安装依赖
npm install --save qrcodejs2
vue页面引用
<script>
import QRCode from 'qrcodejs2'
import axios from 'axios'
import JSZip from 'jszip'
import FileSaver from 'file-saver'
export default{
components:{
QRCode
},
}
</sscript>
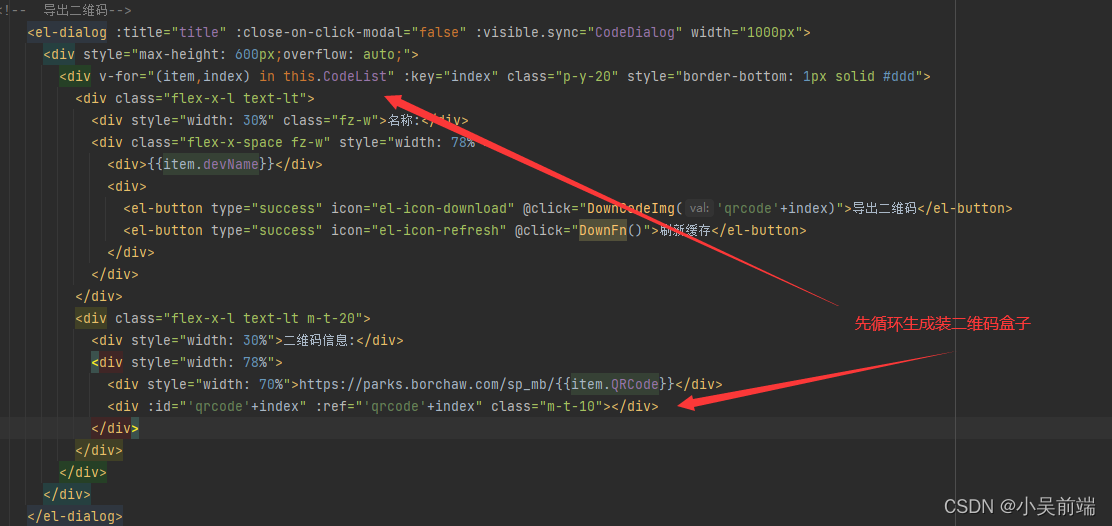
HTML vue语法循环生成二维码 并动态生成装二维码盒子
用后台抛的数据循环生成二维码
async returnCode(row){
this.CodeDialog = true
this.title = '导出二维码'
try {
let res = await this.$operationRequest.operationRequest({parkId:row.ParkinglotID},'GetParkinglotQRCode','GET');
let jsonData = JSON.parse(res.datas)
this.CodeList = JSON.parse(jsonData.list)
this.CodeList.forEach((item,index)=>{
//在dom加载完成后获取dom
this.$nextTick(()=>{
let dom = document.getElementById('qrcode'+index)
//每次生成前先将二维码盒子里面的二维码清空
dom.innerHTML = ''
//将dom 和 二维码连接传过去
this.qrcode(dom,item)
})
})
} finally {
}
},
//生成二维码
qrcode (dom,val) {
let qrcode = new QRCode(dom, {
width: 200, // 设置宽度
height: 200, // 设置高度
text: 'https://parks.borchaw.com/sp_mb/'+val.QRCode
})
},
批量下载(处理为一个压缩包)或当下载二维码
//获取文件
getFile(url) {
return new Promise((resolve, reject) => {
axios({method: 'get', url, responseType: 'arraybuffer',}).then((data) => {
resolve(data.data)
}).catch((error) => {
reject(error.toString())
})
})
},
//下载二维码
DownCodeImg(val){
//判断有val就是单个下载 没有则多个下载
if(val){
let dom = document.getElementById(val)
// 获取dom二维码图片的连接
let url = dom.childNodes[1].src //codeIMG 要下载的路径
let link = document.createElement('a')
// 这里是将url转成blob地址,
fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址
link.href = URL.createObjectURL(blob)
link.download = 'pic'
document.body.appendChild(link)
link.click()
})
} else {
const zip = new JSZip();
const promises = [];
this.CodeList.forEach((item,index) => {
let dom = document.getElementById('qrcode'+index)
// 获取dom二维码图片的连接
let url = dom.childNodes[1].src //codeIMG 要下载的路径
const promise = this.getFile(url).then((data) => {
//截取后缀名(注意重命名一定要加上原来图片的后缀,否则下载出来的文件就是错误的)
let nameList = url.split('.')
let fileName = item.devName+index+'.png'
zip.file(fileName, data, { binary: true })//文件名、文件流、是否为二进制
});
promises.push(promise)
});
//等待所有文件添加完进行打包
Promise.all(promises).then(() => {
zip.generateAsync({ type: 'blob' }).then((content) => {
//利用file-saver保存文件 自定义文件名
FileSaver.saveAs(content, this.Down_pack_name +'.zip')
})
}).catch((err) => {
this.$message.error(err || '文件压缩失败')
})
}
},