文章目录
- 推荐Vscode编译器、vue官网:https://cn.vuejs.org/v2/guide/installation.html
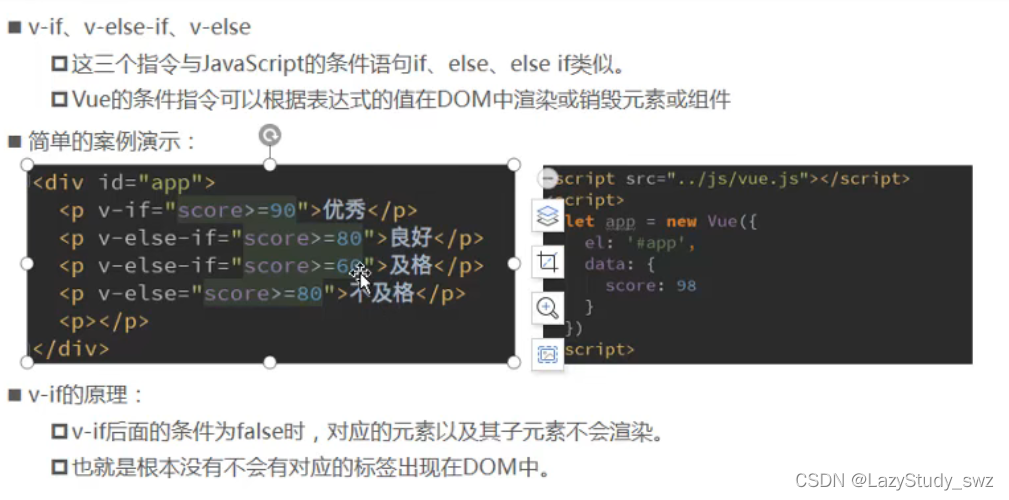
1.v-if、v-else-if、v-else

2.案例(切换)

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<span v-if="isShow">
<label for="" >邮箱登录:</label>
<input type="text">
</span>
<span v-else>
<label for="" >账号登录:</label>
<input type="text">
</span>
<button @click="toggleButton">切换</button>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
isShow: true
},
methods: {
toggleButton(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
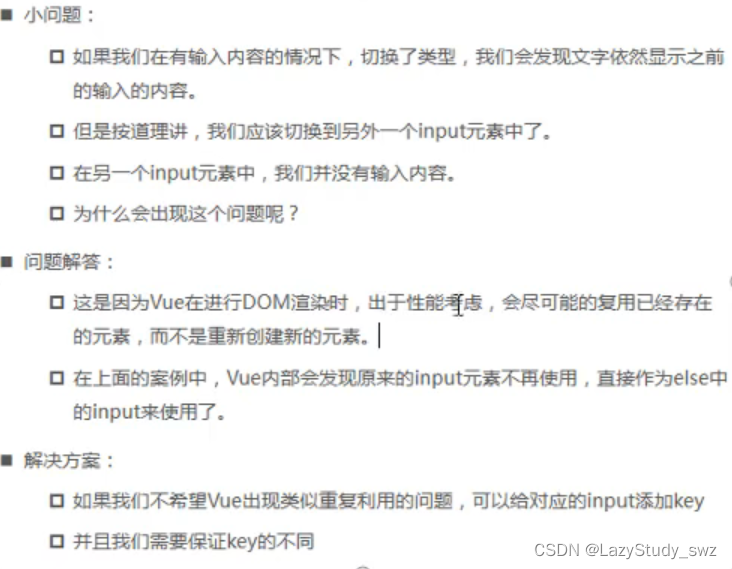
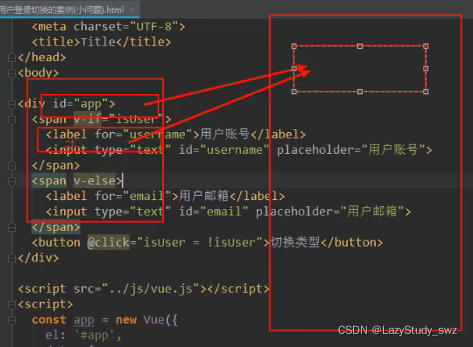
3.input复用(问题)
注:上面的切换,会有input复用的问题


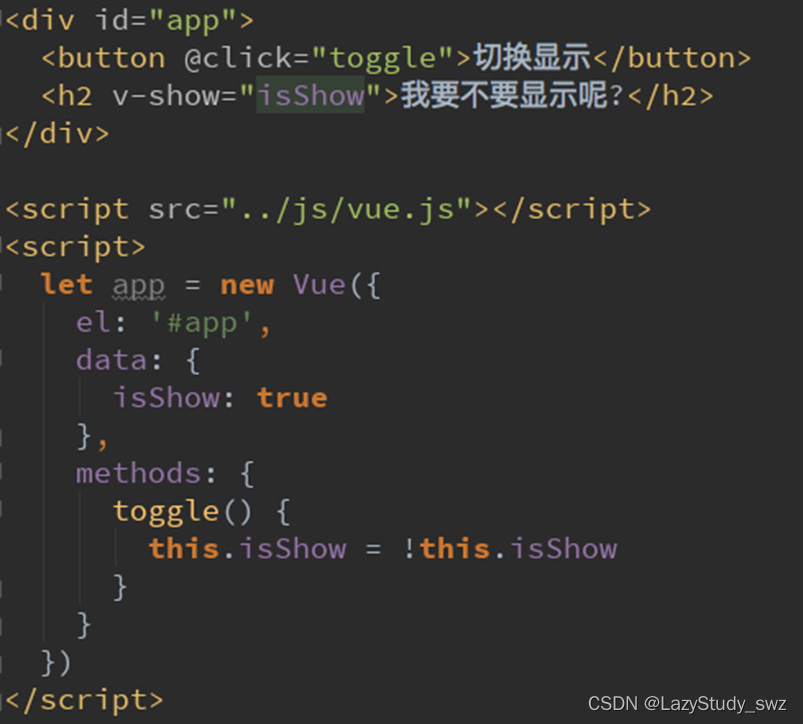
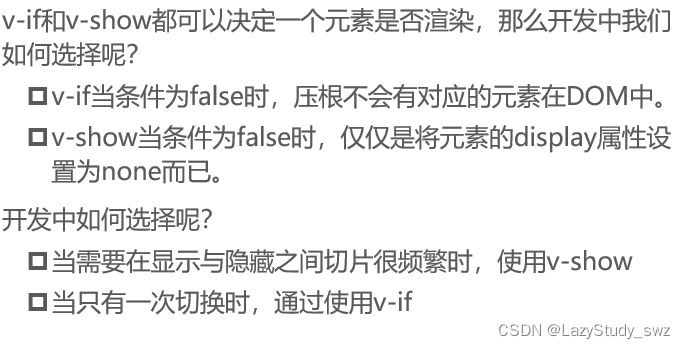
4.v-show


5.v-for
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<ul>
<li v-for="item in movies">
{{item}}
</li>
--------------
<li v-for="(item,index) in movies">
{{index}} {{item}}
</li>
-------------
<li v-for="(value,key,index) in info">
{{index}}-{{key}}-{{value}}
</li>
</ul>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
movies:['a','b','c'],
info:{
name:'123',
age:18,
height:180
}
}
})
</script>
</body>
</html>
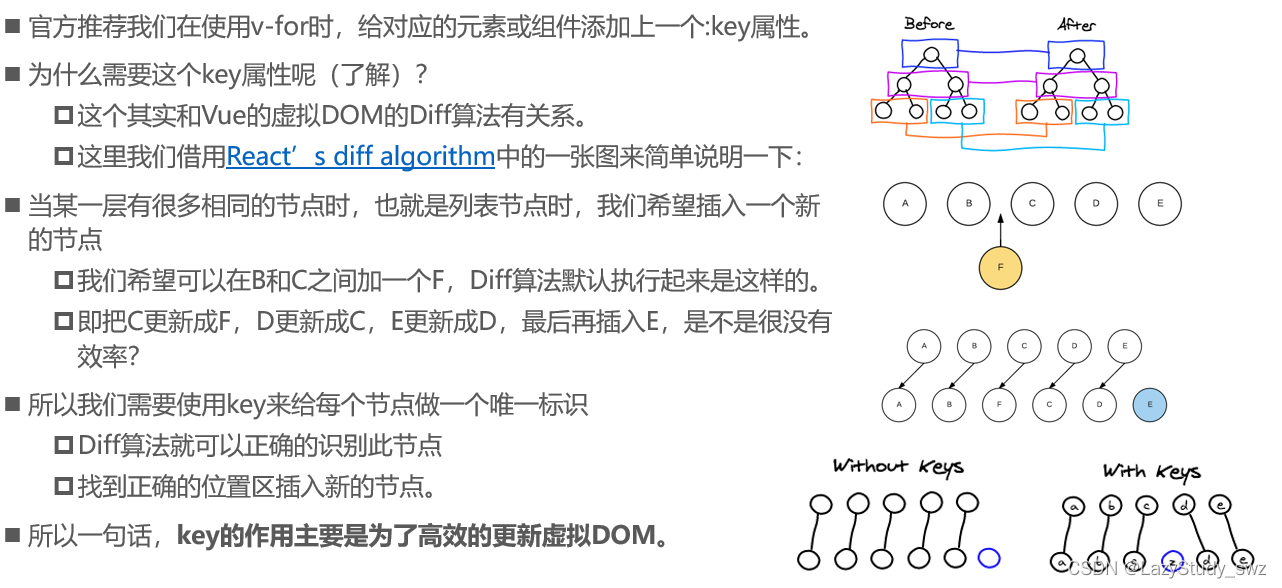
6.组件的key属性

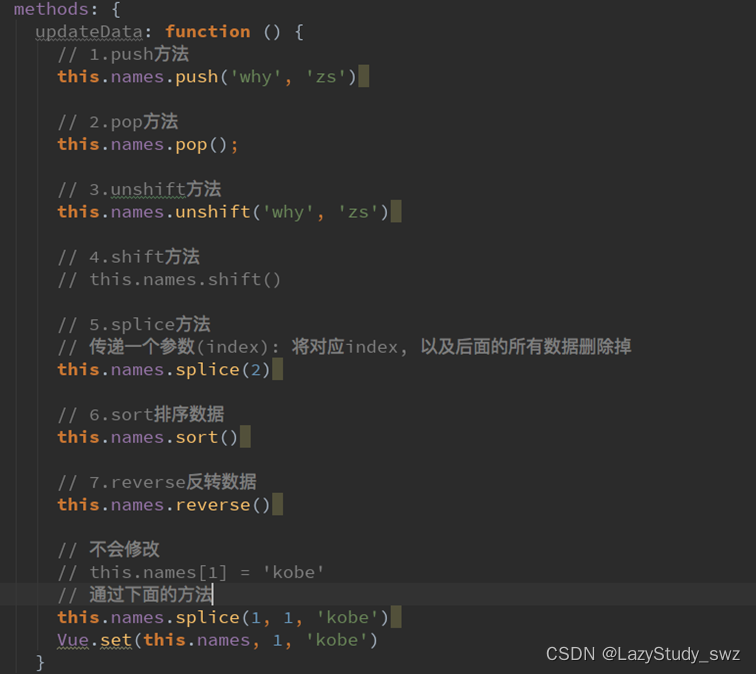
7.数组方法

8.图书购物车

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
table{
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th,td{
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th{
background-color:#f7f7f7;
color:#5c6b77;
font-weight: 600;
}
</style>
</head>
<body>
<div id='app'>
<div v-if="list.length">
<table>
<thead>
<tr>
<th></th>
<th>书籍名称</th>
<th>日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td >{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.data}}</td>
<td>{{item.prize | showPrice}}</td>
<td>
<button @click="sub(index)">-</button>
{{item.count}}
<button @click="add(index)">+</button>
</td>
<td>
<button @click="handleRemove(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<div>
总价:{{totalPrice | showPrice}}
</div>
</div>
<div v-else>
购物车为空
</div>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
list:[
{
id:1,
name:"a",
data:"2006-10",
prize:88.5,
count:1
},
{
id:2,
name:"a",
data:"2007-10",
prize:88.5,
count:1
},
{
id:3,
name:"a",
data:"2008-10",
prize:88.555,
count:1
},
{
id:4,
name:"a",
data:"2009-10",
prize:48.00,
count:1
}
]
},computed: {
totalPrice(){
let total = 0
for(let i =0;i<this.list.length;i++){
let item = this.list[i];
total += item.prize * item.count;
}
return total;
}
},methods: {
sub(index){
this.list[index].count--;
},
add(index){
this.list[index].count++;
},
handleRemove(index){
this.list.splice(index,1);
}
},filters:{//过滤器
showPrice(prize){
return "¥" + prize.toFixed(2);
}
}
})
</script>
</body>
</html>
9.v-model

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- <input type="text" v-model="message"> -->
<!-- 等价 -->
<!-- <h2>{{message}}</h2>
<input type="text" :value = "message" v-on:input="valueChange"> -->
<!-- 等价2 -->
<h2>{{message}}</h2>
<input type="text" :value = "message" v-on:input="message = $event.target.value">
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
},methods:{
valueChange(event){
console.log('---');
this.message = event.target.value;
}
}
})
</script>
</body>
</html>
10.v-model结合radio
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<label for="">
<input type="radio" id="male" name="sex" value="男" v-model="sex">男
</label>
<label for="">
<input type="radio" id="womale" name="sex" value ="女" v-model="sex">女
</label>
<h2>您选择的性别是:{{sex}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
sex: '男'
}
})
</script>
</body>
</html>
11.v-model结合checkbox
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- checkbox单选框 -->
<!-- label的作用就是让你选择文字的时候选上 -->
<label for="agree">
<input type="checkbox" id="agree" v-model="agree">同意协议
</label>
<h2>您的选择:{{agree}}</h2>
<button :disabled="!agree">下一步</button>
<!-- checkbox多选框 -->
<input type="checkbox" v-model="hobbies" value="篮球">篮球
<input type="checkbox" v-model="hobbies" value="足球">足球
<input type="checkbox" v-model="hobbies" value="羽毛球">羽毛球
<h2>你的爱好是:{{hobbies}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
agree: false,
hobbies: []
}
})
</script>
</body>
</html>
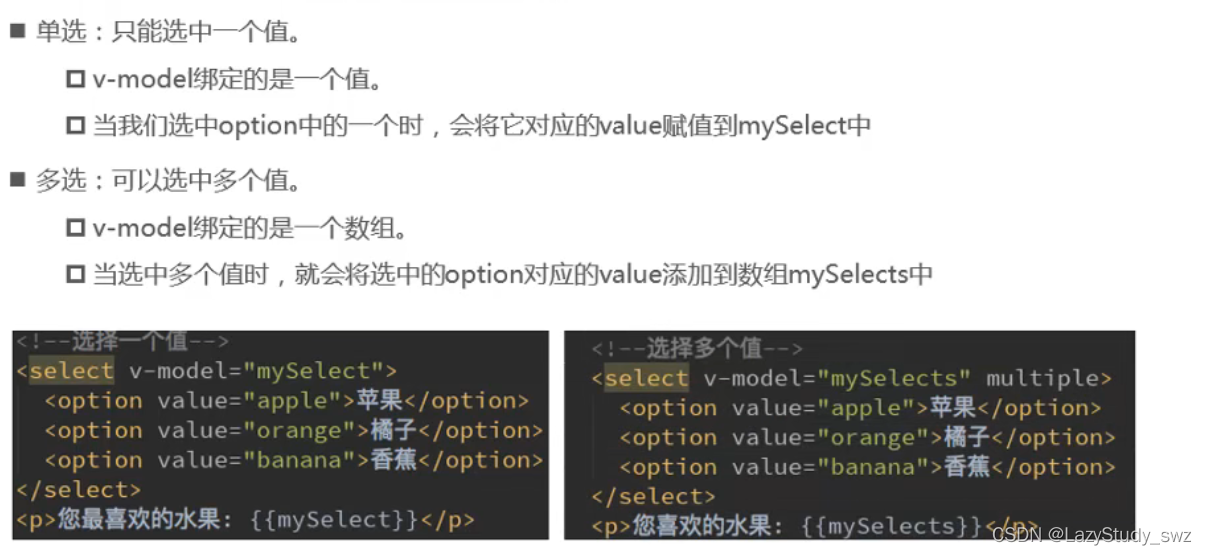
12.v-model结合select

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 选择一个 -->
<select name="" id="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="草莓">草莓</option>
<option value="梨">梨</option>
<option value="西瓜">西瓜</option>
</select>
<h2>
{{fruit}}
</h2>
<!-- 选择多个 -->
<select name="" id="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="草莓">草莓</option>
<option value="梨">梨</option>
<option value="西瓜">西瓜</option>
</select>
<h2>
{{fruits}}
</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
fruit: '苹果',
fruits: []
}
})
</script>
</body>
</html>
13.值绑定
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- checkbox单选框 -->
<!-- label的作用就是让你选择文字的时候选上 -->
<label for="agree">
<input type="checkbox" id="agree" v-model="agree">同意协议
</label>
<h2>您的选择:{{agree}}</h2>
<button :disabled="!agree">下一步</button>
<!-- checkbox多选框 -->
<!-- <input type="checkbox" v-model="hobbies" value="篮球">篮球
<input type="checkbox" v-model="hobbies" value="足球">足球
<input type="checkbox" v-model="hobbies" value="羽毛球">羽毛球 -->
<label for="" v-for="item in originHobbies">
<input type="checkbox" v-model="hobbies" :value="item">{{item}}
</label>
<h2>你的爱好是:{{hobbies}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
agree: false,
hobbies: [],
originHobbies :['篮球','足球','羽毛球']
}
})
</script>
</body>
</html>

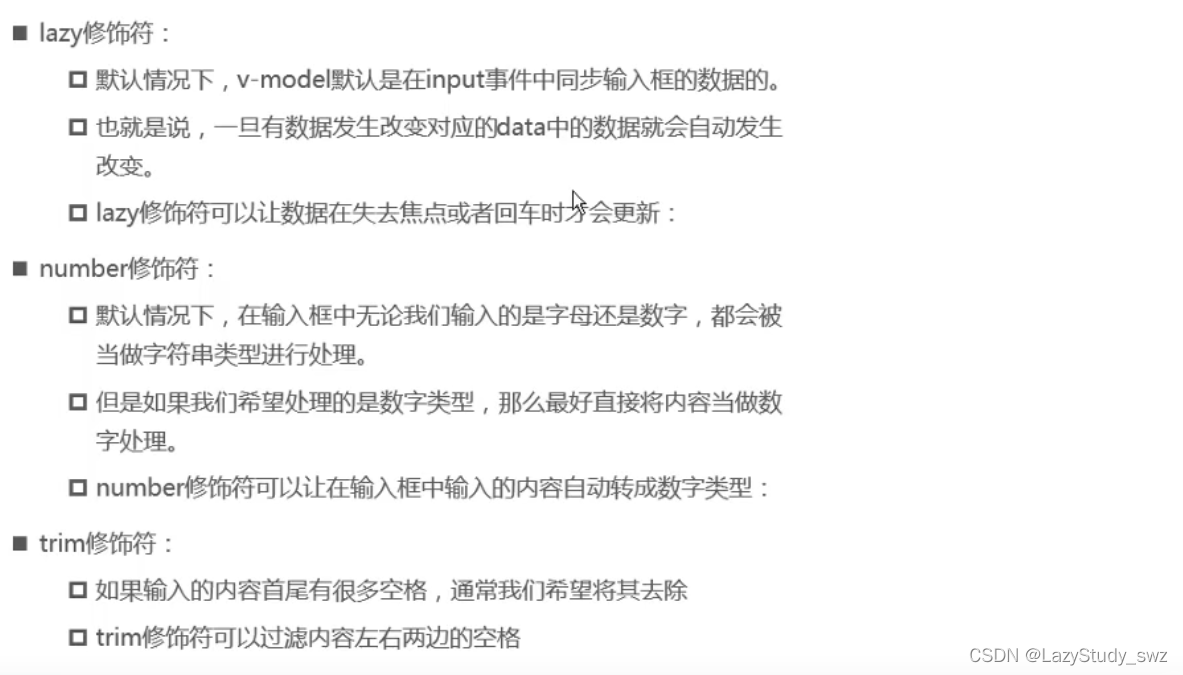
14.修饰符

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 1.修饰符:lazy -->
<!-- 失去焦点,防抖 -->
<input type="text" v-model.lazy="message">
<h2>{{message}}</h2>
<!-- 2.number -->
<input type="text" v-model.number="age">
<h2>{{typeof(age)}}</h2>
<!-- 3.trim -->
<input type="text" v-model.trim="name">
<h2>{{name}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
age: 0,
}
})
</script>
</body>
</html>