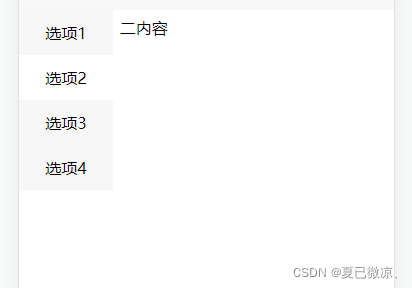
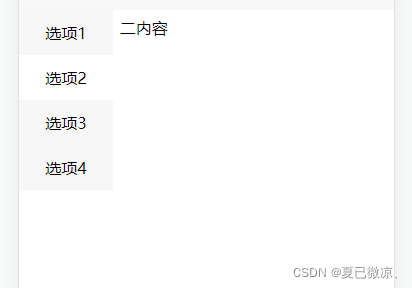
一、效果图

二、代码
<template>
<view>
<view class="choose-tab">
<view class="choose-item" v-for="(item,index) in list" :class="chooseTab == index ? 'active' : ''" :data-choose="index" @click="clickTab">
{{item.name}}
</view>
</view>
<view class="content">
<view v-for="(item,index) in list" :style="chooseTab != index ? 'display:none' : ''">
{{item.content}}
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
chooseTab: 0,
list: [
{"id":1,"name":"选项1","content":"1对应的内容"},
{"id":2,"name":"选项2","content":"二内容"},
{"id":3,"name":"选项3","content":"three content"},
{"id":4,"name":"选项4","content":"1+1+1+1=4"},
],
}
},
onLoad: function (options) {
},
methods: {
clickTab: function (e) {
this.chooseTab = e.target.dataset.choose;
}
}
}
</script>
<style>
.choose-tab {
position: absolute;
width: 25%;
height: 90rpx;
line-height: 90rpx;
text-align: center;
}
.choose-item {
background-color: #F7F7F7;
}
.active {
background-color: white;
}
.content {
margin-left: 25%;
padding: 15rpx;
}
</style>
|