vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质 上就是一个 vue 的组件。每个 .vue 组件都由 3 部分构成,分别是:
? template -> 组件的模板结构
? script -> 组件的 JavaScript 行为
? style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。vue 规定:每个组件对应的模板结构,需要定义到 节点中。

注意: 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
在 template 中使用指令
在组件的 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。代码示例如下:

在 template 中定义根节点
在 vue 2.x 的版本中, 节点内的 DOM 结构仅支持单个根节点:

但是,在 vue 3.x 的版本中, 中支持定义多个根节点:

组件的 script 节点
vue 规定:组件内的

script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称,代码如下:

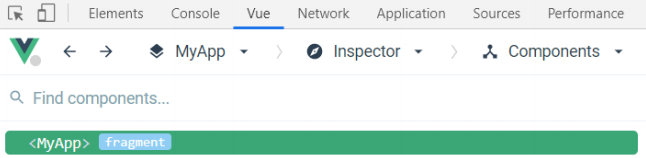
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

script 中的data节点
vue 组件渲染期间需要用到的数据,可以定义在data 节点中:

其中组件中的data 必须是函数,vue 规定:组件中的data 必须是一个函数,不能直接指向一个数据对象。因此在组件中定义data 数据节点时,下面的方式是错误的:

script 中的methods节点
组件中的事件处理函数,必须定义到methods 节点中,示例代码如下:
