讲重点。展示页面效果。代码编译。

?

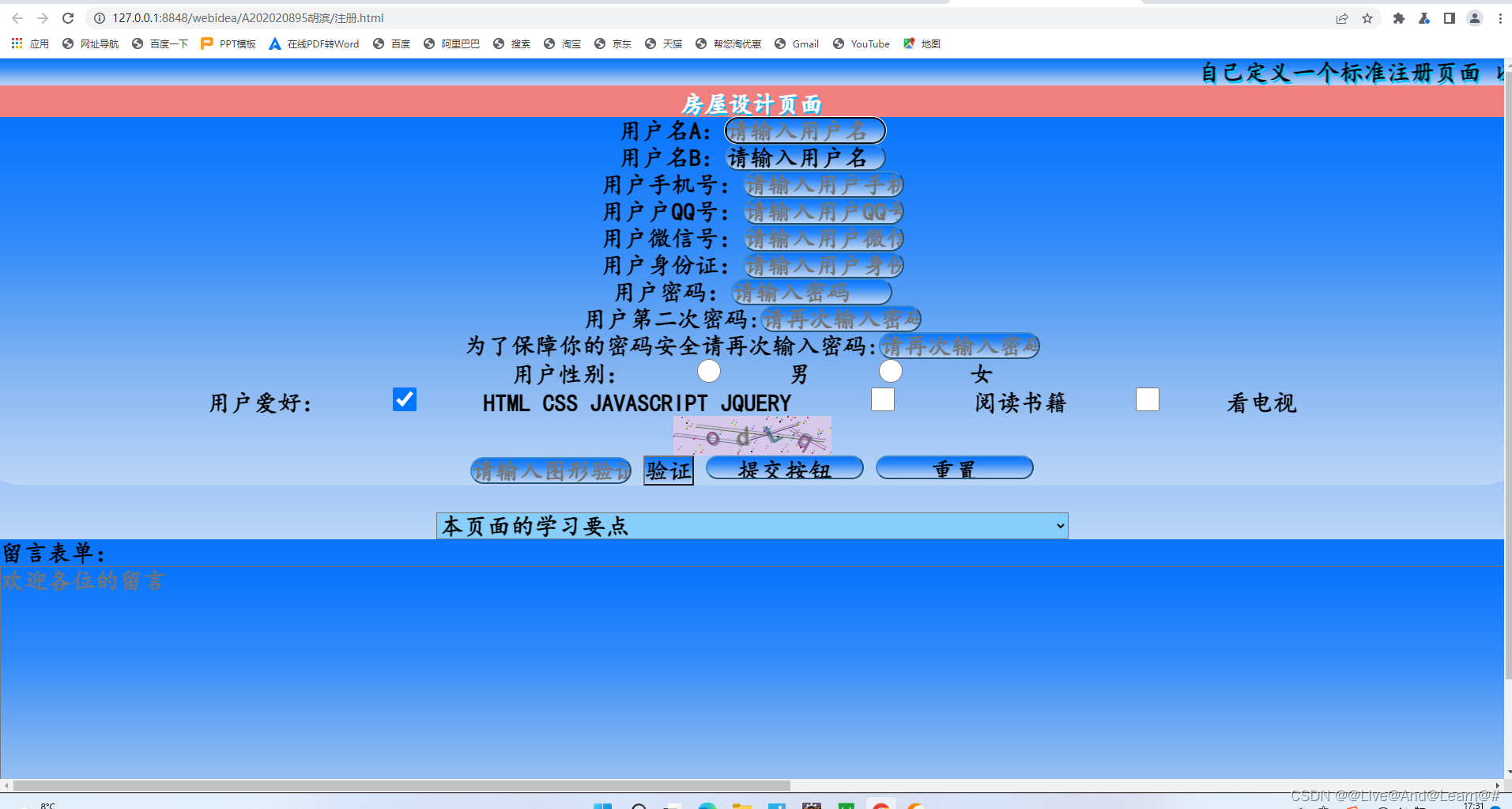
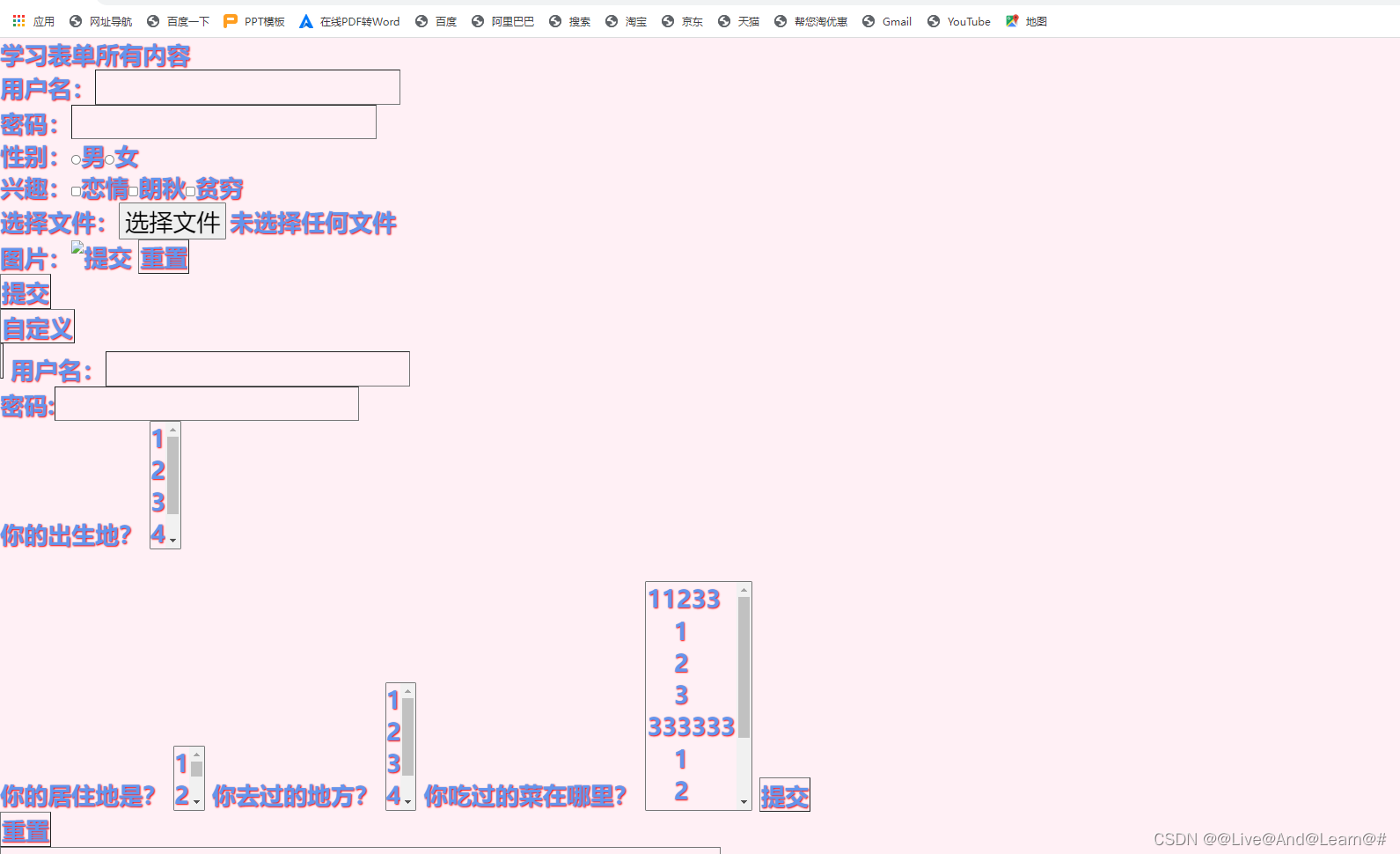
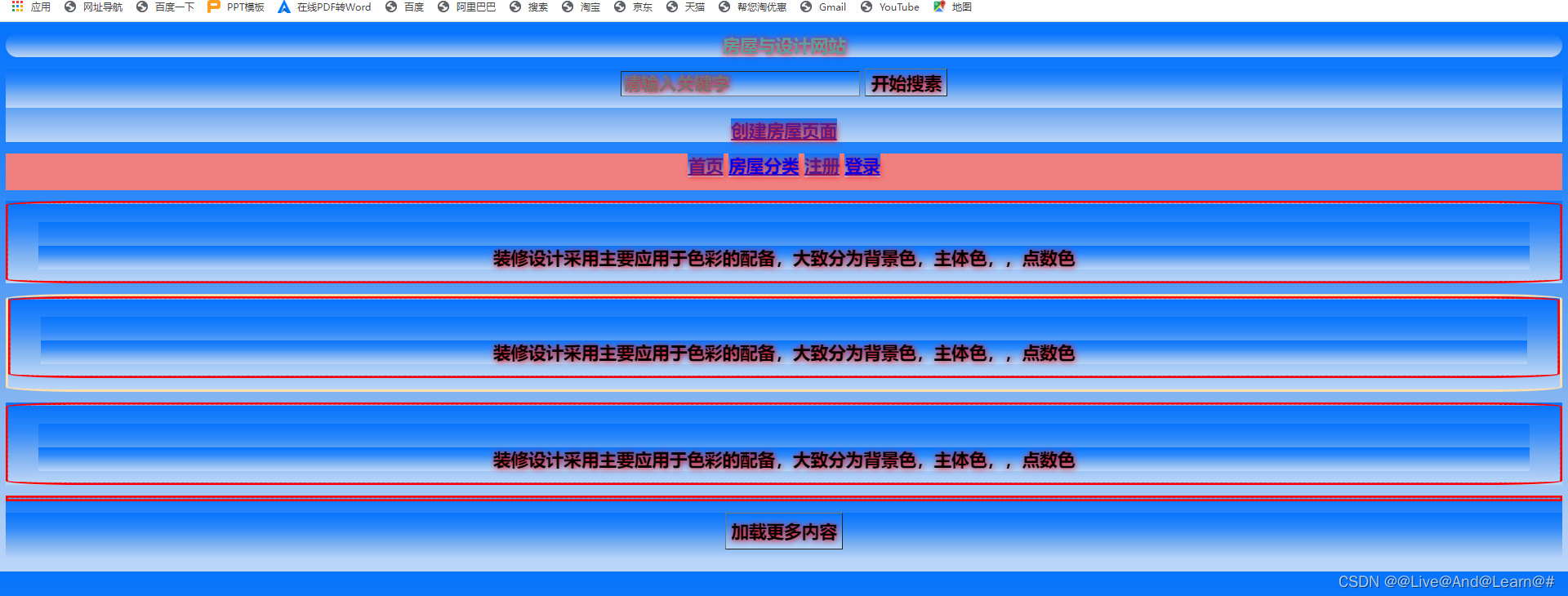
?看页面效果:

?
?

 ?
?
 ?
?
今天的 重点在最后一个页面。
看代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>电商平台网站</title>
</head>
<!-- 外链式 -->
<link rel="stylesheet" href="./css/电商平台网站1.css" type="text/css" />
</head>
<body>
<!-- 头部 -->
<header id="top">
<div class="brand">电商网站</div>
<form action="" method="get">
<input type="search" placeholder="搜索" />
</form>
<a href="注册.html">注册信息</a>
</header>
<!-- 中部 -->
<div class="content">
<div class="pic_info">
<div class="pic_box">
<img src="img/bng/kp1%20(2).jpg" />
</div>
<!-- 商品展示 1-->
<ul>
<li>商品名称:XXXXX</li>
<li>商品价格:XXXXX</li>
<li>商品数量:XXXXX</li>
</ul>
</div>
</div>
<!-- 中部 -->
<div class="content">
<div class="pic_info">
<div class="pic_box">
<img src="img/bng/kp1%20(4).jpg" />
</div>
<!-- 商品展示 1-->
<ul>
<li>商品名称:XXXXX</li>
<li>商品价格:XXXXX</li>
<li>商品数量:XXXXX</li>
</ul>
</div>
</div>
<!-- 中部 -->
<div class="content">
<div class="pic_info">
<div class="pic_box">
<img src="img/bng/kp1%20(3).jpg" />
</div>
<!-- 商品展示 1-->
<ul>
<li>商品名称:XXXXX</li>
<li>商品价格:XXXXX</li>
<li>商品数量:XXXXX</li>
</ul>
</div>
</div>
<footer style="text-align: center;"> 2022/3/21版权所有/课时作业三</footer>
</body>
</html>
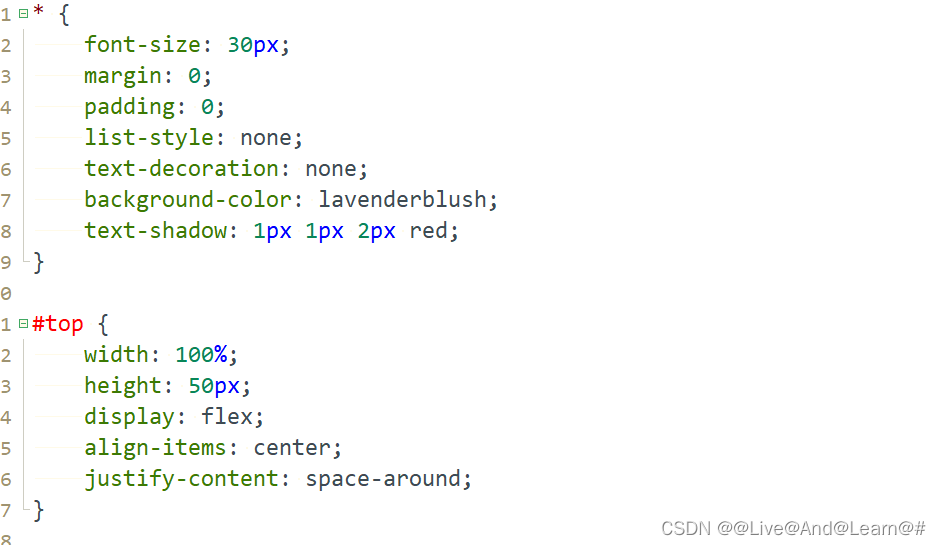
* {
font-size: 30px;
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
background-color: lavenderblush;
text-shadow: 1px 1px 2px red;
}
#top {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: space-around;
}
.brand {
font-size: 22px;
}
#top input[type=search] {
width: 200px;
}
.content {
width: 60%;
margin: 10px auto;
padding: 5px;
border: 1px #AFEEEE solid;
border-radius: 0.9375rem;
box-shadow: 0px 0px 10px 0px #EEEEEE;
}
.pic_info img {
border-radius: 0.9375rem;
width: 60%;
border-radius: 10px;
box-shadow: 1px 4px 2px black;
}
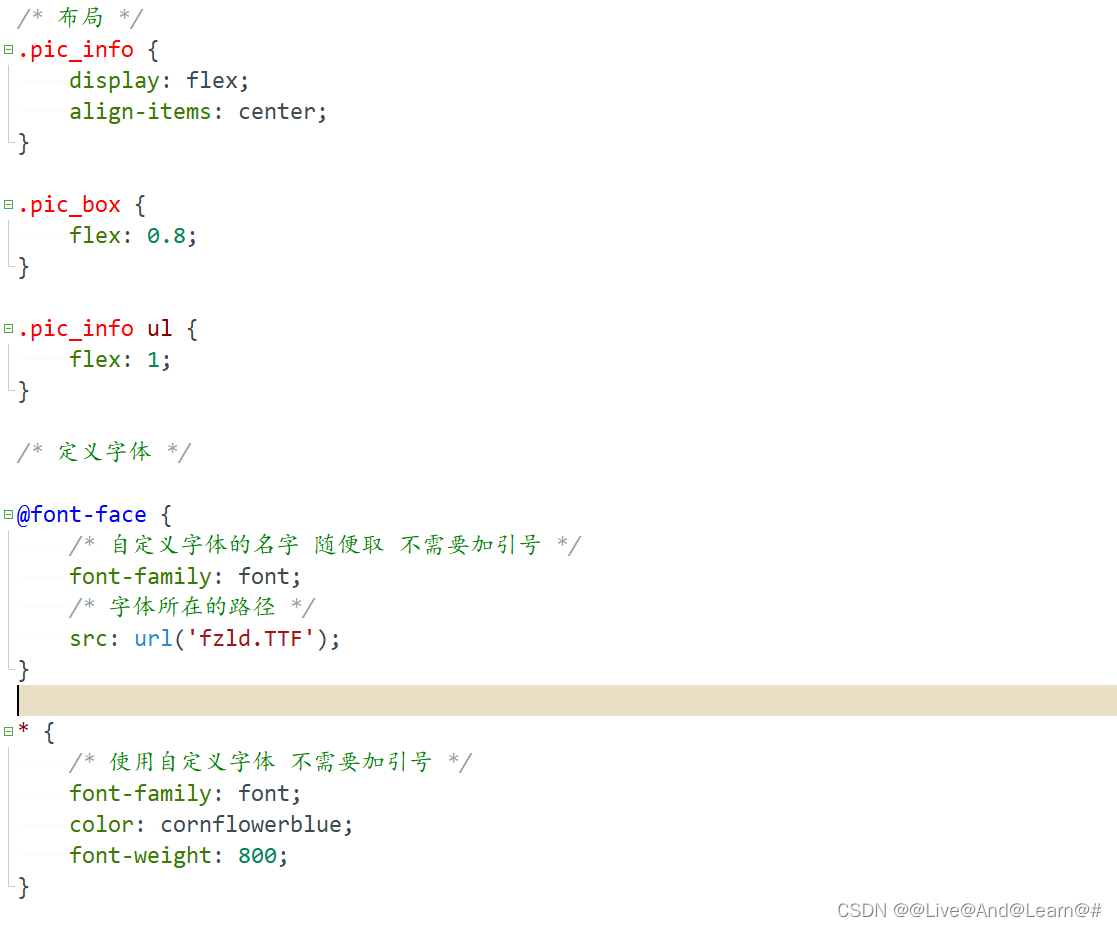
/* 布局 */
.pic_info {
display: flex;
align-items: center;
}
.pic_box {
flex: 0.8;
}
.pic_info ul {
flex: 1;
}
/* 定义字体 */
@font-face {
/* 自定义字体的名字 随便取 不需要加引号 */
font-family: font;
/* 字体所在的路径 */
src: url('fzld.TTF');
}
* {
/* 使用自定义字体 不需要加引号 */
font-family: font;
color: cornflowerblue;
font-weight: 800;
}
上面的链接是今天所讲的部分代码之一。内容很少,需要各位自己去思考。