目录
组件的基本认识(非单文件组件):

使用组件的三大步骤:
一、定义组件(创建组件)
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别(el、data)?
//第一步:创建student组件
const student = Vue.extend({
template:`
//模板里必须要用根元素包裹
<div class="demo">
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
<button @click="showName">点我提示姓名</button>
</div>
`,
data(){
return {
studentName:'张三',
age:'20'
}
},
methods: {
showName(){
alert(this.studentName)
}
},
})
data是一个函数的话,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果—— 避免组件被复用时,数据存在引用关系。
二、注册组件
1.局部注册:
?靠new Vue的时候传入components选项
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{ ? ? ? ?
student
//student是student的简写,key是组件名可以自己起 value是中转变量(组件地址)
}
})
2.全局注册:
靠Vue.component('组件名',组件)
Vue.component('student',student)
?三、使用组件(写组件标签)
<div id = 'root'>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
关于组件名:
一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School(与vue开发者工具相呼应)
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
非单文件组件:一个文件包含n个组件?
- 模板编写没有提示
- 没有构建过程, 无法将 ES6 转换成 ES5
- 不支持组件的 CSS
- 真正开发中几乎不用?
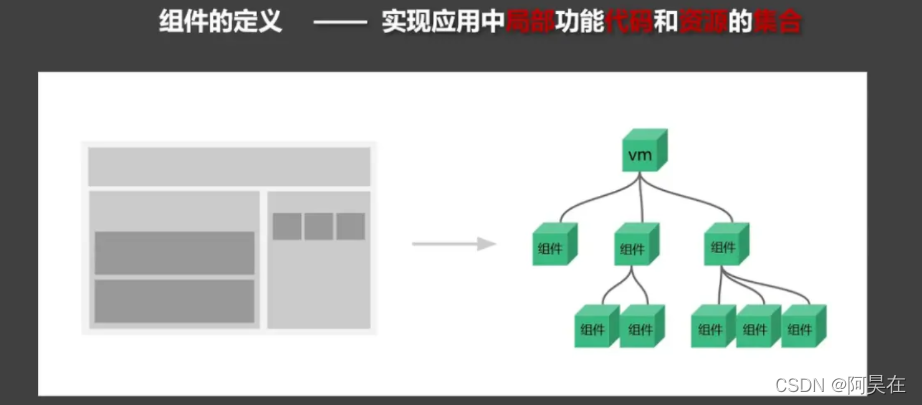
组件的嵌套
app全称application是vm的根组件,用来管理应用中所有组件
<body>
? ?<div id="root">
<app></app>
? ?</div>
</body>
<script type="text/javascript">
? ?Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
? ? ? ?//定义student组件
? ?const student = Vue.extend({
? ? ? ? ? ?name: 'student',
? ? ? ? ? ?template: `
? ? ? ? ? ?<div>
? ? ? ? ? ? ? ?<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
? ? ? ? ? ?</div>
? ? ? ?`,
? ? ? ? ? ?data() {
? ? ? ? ? ? ? ?return {
? ? ? ? ? ? ? ? ? ?name: '张三',
? ? ? ? ? ? ? ? ? ?age: '20'
? ? ? ? ? ? ? }
? ? ? ? ? }
? ? ? })
? ? ? ?//定义school组件
? ?const school = Vue.extend({
? ? ? ?name: 'school',
? ? ? ?template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
? ? ? ?data() {
? ? ? ? ? ?return {
? ? ? ? ? ? ? ?name: '拖拉机大学',
? ? ? ? ? ? ? ?address: '西安'
? ? ? ? ? }
? ? ? },
? ? ? ?//注册组件(局部)
? ? ? ?components: {
? ? ? ? ? ?//student组件只能供school使用
? ? ? ? ? ?student
? ? ? }
? })
?
? ?//定义hello组件
? ?const hello = Vue.extend({
? ? ? ? ? ?template: `<h1>{{msg}}</h1>`,
? ? ? ? ? ?data() {
? ? ? ? ? ? ? ?return {
? ? ? ? ? ? ? ? ? ?msg: '欢迎光临!'
? ? ? ? ? ? ? }
? ? ? ? ? }
? ? ? })
? ? ? ?//定义app组件
? ?const app = Vue.extend({
? ? ? ?template: `
? ? ? ? ? ?<div>
? ? ? ? ? ? ? ?<hello></hello>
<school></school>
? ? ? ? ? ?</div>
? ? ? ?`,
? ? ? ?components: {
? ? ? ? ? ?school,
? ? ? ? ? ?hello
? ? ? }
? })
? ?//创建vm
? ?new Vue({
? ? ? ?//也可以在模板中调用
? ? ? ?//template: '<app></app>',
? ? ? ?el: '#root',
? ? ? ?//注册组件(局部)
? ? ? ?components: {
? ? ? ? ? ?app
? ? ? }
? })
</script>
VueComponent构造函数
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。?
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent

关于this指向:
组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
VueComponent的实例对象,(也可称之为:组件实例对象)。 Vue的实例对象,简称vm。
Vue与VueComponent的内置关系
- 显式原型:prototype
- 隐式原型:__proto__
原型:?每一个构造函数都有一个prototype属性指向一个对象,这个对象就是构造函数实例的原型
原型链:?每一个实例都有一个__proto__属性指向的构造函数的原型对象,来获取原型对象上的属性和方法,构造函数的原型对象也有一个__proto__属性指向另外一个原型对象,以此类推,直到原型链的最终端null为止,这样一层一层往上找就形成了原型链。?实例的隐式原型属性,永远指向其缔造者的原型对象。
Vue与Component的关系:
Vue做了这样一件事情:?让本该指向Object的原型对象的VueComponent原型对象的隐式原型属性指向Vue的原型对象——VueComponent原型对象的原型对象就是Vue的原型对象
单文件组件:
文件名以.Vue结尾,包含HTML、js、css(vscode记得下vetur插件)
基本结构:?
<template>
? ?<div>
? ?//在template里的内容最外层必须要包裹一个标签
? ?</div>
</template>
<script>
//组件交互相关的代码
? ?//暴露出去才能使用
? ?export default{
}
</script>
<stytle>
//css部分
</stytle>
