条件语句 – 做选择
在代码中的做决定, 不同的数据, 做出不同的决定.
游戏中, 生命值归零, 游戏结束;
if……else……
语法:
if (满足这个条件) {
就执行这里的代码1;
} else {//如果不满足上面的条件, 就执行下方的代码2
代码2
}
条件语句可以嵌套使用, 而且完全可以做更多的选择 – else if(){
}数量不限。
:
if(){
}else if(){
}……
else{
}


<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<p>你爱我吗? 回答:
<select>
<option value="choice">--选择--</option>
<option value="love">爱</option>
<option value="loved">爱过</option>
<option value="no">不爱了</option>
<option value="giveUp">放弃了</option>
</select>
</p>
<p></p>
<script>
var select = document.querySelector('select');
var p = document.querySelectorAll('p');
select.onchange = function() {
var choice = select.value;
// ADD SWITCH STATEMENT
if (choice === 'love') {
p[p.length - 1].textContent = '我还爱着你. ';
} else if (choice === 'choice') {
p[p.length - 1].textContent = '';
} else {
p[p.length - 1].textContent = '我曾爱过你. ';
}
}
</script>
</body>
</html>
条件语句需要用到条件运算符.
条件运算符
-
比较运算符

-
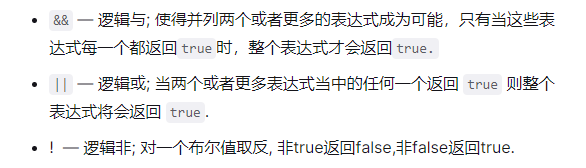
逻辑运算符: && , || 和 !

-
算数运算符

4. 赋值运算符

switch
if……else……用于少量选择, 或是很复杂的的情况. 而 switch用于大量选择.
语法:
switch (expression) {
case choice1:
run this code
break;
case choice2:
run this code instead
break;
// include as many cases as you like
default:
actually, just run this code
}
- switch 后的括号内写 表达式或值, 这是在做选择.
而 case 后的 表达式或值是选项. 每个case 执行语句后都要加一个 break; 这保证switch是个单选, 执行这个语句后就不会执行其他语句. - default 和case唯 2 的不同是他放在了最后可以不加 break, 另一个是 没有找对应的 case 选项, 就默认执行 default 下的代码.
三元运算符
( condition ) ? run this code : run this code
1. condition 是 true, run this code
2. condition 是 false, run this code instead
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<p>你爱我吗? 回答:
<select>
<option value="choice">--选择--</option>
<option value="love">爱</option>
<option value="loved">爱过</option>
<option value="no">不爱了</option>
<option value="giveUp">放弃了</option>
</select>
</p>
<p></p>
<script>
var select = document.querySelector('select');
var p = document.querySelectorAll('p');
select.onchange = function() {
var choice = select.value;
// ADD SWITCH STATEMENT
choice === 'choice' ? p[p.length - 1].textContent = '' : choice === 'love' ? p[p.length - 1].textContent = '我还爱着你. ' : p[p.length - 1].textContent = '我曾爱过你. ';
}
</script>
</body>
</html>
网页主题选择
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<p>选择主题:
<select>
<option value="while">白色</option>
<option value="black">黑色</option>
<option value="purple">紫色</option>
<option value="yellow">黄色</option>
<option value="psychedelic">幻色</option>
</select>
</p>
<script>
var select = document.querySelector('select');
var html = document.querySelector('html');
select.onchange = function() {
var choice = select.value;
// ADD SWITCH STATEMENT
switch (choice) {
case 'black':
update('black', 'white');
break;
case 'while':
update('while', 'black');
break;
case 'purple':
update('purple', 'white');
break;
case 'yellow':
update('yellow', 'black');
break;
case 'psychedelic':
update('lime', 'purple');
break;
}
}
function update(bgColor, textColor) {
html.style.backgroundColor = bgColor;
html.style.color = textColor;
}
</script>
</body>
</html>
循环语句
for 和 break
for(起始条件; 循环条件; 迭代器) { 循环代码; }
break; // 退出当前循环

<script>
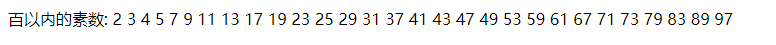
document.write("百以内的素数: ")
for (var i = 2; i <= 100; i++) {
let st = 0;
for (let j = 2; j < Math.sqrt(i); j++) {
if (i % j === 0) {
st = 1;
break;
}
}
if (st === 0) {
document.write(i + ' ');
}
}
document.write('<br/>');
</script>
while 和 continue
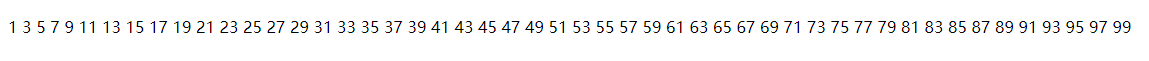
输出百以内的奇数:

<body>
<p></p>
<script>
let p = document.querySelector('p');
var i = 0;
while (i < 100) {
i++;
if (i % 2 === 0) { //偶数跳过
continue; //循环内continue后的语句不在执行
}
p.textContent += i + ' ';
}
</script>
</body>
<body>
<p></p>
<script>
// 输出百以内的奇数
let p = document.querySelector('p');
var i = 0;
do {
i++;
if (i % 2 === 0) { //偶数跳过
continue; //循环内continue后的语句不在执行
}
p.textContent += i + ' ';
} while (i < 100);
</script>
</body>