例子:点击按钮,网页标题改变
<template>
<div id='app'>
<img alt="vue logo" src="./assets/logo.png">
<!-- ref对象在模板中引用时,vue可以直接把内部的值展示出来,不需要写count.value -->
<h1>{{count}}</h1>
<h1>{{double}}</h1>
<button @click='increase'>点击</button>
<button @click='updateGreetings'>改变标题</button>
</div>
</template>
<script lang='ts'>
import {computed, ref,reactive, toRefs,watch} from 'vue'
interface dataProps{
count:number,
double:number,
increase:()=>void
}
export default({
name: 'App',
// 注意:在vue3中不使用data和methods,可以使用ref函数,完成响应式
setup(){
const data:dataProps = reactive({
count:0,
increase:()=>{
data.count++
},
double:computed(()=>
data.count*2
)
})
const refData = toRefs(data)
const greetings = ref('')
const updateGreetings = ()=>{
greetings.value += "hello"
}
watch(greetings,()=>{
document.title = "Update!" + greetings.value
})
return{ //要在外面使用的变量都要先通过return导出,才能使用
...refData,
greetings,
updateGreetings
}
}
});
</script>需要在watch里监听greetings的改变,不然页面更新触发不到setup函数,网页标题不会更改。
若想要在watch中监听好几个值,则可以将第一个参数改为数组类型,数组里放想要监听的对象。
例子:watch同时监听greetings和data中的count
const refData = toRefs(data)
const greetings = ref('')
const updateGreetings = ()=>{
greetings.value += "hello"
}
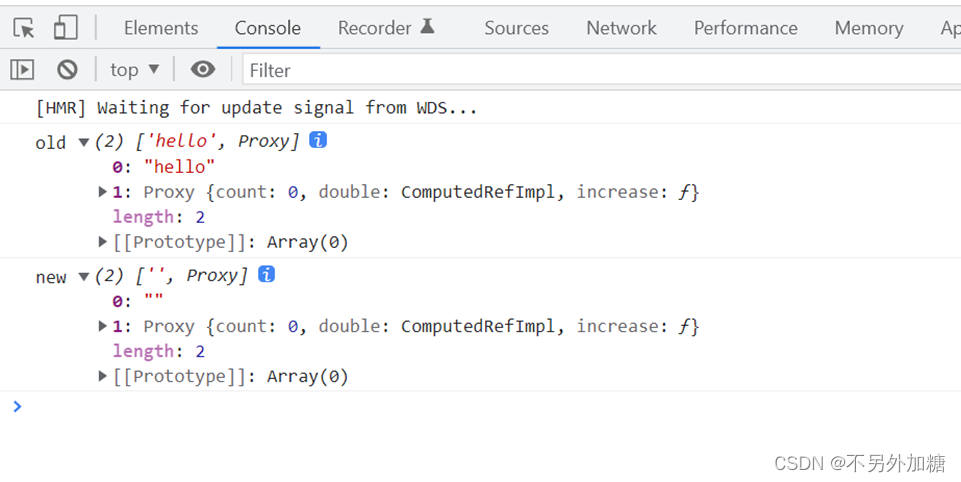
watch([greetings,data],(oldvalue,newvalue)=>{
console.log("old",oldvalue)
console.log("new",newvalue)
document.title = "Update!" + greetings.value
})上述会打印

发现监听的第二个数据data,打印的是proxy,若我们只想监听data中的count,可以直接将代码修改为
//将监听的data改为data.count
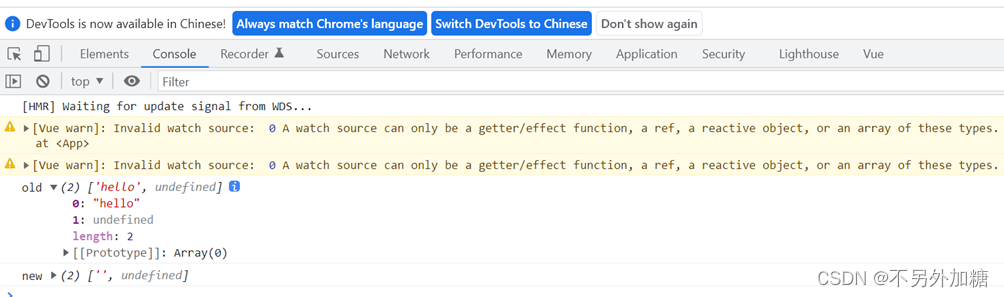
watch([greetings,data.count],(oldvalue,newvalue)=>{
console.log("old",oldvalue)
console.log("new",newvalue)
document.title = "Update!" + greetings.value
})发现会报错,因为data中的count取出,会失去响应性,从一个响应式对象变成普通的number类型。

将代码改为
watch([greetings,()=>data.count],(oldvalue,newvalue)=>{
console.log("old",oldvalue)
console.log("new",newvalue)
document.title = "Update!" + greetings.value
})就不会报错了。