CSS有三个非常重要的特性: 层叠性、继承性、优先级
1.1层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
1.2 继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-,这些元素开头的可以继承,以及color属性,主要继承的就是和文字相关的样式)
1.3?行高的继承
子元素可以继承父元素的行高(line-height)
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高(方式有两种,具体数值或者是字体文字大小乘以倍数
- 字体文字大小乘以倍数,这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
如:
body {
font: 12px/15 "Microsoft Yahei";
}举几个具体的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font: 12px/1.5 "Microsoft Yahei";
}
div {
/* 子元素继承了父元素body的行高 1.5 */
/* 这个1.5是指倍数 行高是当前元素文字大小font-size的1.5倍
在这里行高就是21px */
font-size: 14px;
}
</style>
</head>
<body>
<div>
今天摸鱼一条
</div>
<ul>
<!-- 子元素li没有指定文字大小,则会继承body的文字大小 body 12px
行高就是12px*1.5 18px -->
<li>我没有指定行高哎</li>
</ul>
</body>
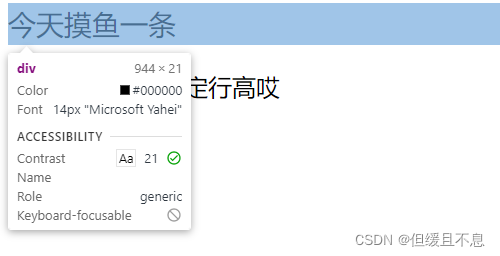
</html>具体效果:

?