时候,就会弹出一个提示框,询问你是否要删除
if(layEvent === 'normal_del') { //删除
//通过ajax与后端通信,来删除数据库中相应的数据
layer.confirm('is not?', {icon: 3, title:'确定删除吗'}, function(index){
$.ajax({
data,
url: '/goods/del',
type: "post",
success: function (res) {
layer.msg('删除成功');
reloadTable()
},
error: function (res) {
}
})
})? ? ? ? ? ? ? ? ? ?2、后端
GoodsController:
@RequestMapping("/del")
public ResponseResult<?> goodsDel(Goods goods){
return goodsService.goodsDel(goods);
}IGoodsService:?
ResponseResult<?> goodsDel(Goods goods);
GoodsServiceImpl:?
注意:这边实现删除,要使用goodsMapper中的删除方法
@Override
public ResponseResult<?> goodsDel(Goods goods) {
int i = goodsMapper.deleteById(goods);
if(i>0){
return ResponseResult.success();
}
return ResponseResult.failure(ResponseResultCode.UNKNOWN); }? ? ? ? ? ? ? ? ? ?3、效果

?成功:

?
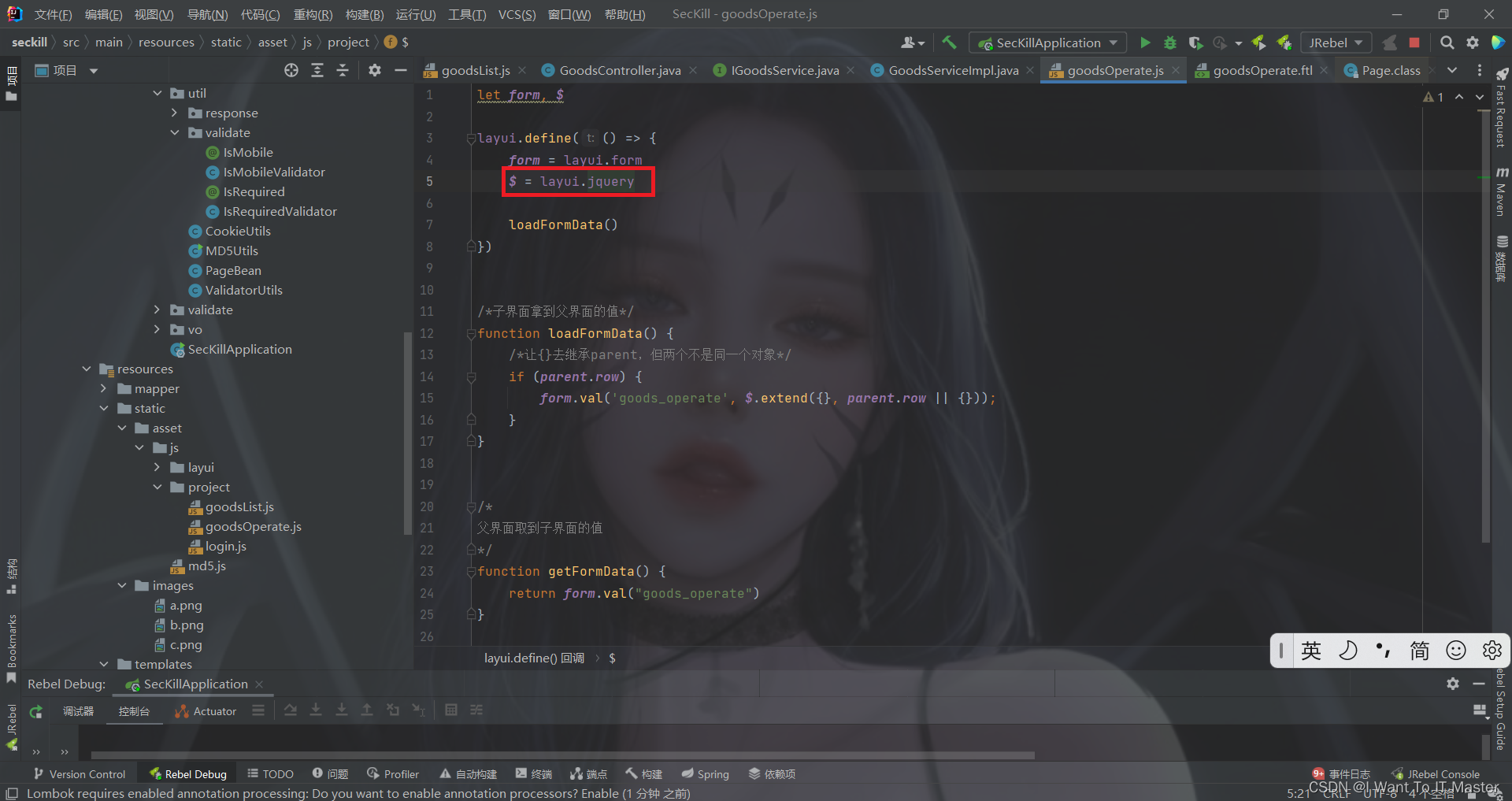
六、所遇问题与解决办法
? ? ? ? 1、$未定义
解决办法:在对应的js进行定义即可?

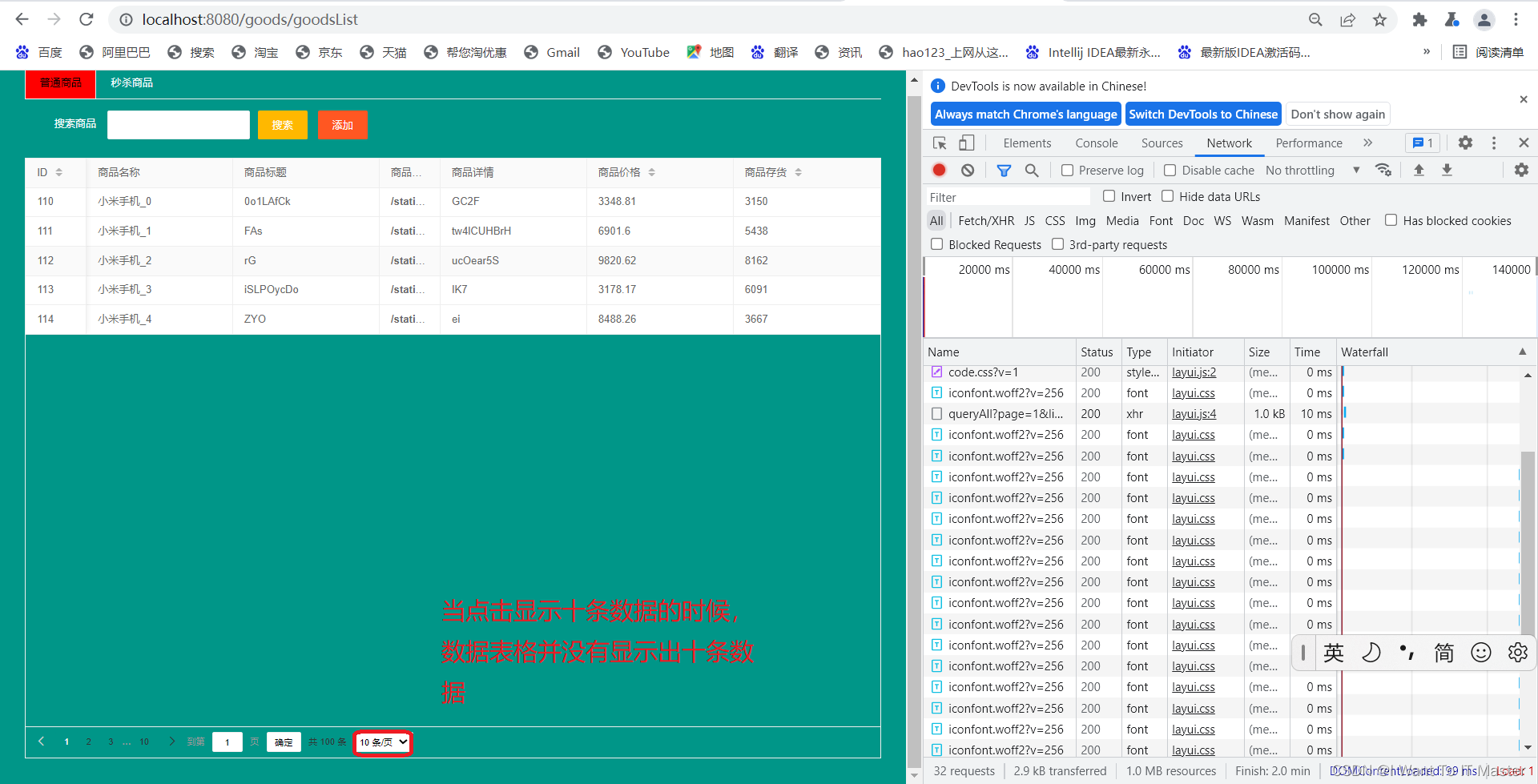
? ? ? ? 2、当点击一页显示多少数据,显示不出来

解决办法:用异步数据参数? ? ? ???
let reloadTable=()=>{
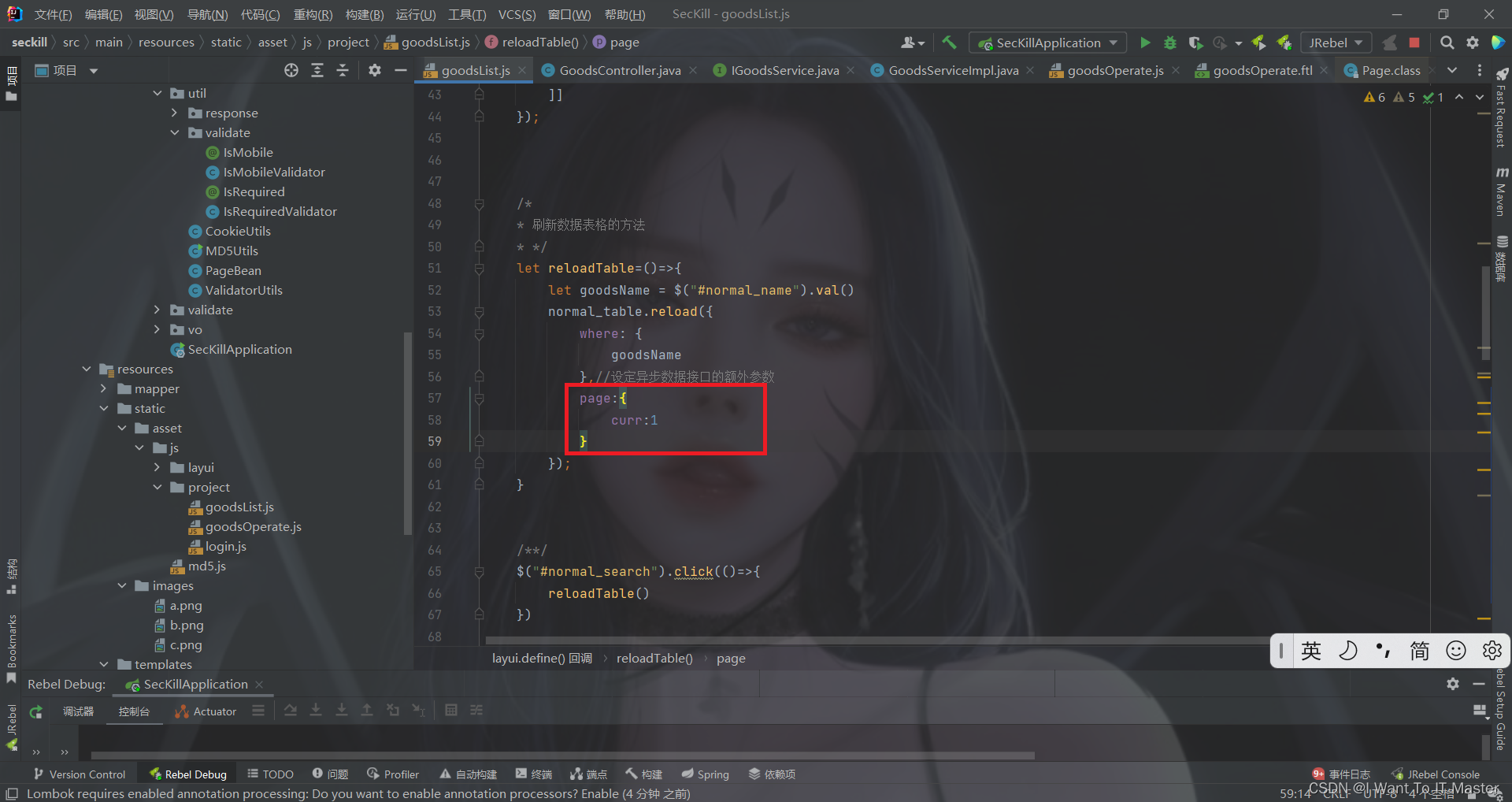
let goodsName = $("#normal_name").val()
normal_table.reload({
where: {
goodsName
},//设定异步数据接口的额外参数
page:{
curr:1
}
});
}? ? ? ? 3、当到了十条每页之后,然后点击到第十页,再进行模糊查询的时候,查询不出来了
解决办法:在刷新表格时,将页数回归到第一页

?