题目:设置button中的字体让其居中,不至于溢出(字体下落,重影等问题)
1,抛出问题,如图所示
2,引出我的代码
<view class="loginBtn">
<form action="check.jsp" method="get">
<button class="btnValue" type="submit">登录</button>
</form>
</view>
```图2,登录按钮的整体思想
css区域的代码
.loginBtn{
width: 750rpx;
height: 100rpx;
background-color: #3D87FF;
}
图3,这里是按钮的整体布局,
再来看登陆这两个子的布局
// 登录这两个字眼的布局
.btnValue{
width: 176rpx;
height: 44rpx;
background-color: #3D87FF;
text-align: center;
border: none;
}
3,找出问题
问题在于我设置的总高度100rpx是有了,但是登录这两个子的高度要设置行高,行高,行高。重要的事情说三遍!,不是单纯的设置一个height就完事了!根据这个问题设置line-height,即可迎刃而解。
如图所示

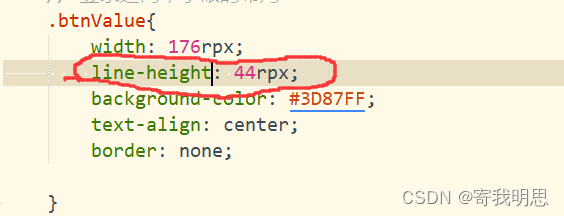
抛出代码

如图所示,配置成line-height属性即可生效。
总结
1,先配置整体的按钮高度,
2,配置字体的高度,重点是
(1),字体的高度低于总体设置的高度
(2),这里的字体高度用的是line-height,line-height,line-height,*(重要的事情说三遍)***而不是height。