地图JS API示例【点覆盖物】
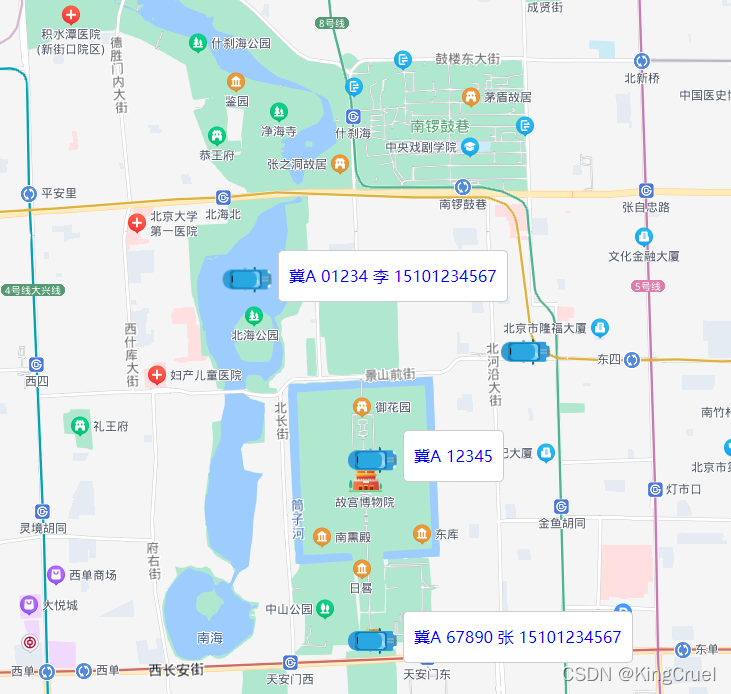
1、创建图标、添加标注效果图
html代码
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义Marker图标</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=s6CnnfEmvmulDXzESIGGGhGGiCiGr12D"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 创建小车图标
var myIcon = new BMapGL.Icon("/Content/img/car.png", new BMapGL.Size(52, 26));
// 创建Marker标注,使用小车图标
var pt = new BMapGL.Point(116.417, 39.909);
var marker = new BMapGL.Marker(pt, { icon: myIcon });
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925), { icon: myIcon });
var marker2 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915), { icon: myIcon });
var marker3 = new BMapGL.Marker(new BMapGL.Point(116.395, 39.935), { icon: myIcon });
var marker4 = new BMapGL.Marker(new BMapGL.Point(116.415, 39.931), { icon: myIcon });
// 将标注添加到地图
map.addOverlay(marker);
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
map.addOverlay(marker4);
var opts = {
position: new BMapGL.Point(116.404, 39.925), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -30) // 设置文本偏移量
};
var label = new BMapGL.Label('冀A 12345', opts);
label.setStyle({ color: 'blue', borderRadius: '5px', borderColor: '#ccc', padding: '10px', fontSize: '16px', height: '30px', lineHeight: '30px', fontFamily: '微软雅黑' });
var opts1 = {
position: new BMapGL.Point(116.404, 39.915), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -30) // 设置文本偏移量
};
var label1 = new BMapGL.Label('冀A 67890 张医生 15101234567', opts1);
label1.setStyle({ color: 'blue', borderRadius: '5px', borderColor: '#ccc', padding: '10px', fontSize: '16px', height: '30px', lineHeight: '30px', fontFamily: '微软雅黑' });
var opts2 = {
position: new BMapGL.Point(116.395, 39.935), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -30) // 设置文本偏移量
};
var label2 = new BMapGL.Label('冀A 01234 张医生 15101234567', opts2);
label2.setStyle({ color: 'blue', borderRadius: '5px', borderColor: '#ccc', padding: '10px', fontSize: '16px', height: '30px', lineHeight: '30px', fontFamily: '微软雅黑' });
map.addOverlay(label);
map.addOverlay(label1);
map.addOverlay(label2);
</script>*
*
*