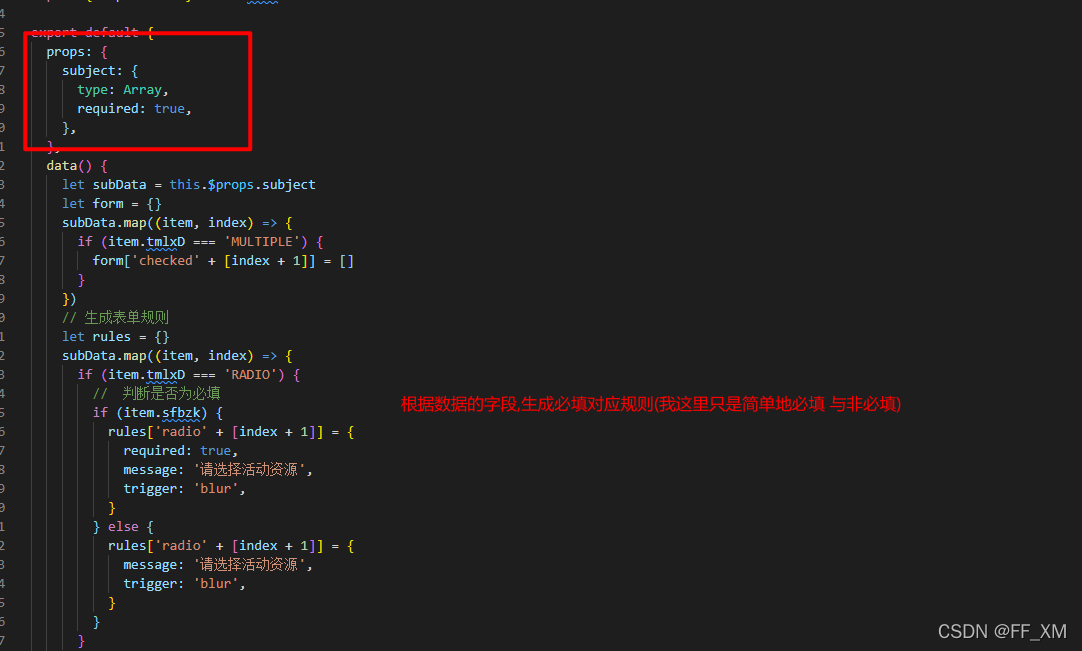
先说重点,prop中的名称要和ruleForm中对应的字段名一致
上element UI 官方文档
<div class="details_main">
<el-form ref="form" :model="form" :rules="rules" class="detail_form">
<template>
<div v-for="(item, index) in subjectData" :key="item.id">
<!-- 单选循环处 -->
<el-form-item
v-if="item.tmlxD == 'RADIO'"
label=" "
class="form_item"
:prop="'radio' + [index + 1]"
>
<p class="form_title">{{ item.tmmc }}</p>
<!-- 单选选项循环 -->
<el-radio-group
v-model="form['radio' + [index + 1]]"
class="group_style"
:disabled="disabledShow"
@change="radioFn(item, index)"
>
<template>
<div
v-for="radioOption in item.tmxxPoList"
:key="radioOption.id"
:label="index + 1"
>
<el-radio
v-model="form['radio' + [index + 1]]"
:label="radioOption.id"
>
{{ radioOption.tmxx }}
</el-radio>
</div>
</template>
</el-radio-group>
</el-form-item>
<!-- 多选循环处 -->
<el-form-item
v-if="item.tmlxD == 'MULTIPLE'"
required
label=""
class="form_item"
>
<!-- 多选选项循环 -->
<p class="form_title">{{ item.tmmc }}</p>
<el-checkbox-group
v-model="form['checked' + [index + 1]]"
class="group_style"
:disabled="disabledShow"
@change="checkFn(item, index)"
>
<el-checkbox
v-for="checkItem in item.tmxxPoList"
:key="checkItem.id"
:label="checkItem.id"
>{{ checkItem.tmxx }}</el-checkbox
>
</el-checkbox-group>
</el-form-item>
<!-- 问答问题循环处 -->
<el-form-item
v-if="item.tmlxD == 'QA'"
required
label=""
class="form_item"
>
<p class="form_title">
{{ item.tmmc }}
</p>
<el-input
v-model="form['wd' + [1 + index]]"
placeholder="请输入"
type="textarea"
rows="6"
:disabled="disabledShow"
@change="textareaFn(item, index)"
/>
</el-form-item>
</div>
</template>
</el-form>
</div>?