1.首先登陆阿里云矢量图标库,把需要的字体图标加入到自己的项目中
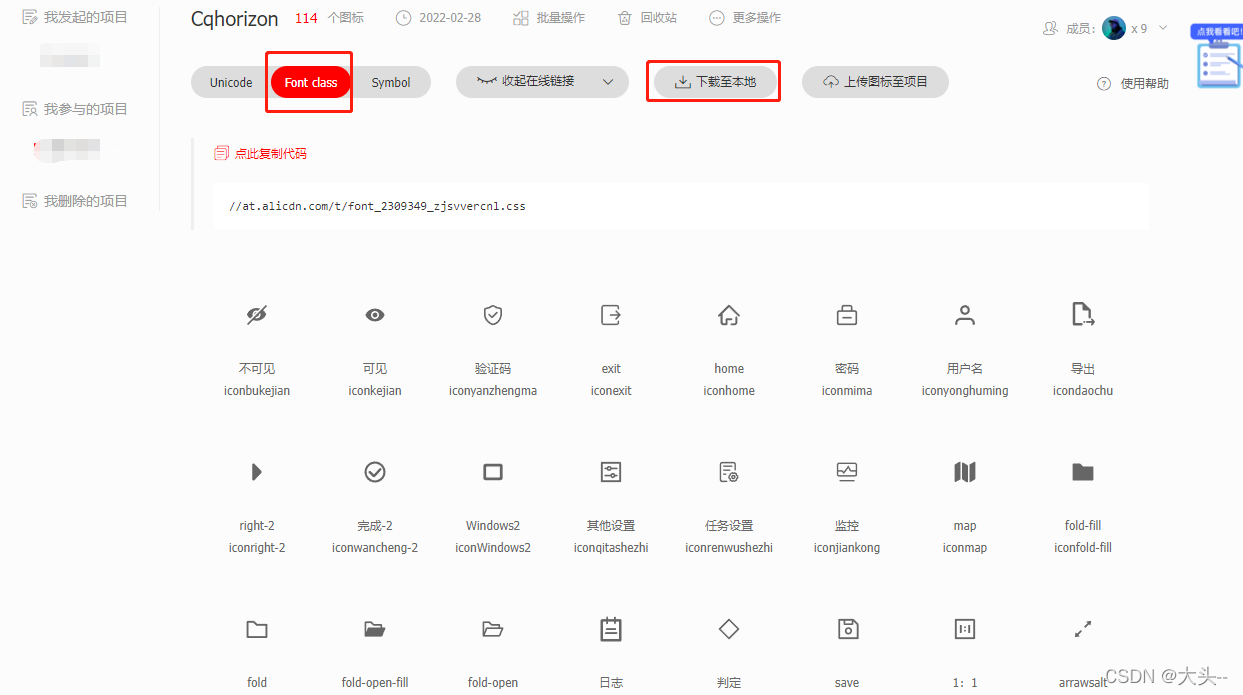
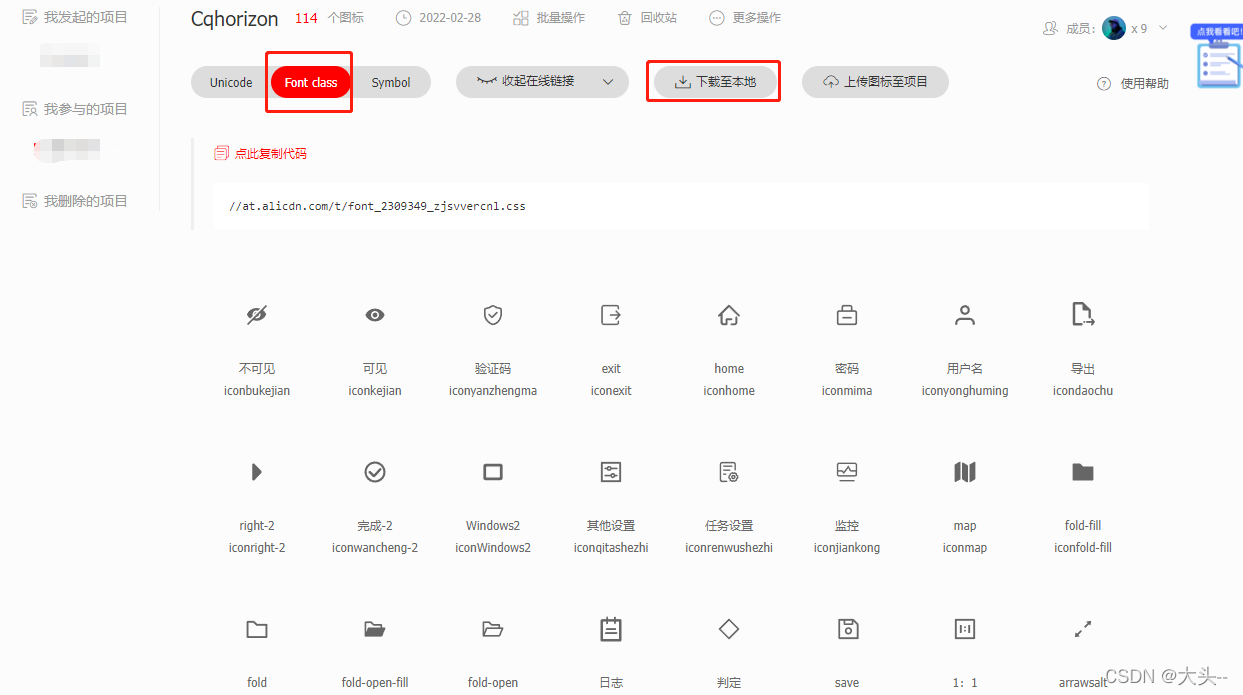
2. 进入项目以后 选择 Font class 并下载到本地

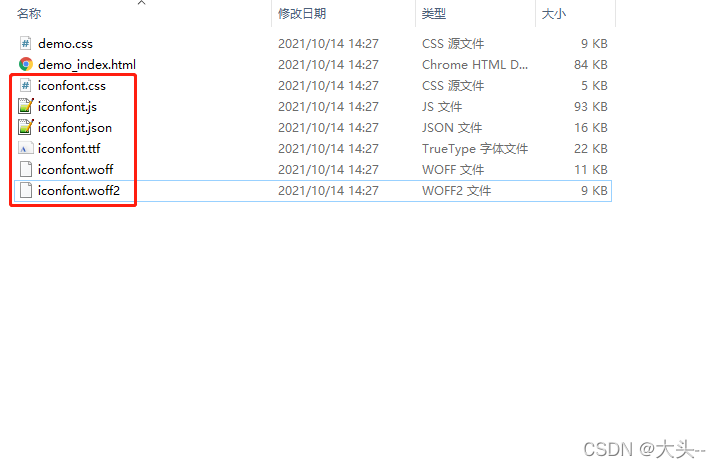
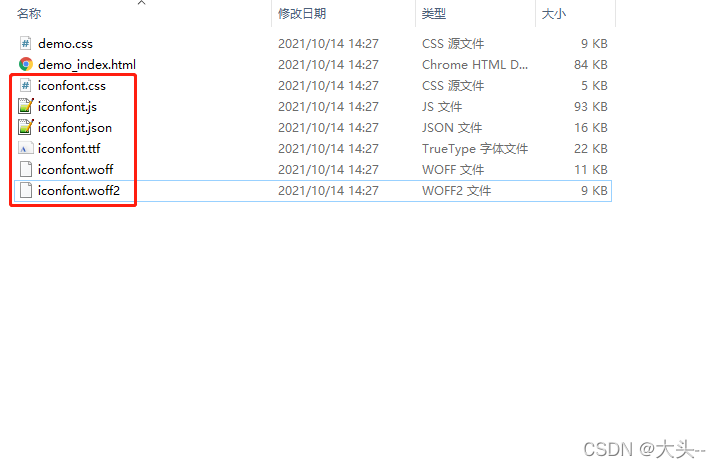
- 下载到本地,解压以后的文件夹列表如下:

3. 把红框中的部分 粘贴到 自己的项目中,记得放在 static(或assects目录)文件目录下,因为字体图标也属于静态资源的一部分。

4.在main.ts文件内全局引入 阿里云字体图标 css,记得使用 路径要正确,如果此时编译不正确,说明 引用路径存在问题
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import './assets/global.css'
import './assets/icons/iconfont/iconfont.css' // 引入阿里云字体图标css
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import store from './store/index'
import PaginationTable from './components/PaginationTable/Table.vue'
createApp(App).use(router).use(ElementPlus).use(store).component('PaginationTable', PaginationTable).mount('#app')
5. 项目中使用图标就可以使用了
<i class="iconfont iconedit" />
|