上一篇:
6.0 站在生物学的角度看TypeScript类的继承_十一月丶萧邦的博客-CSDN博客
紧接上篇,本文记录TypeScript类的super关键字
首先看一段代码,这段代码是错误的,无法运行的!!!
class Animal {
name: string
constructor(name: string) {
this.name = name
}
say(): string {
return '嗷呜嗷呜'
}
}
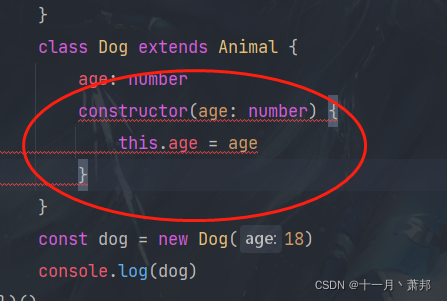
class Dog extends Animal {
age: number
constructor(age: number) {
this.age = age
}
}
const dog = new Dog(18)
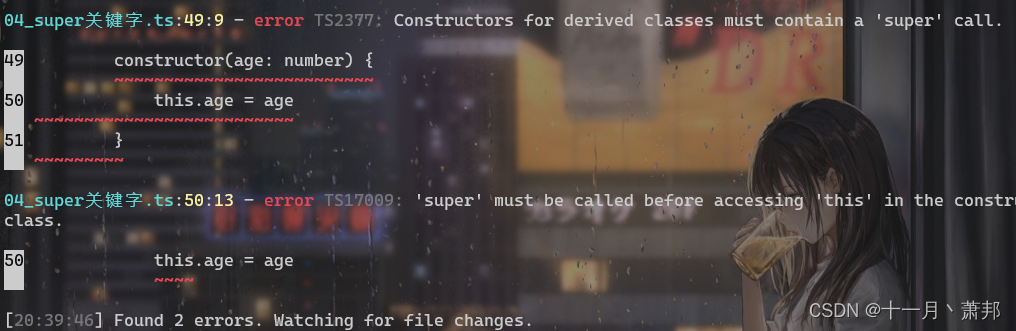
console.log(dog)如果你的编辑器是webstorm,应该就会直接给你报错,挂掉了!

控制台也会报错

?我们的本意其实就很简单,在子类Dog中添加了一个属性,使用了构造函数,然后就挂掉了,那么如何写才正确呢?那就是super关键字了!
class Dog extends Animal {
age: number
constructor(name: string, age: number) {
super(name)
this.age = age
}
}
const dog = new Dog('旺财', 3)
console.log(dog)记录:当子类继承了父类,我们在子类中使用了构造函数的时候,我们必须要使用super关键字将继承的父类属性拿过来才行
我觉得形象一点,在子类中使用构造函数,与父类中的构造函数并不会合并到一块,我们只能再写一遍父类的属性,通过super拿过来。
再阅读下一段代码:
class Dog extends Animal {
age: number
constructor(name: string, age: number) {
super(name)
this.age = age
}
run(): void {
console.log(`${this.name}在跑,一边跑一边${super.say()}`)
}
}
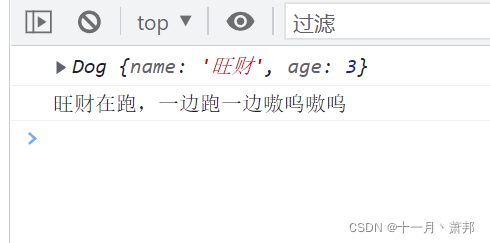
const dog = new Dog('旺财', 3)
console.log(dog);
dog.run()我们在子类Dog中添加了一个run的执行方法,通过super.say() 来访问到了继承的父类中的say方法,
说明在类的方法中,super表示当前类的父类,可以通过super关键字来访问父类的方法
页面: