-
背景,在 React 中,我们通常会使用路由去管理不同的页面,而在切换页面时,路由将会卸载掉未匹配的页面组件。为了实现切换路由后,再返回刚刚的页面,数据还是原始状态,一种方法就是使用react-activation插件进行页面的缓存
-
具体的详情讲解,可看这位作者的react-activation
-
选用上述缓存方式的自动控制缓存,
-
步骤
-
业务代码中,在不会被销毁的位置放置 外层,一般为应用入口处。在react 项目中引入插件,import {AliveScope} from “react-activation”;如下图所示,
import {AliveScope} from "react-activation";
ReactDOM.render(
<ConfigProvider locale={zhCN}>
<Provider store={store}>
<Router>
<AliveScope>
<Switch>
<Route exact path='/login' component={Login}/>
{/*<Route exact path='/notFound' component={NotFound}></Route>*/}
<Route path='*' component={App}/>
</Switch>
</AliveScope>
</Router>
</Provider>
</ConfigProvider>
,
document.getElementById('root')
);
2.使用 包裹需要保持状态的组件
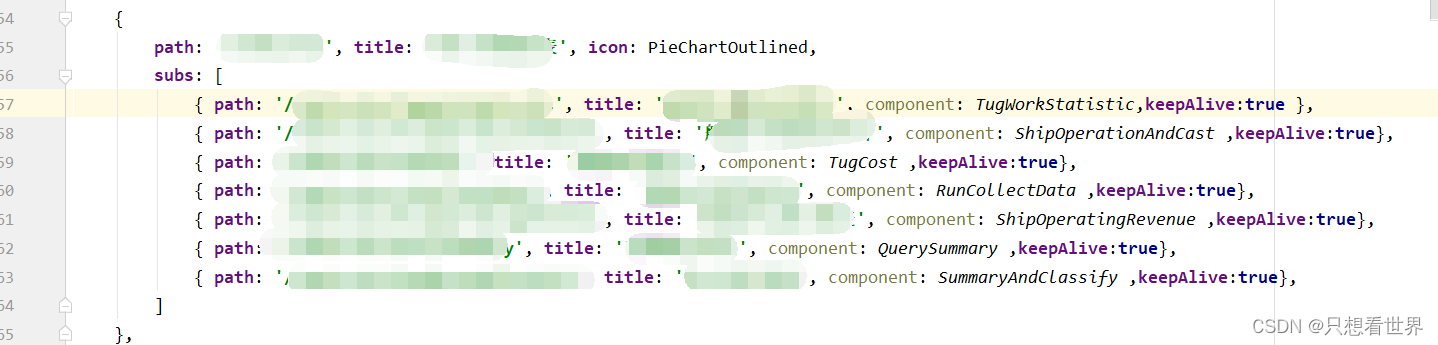
如图,设置了routerconfig.ts,在需要缓存的的页面,添加,keepAlive:true字段,在进行路由渲染的时候,可以作为判断,判断是否渲染。

3.路由渲染组件:sub包含所有的路由组件,包括子组件。
return (
subs.map((item: any, index: number) => {
return(
<Route
exact
path={item.path}
render={(prop: any) => {
return (token ?
(
<KeepAlive when={item?.keepAlive ? item?.keepAlive:false}>
<item.component {...prop} />}
</KeepAlive>
)
:
<Redirect to='/login'/>)
}}
key={item.path}/>
)
})
)