React 源码学习系列 1 - 配置及运行
之所以会加配置这部分的原因是因为目前(2022.03.19)官方的 React 项目是没有办法 build 的……一些配置被修改过了之后就和 rollup 产生了冲突,从而 build 失败。
除此之外,还有一些准备工作需要完成,具体的步骤可以在官方文档中 Contributing > How to Contribute 中有说明,官方文档地址:https://reactjs.org/docs/how-to-contribute.html。
配置需求
来自官方文档:
- You have Node installed at v8.0.0+ and Yarn at v1.2.0+. ?
- You have JDK installed. ?
- You have gcc installed or are comfortable installing a compiler if needed. Some of our dependencies may require a compilation step. On OS X, the Xcode Command Line Tools will cover this. On Ubuntu, apt-get install build-essential will install the required packages. Similar commands should work on other Linux distros. Windows will require some additional steps, see the node-gyp installation instructions for details. ?
- You are familiar with Git. ?
Node 肯定是必须的,GCC 我本地没有安装,至少运行 React,Windows 平台是不需要的。
Java 不确认,我本身就安装了 Java(8 和 11 都可以,之后的版本没有确定),所以这条没办法确定。
Fork, build, 及运行 React 项目
不知道这个问题什么时候会被修改好,目前来说,有一个团队/成员 revert 了几天前提交的一个 commit,然后项目就可以正确 build 了,fork 的地址为:https://github.com/jeongwoopark0514/react/tree/fixBuild。
Fort 完项目到本地后,切换分支到 fixBuild 使用 yarn 或 npm install 下载所有的依赖。
完成依赖下载后使用 yarn build 或 npm run build 去 build 项目。
只 build React 和 ReactDOM 可以使用这个命令: yarn build react/index,react-dom/index --type=UMD。
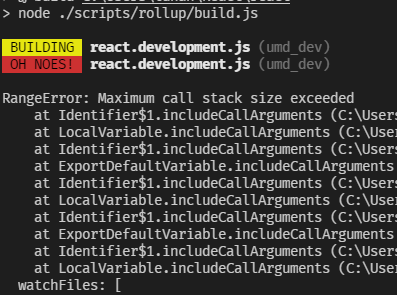
如果遇到以下报错:

十有八九官方还没有 patch 这个问题,以及你直接下载了 FB 的 React 源码。
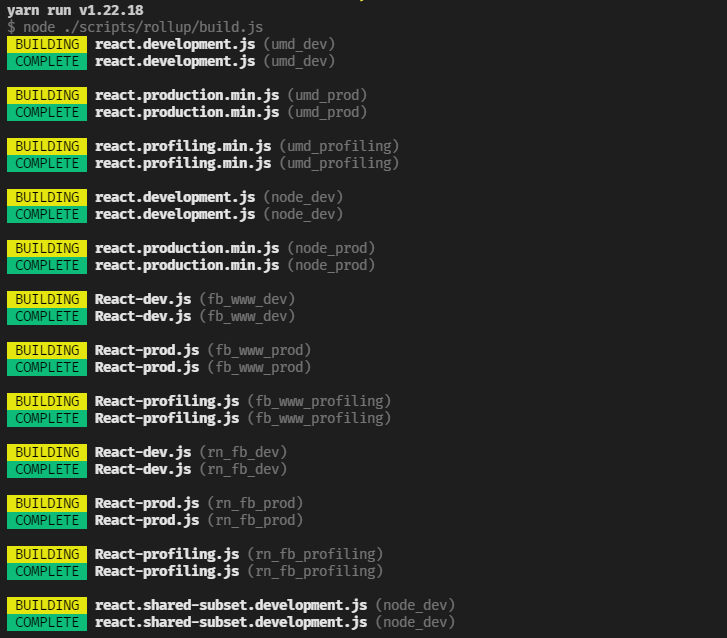
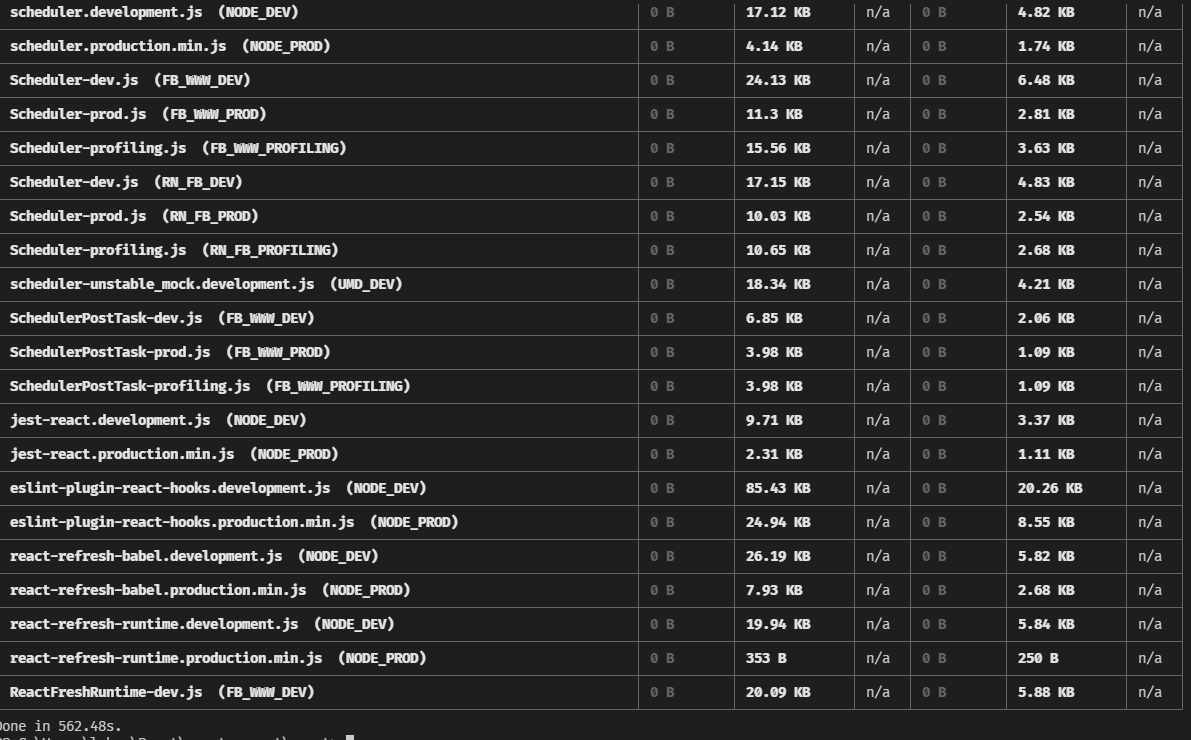
运行成功后的页面大概如下:

…省略若干…

所有 build 完的项目挺多的,反正一眼望不到头……
早知道就用 yarn build react/index,react-dom/index --type=UMD了
打开项目
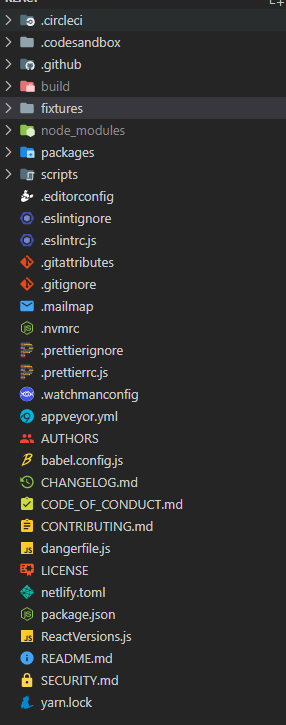
top-level 的结构截图如下:

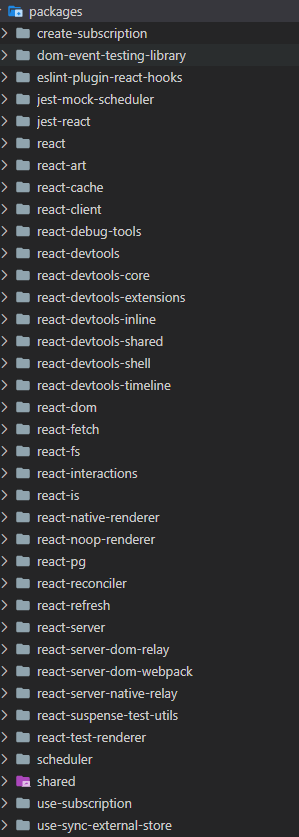
其实比较重要的就是 fixtures 和 packages 两个目录,fixtures 中包含了一些运行案例,而 packages 就是真正的 React 的源码以模块的形式进行分割:

比较眼熟的有 react, react-dom, react-reconciler(reconciler 这个概念都已经面试快被面烂了吧)等一些用过没用过的依赖。
fixtures 中的就是接下来的学习项目:fixtures/packaging/babel-standalone/dev.html,这也是 React 文档中推荐试运行的项目,官方文档中提到它使用的是 react.development.js,会监听所做的变化。
dev.html 的文件内容如下:
<html>
<body>
<script src="../../../build/node_modules/react/umd/react.development.js"></script>
<script src="../../../build/node_modules/react-dom/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.js"></script>
<div id="container"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello World!</h1>,
document.getElementById("container")
);
</script>
</body>
</html>
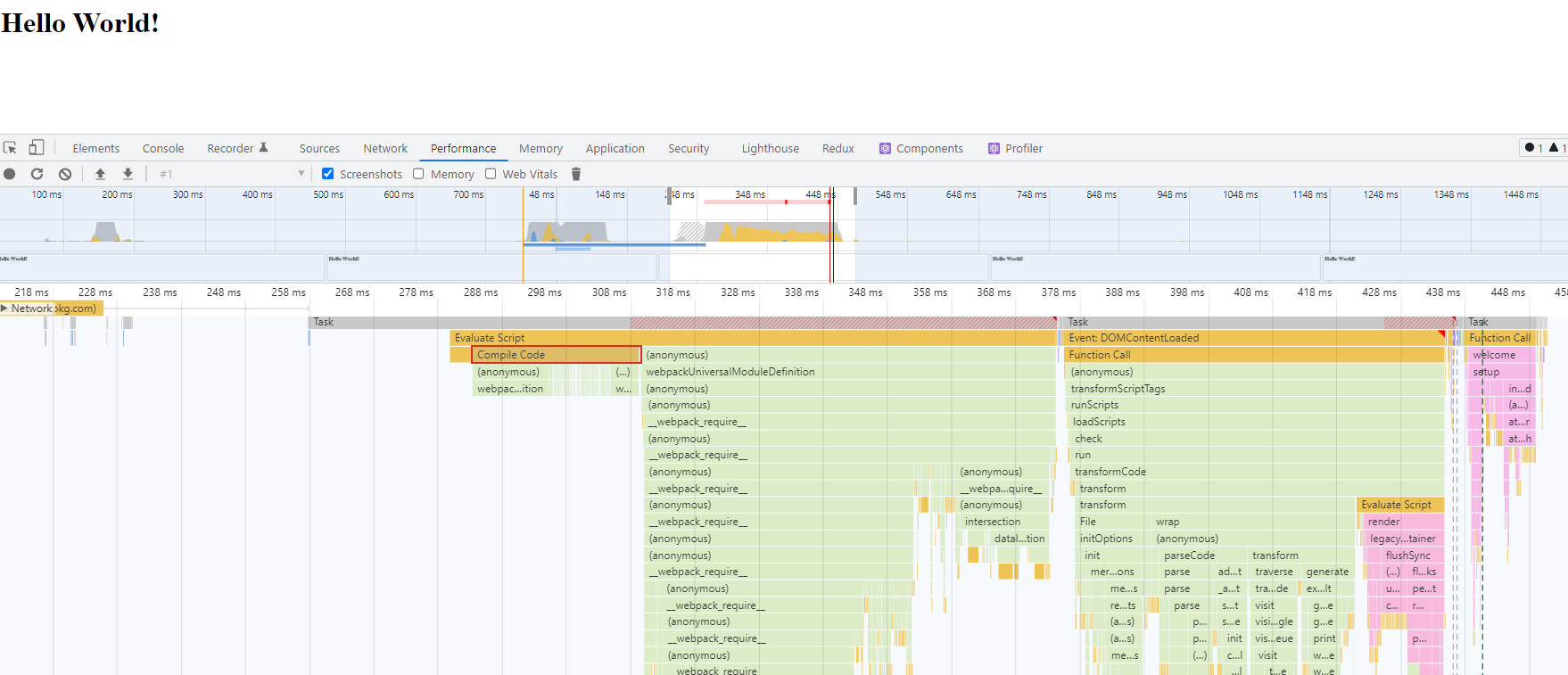
所以渲染出来的页面也很简单,我录了一下 profile 之后的页面如下:

橘黄色的部分是浏览器的渲染引擎在干活,绿色的代码是 babel 的执行,粉色的部分是 React 相关的代码。
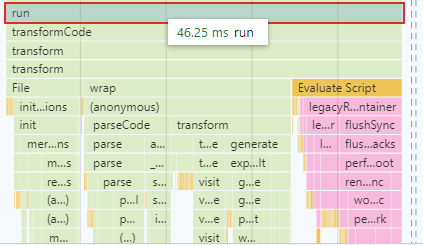
注意 run 这一部分:

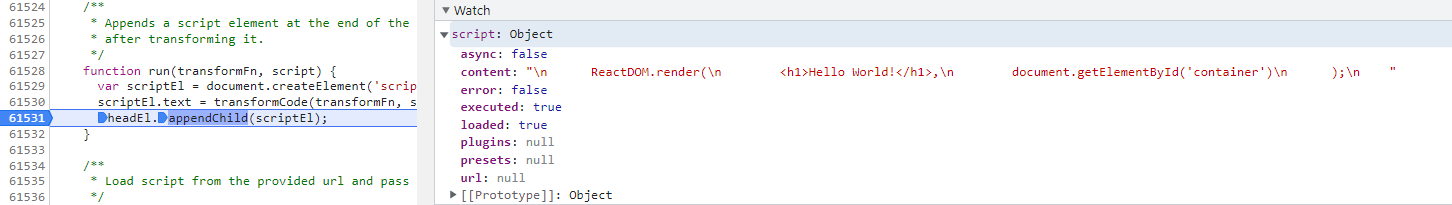
function run(transformFn, script) {
var scriptEl = document.createElement("script");
scriptEl.text = transformCode(transformFn, script);
headEl.appendChild(scriptEl);
}
run 这段代码开始执行 react-dom 中的 append:

也就是所有 React 代码的执行入口。
目前的版本是已经推进到了 v18 了,所以函数的调用会和 v17 的不太一样,并且 console 也会出现以下的警告:

这就有点困扰了……所以下一步应该会……
直接试试看 v18 的 API 吧?
毕竟 v18 已经从 alpha 推到了 beta,虽然不知道 stable release 什么时候会放出来,不过总感觉就是今年的事情……毕竟都咕咕咕两年了。