安装
CDN 引入
直接在页面js引入
<!-- import Vue.js -->
<script src="//vuejs.org/js/vue.min.js"></script>
<!-- import stylesheet -->
<link href="https://cdn.jsdelivr.net/npm/element-ui@2.8.2/lib/theme-chalk/index.css" rel="stylesheet">
<!-- import ElementUI -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.8.2/lib/index.js"></script>
<!-- import form-create -->
<script src="//unpkg.com/@form-create/element-ui/dist/form-create.min.js"></script>
NPM
npm i @form-create/element-ui
引入
import formCreate from '@form-create/element-ui'
例子展示
<form-create v-model="dataFormApi" :rule="dataFormRule" :option="dataFormOptions" />
//dataFormApi为表格实例,dataFormRule为表格组件组合规则,dataFormOptions为全局配置
做一个新增banner图配置页面:

data(){
return{
dataFormApi: {},
dataFormOptions: {
submitBtn: false // 隐藏默认提交按钮
},
dataFormRule: [
{
type: 'input',
field: 'configName',
title: '标题',
value: '',
validate: [{ required: true, message: '请输入标题' }]
},
{
type: 'upload',
field: 'imageUrl',
title: 'Banner图片',
value: [],
validate: [{ required: true, message: '请上传图片' }],
props: uploadPic(),
suffix: '尺寸要求:690*150px'
},
{
type: 'radio',
field: 'linkType',
title: '跳转链接',
value: 0,
validate: [{ required: true, message: '请选择医生' }],
options: [
{ label: '小程序路径', value: 0 },
{ label: 'H5链接', value: 1 },
{ label: '外部小程序路径', value: 2 }
],
on: {
change: (e) => {
this.onTabLinkType(e)
}
}
},
{
type: 'input',
field: 'appId',
title: 'appID',
value: '',
col: {
span: 12
},
hidden: true,
validate: [{ required: true, message: '请输入外部小程序路径链接地址' }]
},
{
type: 'input',
field: 'linkSrc',
title: '链接地址',
value: '',
validate: [{ required: true, message: '请输入链接地址' }]
},
{
type: 'datePicker',
props: {
type: 'datetime'
},
field: 'startTime',
title: '生效时间',
value: '',
validate: [{ required: true, message: '请选择开始时间' }]
},
{
type: 'datePicker',
props: {
type: 'datetime'
},
field: 'endTime',
title: '结束时间',
value: '',
validate: [{ required: true, message: '请选择结束时间' }]
}
],
}
}
全局配置
官方文档说明form-create
<form-create v-model="dataFormApi" :rule="dataFormRule" :option="dataFormOptions" />
//dataFormApi为表格实例,dataFormRule为表格组件组合规则,dataFormOptions为全局配置
option:
/*
全局配置中额外支持一下配置项:
form:表单整体显示规则配置
row:表单组件布局配置
submitBtn:提交按钮样式配置
resetBtn:重置按钮样式配置
info:组件提示消息配置
wrap: 配置FormItem
*/
//表单整体显示规则配置
form:{
//行内表单模式
inline: false,
//表单域标签的位置,如果值为 left 或者 right 时,则需要设置 label-width
labelPosition: 'right',
//表单域标签的后缀
labelSuffix: undefined,
//是否显示必填字段的标签旁边的红色星号
hideRequiredAsterisk: false,
//表单域标签的宽度,例如 '50px'。作为 Form 直接子元素的 form-item 会继承该值。支持 auto。
labelWidth: '125px',
//是否显示校验错误信息
showMessage: true,
//是否以行内形式展示校验信息
inlineMessage: false,
//是否在输入框中显示校验结果反馈图标
statusIcon: false,
//是否在 rules 属性改变后立即触发一次验证
validateOnRuleChange: true,
//是否禁用该表单内的所有组件。若设置为 true,则表单内组件上的 disabled 属性不再生效
disabled: false,
//用于控制该表单内组件的尺寸 medium / small / mini
size: undefined,
//是否显示 label
title: true
}
//表单组件布局配置
row:{
//栅格间隔
gutter: 0,
//布局模式,可选 flex,现代浏览器下有效
type: undefined,
//flex 布局下的垂直排列方式 top/middle/bottom
align: undefined,
//flex 布局下的水平排列方式 start/end/center/space-around/space-between
justify: undefined,
//自定义元素标签
tag: 'div'
}
//提交按钮样式和布局配置
submitBtn:{
//类型 primary / success / warning / danger / info / text
type: "primary",
//尺寸 medium / small / mini
size: "medium",
//是否朴素按钮
plain: false,
//是否圆角按钮
round: false,
//是否圆形按钮
circle: false,
//是否加载中状态
loading: false,
//是否禁用状态
disabled: false,
//图标类名
icon: 'el-icon-upload',
//按钮宽度
width: '100%',
//是否默认聚焦
autofocus: false,
//原生 type 属性
nativeType: "button",
//按钮内容
innerText: "提交",
//按钮是否显示
show: true,
//按钮布局规则
col: undefined,
//按钮点击事件
click: undefined,
}
//重置按钮样式和布局配置
resetBtn:{
type: "default",
size: "medium",
plain: false,
round: false,
circle: false,
loading: false,
disabled: false,
icon: 'el-icon-refresh',
width: '100%',
autofocus: false,
nativeType: "button",
innerText: "重置",
show: false,
col: undefined,
click: undefined,
}
//组件提示消息配置
info:{
//提示消息类型,popover,tooltip
type:"popover"
}
col 布局规则
//所有组件均支持布局配置规则,

Input 输入框
{
type:"input",
title:"商品名称",
field:"goods_name",
value:"iphone 7",
col:{
span:12,
labelWidth:150
},
props: {
type: "text",
},
validate:[
{ required: true, message: '请输入goods_name', trigger: 'blur' },
],
}
props:

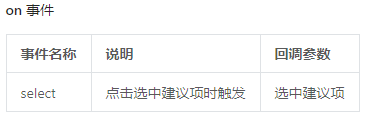
on 事件

InputNumber 数字输入框
{
type: "InputNumber",
field: "price",
title: "价格",
value: 1,
props: {
precision:2
},
}

AutoComplete 自动生成
//对于输入的值可做操作完成类似联想输入操作
{
type: "autoComplete",
title: "自动完成",
field: "auto",
value: "xaboy",
props: {
fetchSuggestions: function (queryString, cb) {
cb([
{value: queryString}, {value: queryString + queryString}
]);
}
}
}


Radio 单选框
{
type:"radio",
title:"是否包邮",
field:"is_postage",
value:"0",
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true},
],
}

Checkbox 多选框
{
type:"checkbox",
title:"标签",
field:"label",
value:["1","2","3"],
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false},
]
}

Select 下拉选择框
{
type: "select",
field: "cate_id",
title: "产品分类",
value: ["104","105"],
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false},
],
props: {
multiple: true
},
}



Switch 开关
{
type:"switch",
title:"是否上架",
field:"is_show",
value:"1",
props: {
activeValue:"1",
inactiveValue:"0",
},
}

Cascader 多级联动
{
type:"cascader",
title:"所在区域",
field:"address",
value:['陕西省','西安市','新城区'],
props:{
options:[{
value: 'beijing',
label: '北京',
children: [
{
value: 'gugong',
label: '故宫'
},
{
value: 'tiantan',
label: '天坛'
},
{
value: 'wangfujing',
label: '王府井'
}
]
}]
}
}

DatePicker 日期选择器
{
type: "DatePicker",
field: "section_day",
title: "活动日期",
value: ['2018-02-20', '2021-02-15'],
props: {
type: "datetimerange",
format: "yyyy-MM-dd HH:mm:ss",
placeholder:"请选择活动日期",
}
}
具体参数及配置参考官网DatePicker
TimePicker 时间选择器
{
type: "TimePicker",
field: "section_time",
title: "活动时间",
value: [],
props: {
isRange:true
},
}
具体参数及配置参考官网TimePicker
ColorPicker 颜色选择框
{
type: "ColorPicker",
field: "color",
title: "颜色",
value: '#ff7271',
}

Upload 上传
{
type: "upload",
field: "pic",
title: "轮播图",
value: [
'http://img1.touxiang.cn/uploads/20131030/30-075657_191.jpg',
'http://img1.touxiang.cn/uploads/20131030/30-075657_191.jpg'
],
props: {
type:"select",
uploadType:"image",
action: "/upload.php",
name:"pic",
multiple: true,
accept:"image\/*",
limit: 2,
onSuccess:function (res, file) {
file.url = res.data.filePath;
}
},
}
详细上传文件要求及生命周期钩子Upload
Rate 评分
{
type:"rate",
field:"rate",
title:"推荐级别",
value:3.5,
props:{
max: 10,
},
validate:[
{required:true,type:'number',min:3, message: '请大于3颗星',trigger:'change'}
]
}

Slider 滑块
{
type:"slider",
field:"slider",
title:"滑块",
value:[0,52],
props:{
min: 0,
max: 100,
range: true,
}
}

Frame 框架
{
type:"frame",
title:"素材",
field:"fodder",
value:["/uploads/20131030/30-075657_191.jpg"],
props:{
type:"image",
src:"iframe.html",
maxLength:2,
},
validate:[
{required:true, type: 'array', min: 2, message: '请选择2张图片', trigger: 'change'}
],
}
官网详解Frame 框架