目录
前言
首先需要了解Vue的渲染逻辑:
- 将模板template解析成AST;
- 再将AST转化为Render函数;
- 通过Watcher监听数据的变化;
- 当数据发生变化时,Render函数执行生成虚拟VNode节点,该节点包含创建DOM节点所需信息;
- 通过patch方法,对比新旧VNode对象,通过DOM diff算法,添加、修改、删除真实DOM节点。
Vue中指令都是带有v-的特殊属性,这些指令主要是用来控制DOM元素的行为,例如最简单的显示、隐藏。本文将讲解Vue中非常常用的两个条件指令—— v-show 和 v-if 。
一、v-show指令
1、原理
v-show指令是根据条件显示DOM元素的指令,可以用来动态控制DOM元素的显示和隐藏。v-show后面跟的是判断条件,不管初始条件是什么,元素总是会被渲染。
语法:
v-show="判断变量"
当v-show值为false时,绑定DOM的 display:none 当v-show值为true时,绑定DOM会 移除display:none ,此时并不是把display变为block,而是保持元素style的原始性,也就是说,不管初始条件是什么,元素总是会被渲染。
2、实现
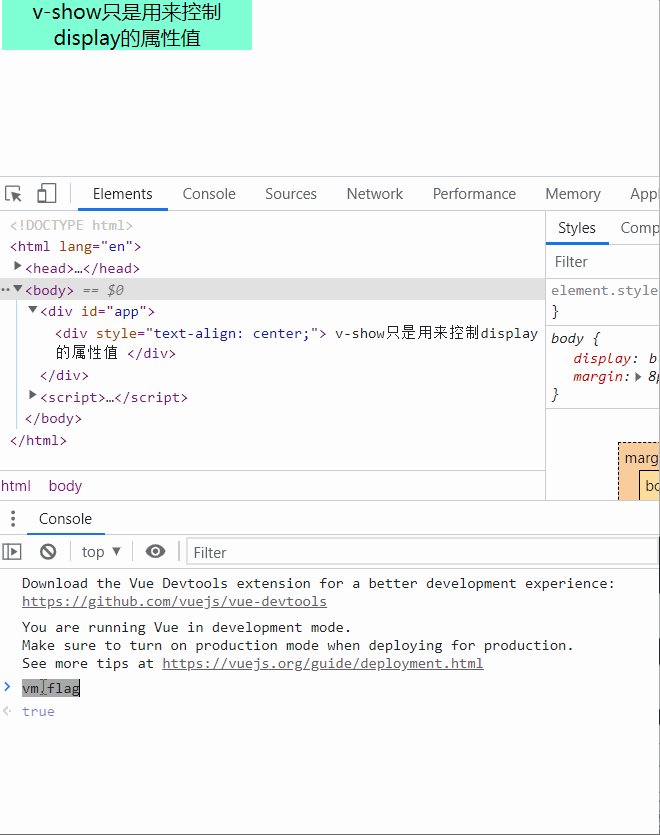
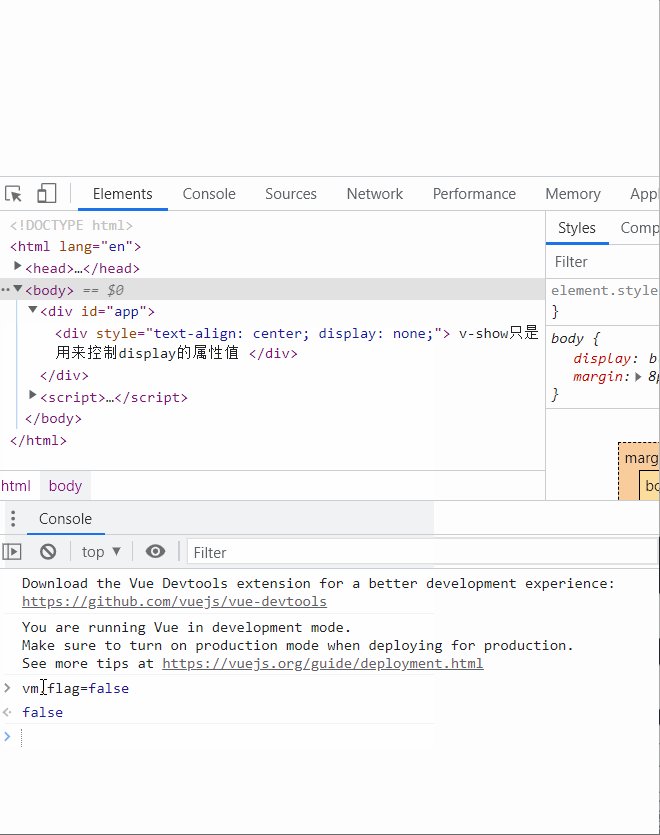
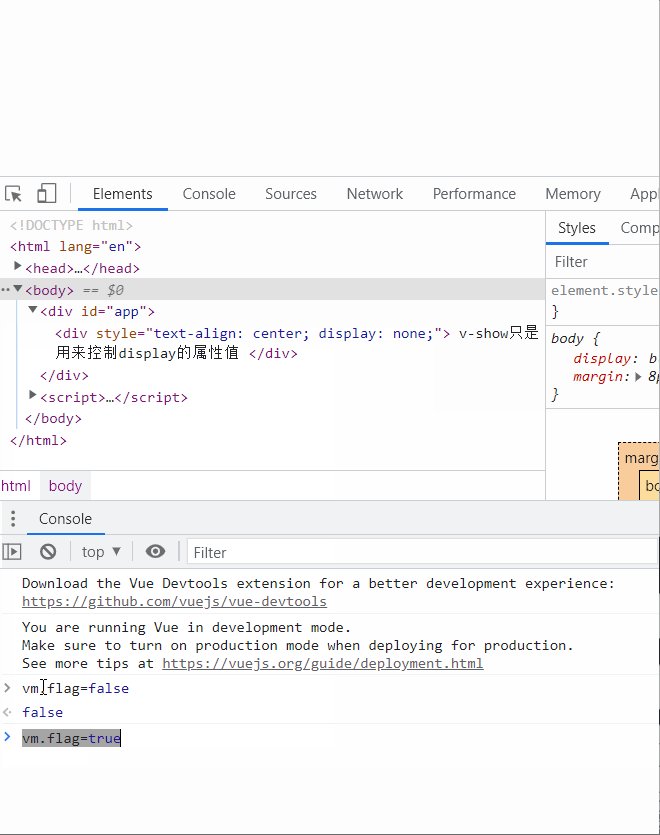
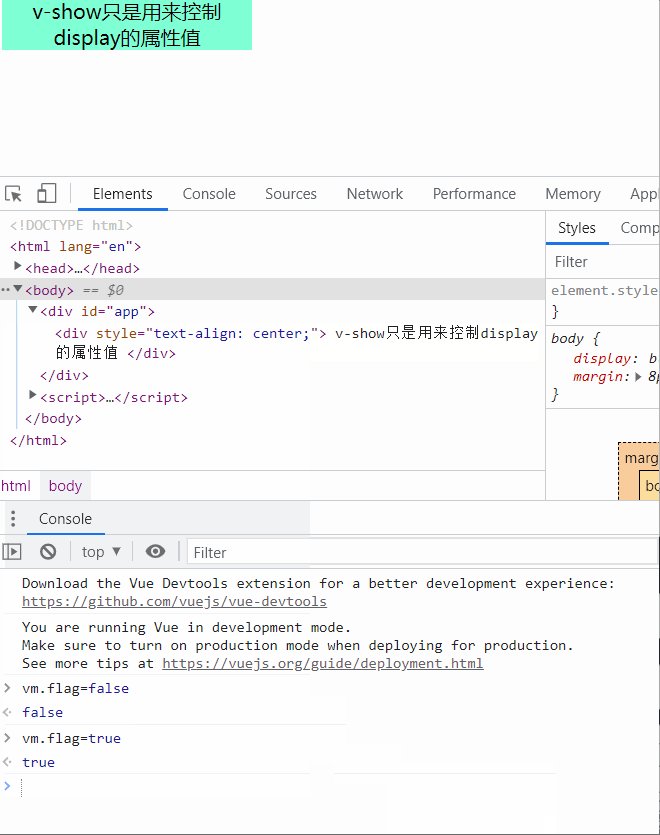
从实现效果可以看出DOM元素始终是存在的,v-show只是利用元素的display属性控制着元素的显示隐藏。
实现效果:

代码:
<body>
? ? <div id="app">
? ? ? ? <div v-show="flag" style="text-align: center;">
? ? ? ? ? ? v-show只是用来控制display的属性值
? ? ? ? </div>
? ? </div>
? ? <script>
? ? ? ? var vm = new Vue({
? ? ? ? ? ? el:'#app',
? ? ? ? ? ? data: {
? ? ? ? ? ? ? ? flag: true
? ? ? ? ? ? }
? ? ? ? })
? ? </script>
</body>二、v-if指令
1、原理
看到 v-if ,我们可以想到if…else条件判断语句,没错,Vue中还提供了 v-else 指令和 v-else-if 指令,学会v-if指令其他两个指令也就会了。
这样我们再来理解 v-if 指令,就是根据表达式值的真假来销毁或者重建一个我们绑定的DOM元素。
2、实现
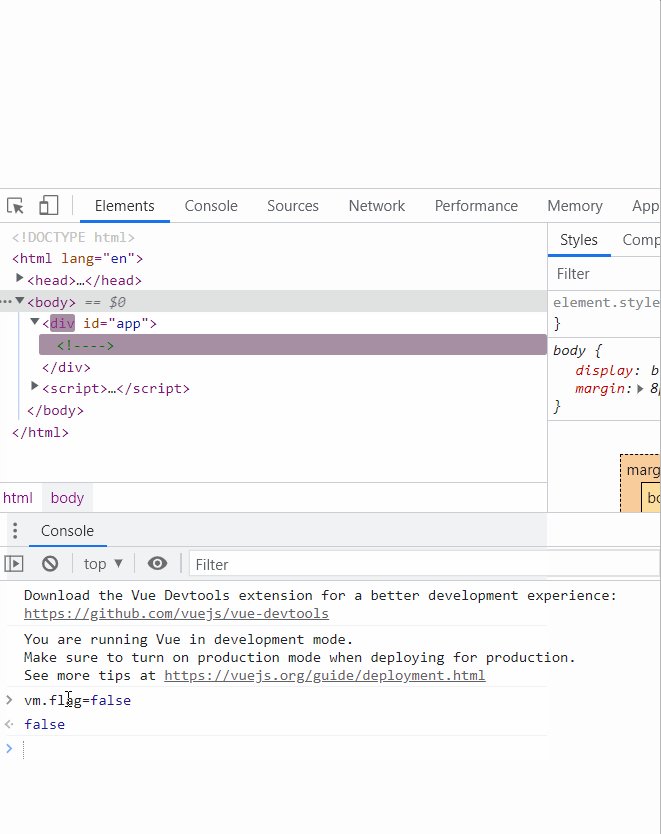
从实现效果可以看出flag值为false时DOM元素被删除。
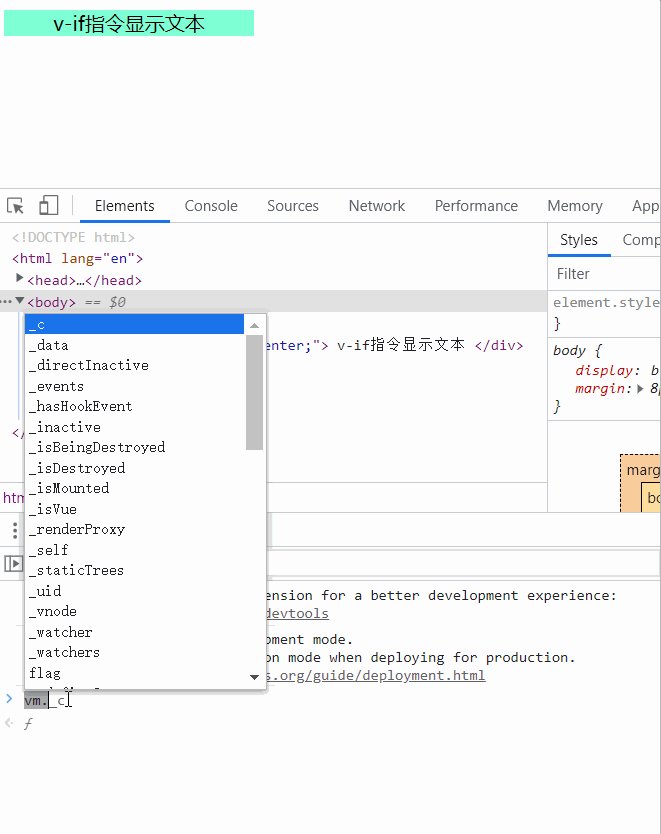
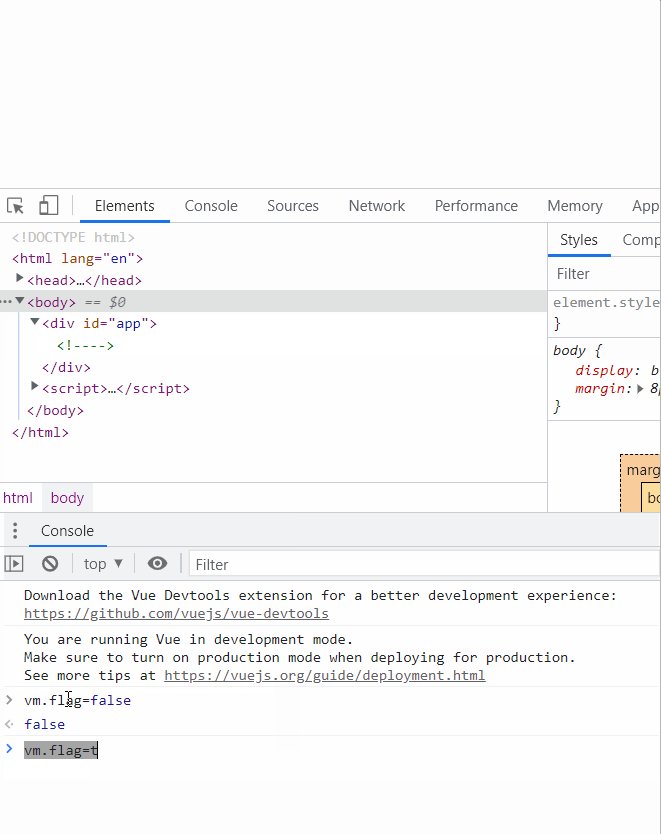
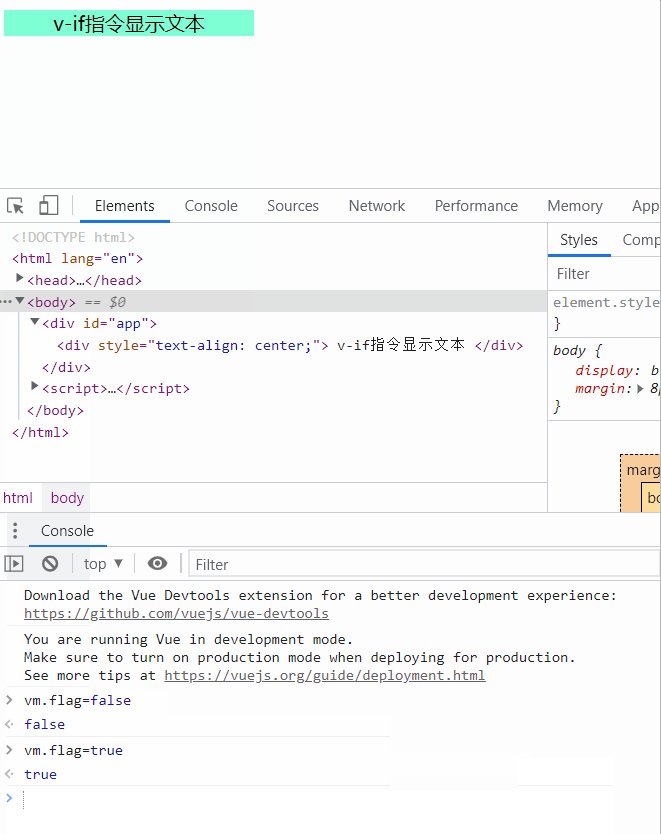
实现效果:
 ?
?
代码:
<body>
? ? <div id="app">
? ? ? ? <div v-if="flag" style="text-align: center;">
? ? ? ? ? ? v-if指令显示文本
? ? ? ? </div>
? ? </div>
? ? <script>
? ? ? ? var vm = new Vue({
? ? ? ? ? ? el:'#app',
? ? ? ? ? ? data: {
? ? ? ? ? ? ? ? flag: true
? ? ? ? ? ? }
? ? ? ? })
? ? </script>
</body>三、v-show和v-if指令的区别
既然 v-show 和 v-if 这两个指令都可以控制DOM元素的行为,那么它们有什么区别呢?
1、控制手段不同
我们从上面两个实现图可以看出,通过浏览器控制台改变表达式真值时,虽然页面效果都一样,但是DOM元素隐藏时大不相同:
- v-show指令设置隐藏是给绑定的DOM元素添加CSS样式:display:none,但是DOM元素仍然存在;
- v-if指令设置隐藏是将DOM元素整个删除,此时DOM元素不再存在。
2、编译过程不同
?v-if??切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;而 v-show 只是简单的基于CSS切换,不管初始条件是什么,元素总是会被渲染。
3、编译条件不同
- v-show 由false变为true时不会触发组建的生命周期;
- v-if 由false变为true时,触发组件的beforeCreate、create、beforeMount、mounter钩子,由true变为false时,触发组件的beforeDestory、destoryed方法。v-if 是真正的条件渲染,它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;v-if 也是惰性的,如果初始渲染时条件为假,则什么也不做——直到为真时才开始渲染条件块。
4、性能消耗不同
?v-show 由更高的初始渲染消耗, v-if 有更高的切换消耗。
四、v-show和v-if使用场景
如果需要非常频繁地切换,则使用v-show较好;
如果在运行时条件很少改变,则使用v-if较好。