????????当前可见项可以通过设置 currentIndex 属性来修改。 该索引对应于 StackLayout 的子项的顺序。
????????与大多数其他布局相比,子项的 Layout.fillWidth 和 Layout.fillHeight 属性默认为 true。 因此,子项默认填充以匹配 StackLayout 的大小,只要它们的 Layout.maximumWidth 或 Layout.maximumHeight 不阻止它。
????????通过将项目重新设置为布局,将项目添加到布局中。 同样,删除是通过从布局中重新设置项目来完成的。 这两个操作都会影响布局的 count 属性。
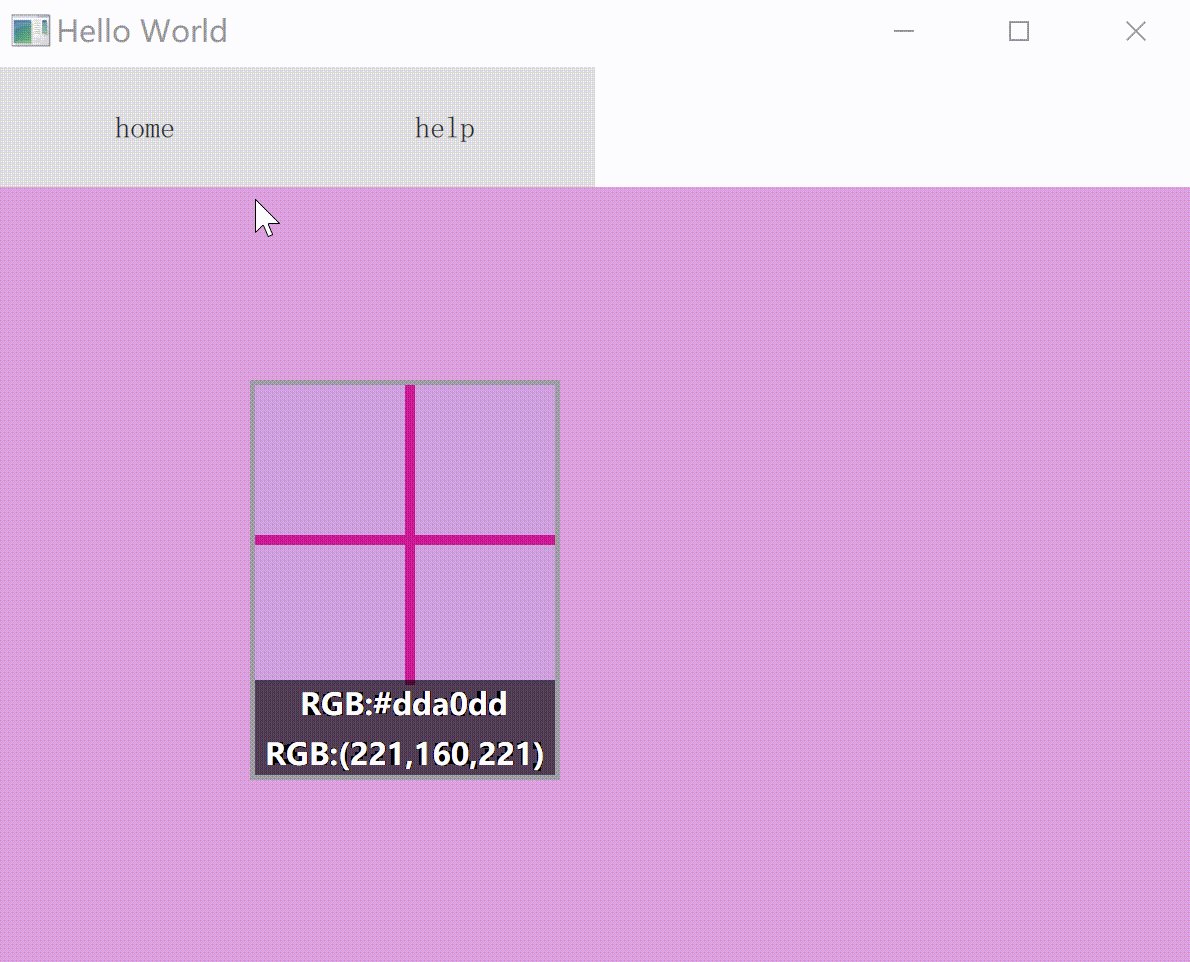
以下代码将创建一个 StackLayout,
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQml 2.12
import QtQuick.Controls 2.5
Window {
id:root
width: 400
height: 300
visible: true
title: qsTr("Hello World")
Row{
id:header
Button{
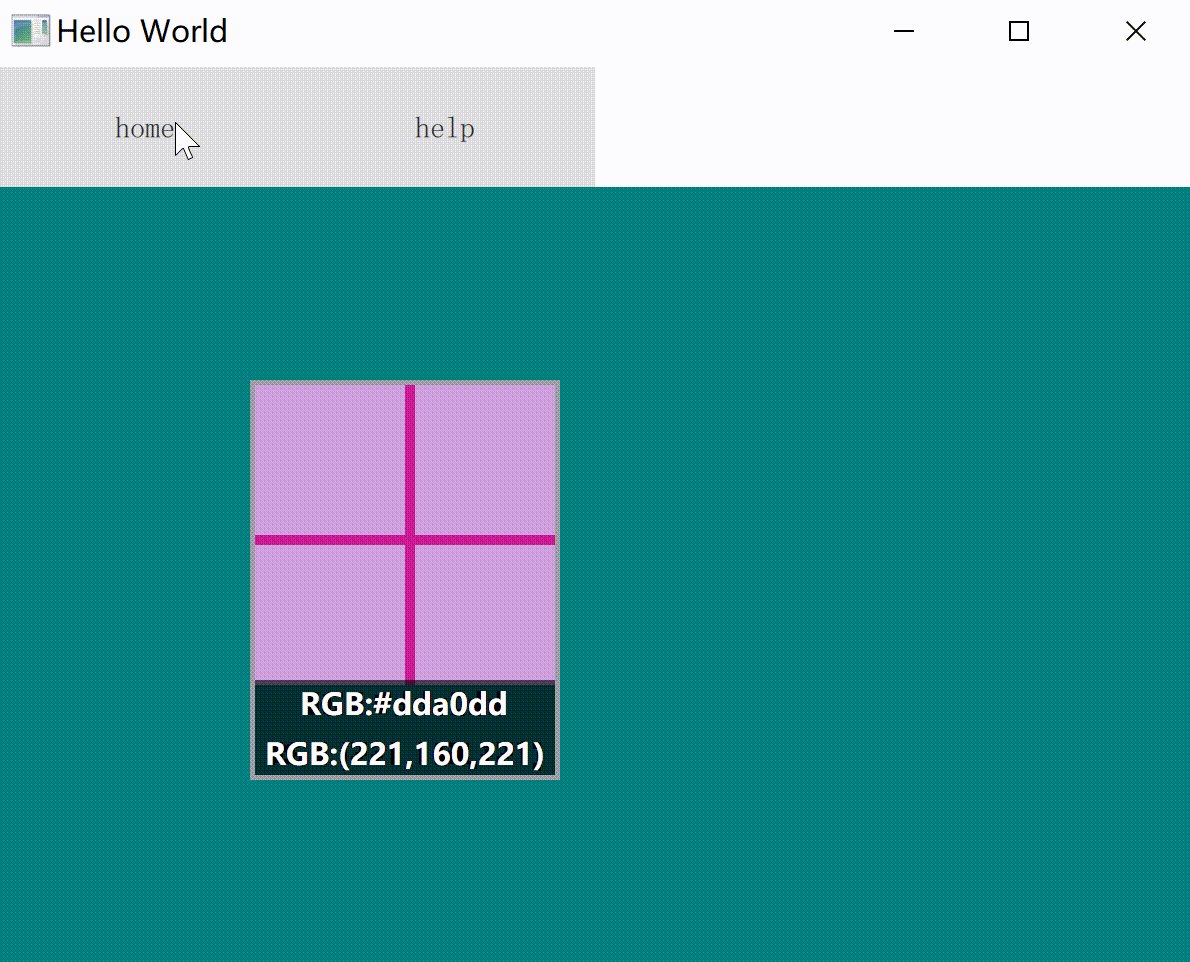
text: 'home'
onClicked: {
stacklayout.currentIndex = 0
}
}
Button{
text: 'help'
onClicked: {
stacklayout.currentIndex=1
}
}
}
StackLayout {
id: stacklayout
anchors.bottom:parent.bottom
anchors.top:header.bottom
anchors.left: parent.left
anchors.right: parent.right
currentIndex: 1
Rectangle {
color: 'teal'
implicitWidth: 200
implicitHeight: 200
}
Rectangle {
color: 'plum'
implicitWidth: 300
implicitHeight: 200
}
}
}

?简单封装
必需的属性
????????对象声明可以使用required关键字根据需要定义属性。语法如下:
property声明可以向外部公开特定值,或者更容易维护某些内部状态。
property属性名称必须以小写字母开头,并且只能包含字母、数字和下划线。
required property <propertyType> <propertyName>????????顾名思义,必须在创建对象的实例时设置required属性。如果可以静态地检测到QML应用程序,则违反此规则将导致QML应用程序不启动。对于动态实例化的QML组件(例如通过Qt.createComponent()),违反此规则将导致警告和null返回值。
????????使现有属性成为必需的是可能的
required <propertyName>????????下面的示例展示了如何创建一个定制的矩形组件,其中color属性始终需要指定。
// ColorRectangle.qml
Rectangle {
required color
}????????注意:您不能为QML中的必需属性分配初始值,因为这将直接违背必需属性的预期用法。
component
QML类型:Component(组件)_友善啊,朋友的博客-CSDN博客_qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQml 2.12
import QtQuick.Controls 2.5
Window {
id:root
width: 400
height: 300
visible: true
title: qsTr("Hello World")
Row{
id:header
Component{
id:headerMenuButton
Button{
property string menuText
property var layout
property int index
text: menuText
onClicked: {
layout.currentIndex = index
}
}
}
Component.onCompleted: {
let menus = ['home','help']
menus.forEach(function(item,index){
headerMenuButton.createObject(header,{layout:stacklayout,menuText:item,index:index});
})
}
}
StackLayout {
id: stacklayout
anchors.bottom:parent.bottom
anchors.top:header.bottom
anchors.left: parent.left
anchors.right: parent.right
currentIndex: 1
Component{
id:stackpage
Rectangle {
property string pageColor
color: pageColor
implicitWidth: 200
implicitHeight: 200
}
}
Component.onCompleted: {
let menus = ['red','green']
menus.forEach(function(item,index){
stackpage.createObject(stacklayout,{pageColor:item});
})
}
}
}