1、项目创建
① npm init vite@latest my-vue-app -- --template vue
② npm i
③ 运行: npm run dev
④ 安装 vuex npm install vuex@next --save
2、Vue建立了很多模块后,要分清楚自己在运行哪个模块,要不然改其他模块也不会显示在网页上效果。
at <Home onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy {__v_skip: true} > >
at <RouterView>
at <App>

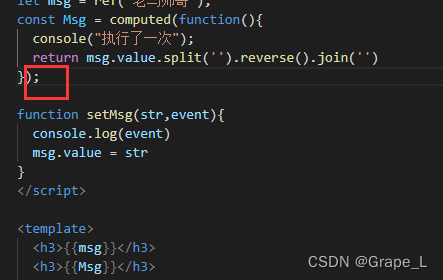
3、函数间要加封号!
4、路由踩坑
vite中好像没有自带路由,需要 npm add vue-router@next,否则报错找不到
5、ant-design-vue样式使用
①安装 npm add unplugin-vue-components -D
②安装 npm i --save ant-design-vue@next
6、后端
使用 npm i axios引入 axios
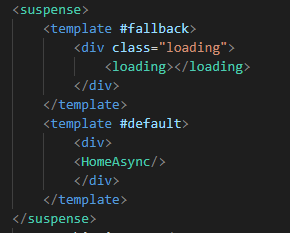
7、踩坑 <suspense>
必须用<div>包裹。
at <Home onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy {__v_skip: true} > >
at <RouterView>
at <App>```
这个报错是 vue3 前段时间新添加的,就是如果在 Suspense 标签中插入多个组件的话,需要给这多个组件包裹一个根标签,如下的形式: