前言
Javascript (.js) 文件一般存储的是客户端代码,Javascript 文件可帮助网站执行某些功能,例如监视单击某个按钮的时间,或者当用户将鼠标移到图像上,甚至代表用户发出请求(例如检索信息)时。有时开发人员可以混淆他们的 javascript 代码,使人无法正常阅读,但是大多数类型的混淆是可以反混淆的;如果你是一个漏洞赏金猎人,你应该花一些时间从中寻找宝藏。如果运气好,可能会发现严重程度较高的漏洞。
怎么找js
第一种方法为手动找: 右键单击所在的页面并单击“查看源代码”(,然后开始在 HTML 中查找“.js” . 如果是手动,那么这是首选方法,因为您会注意到某些.js文件仅包含你所在的特定端点的代码,它可能包含你不知道的存在的新的 api 接口。
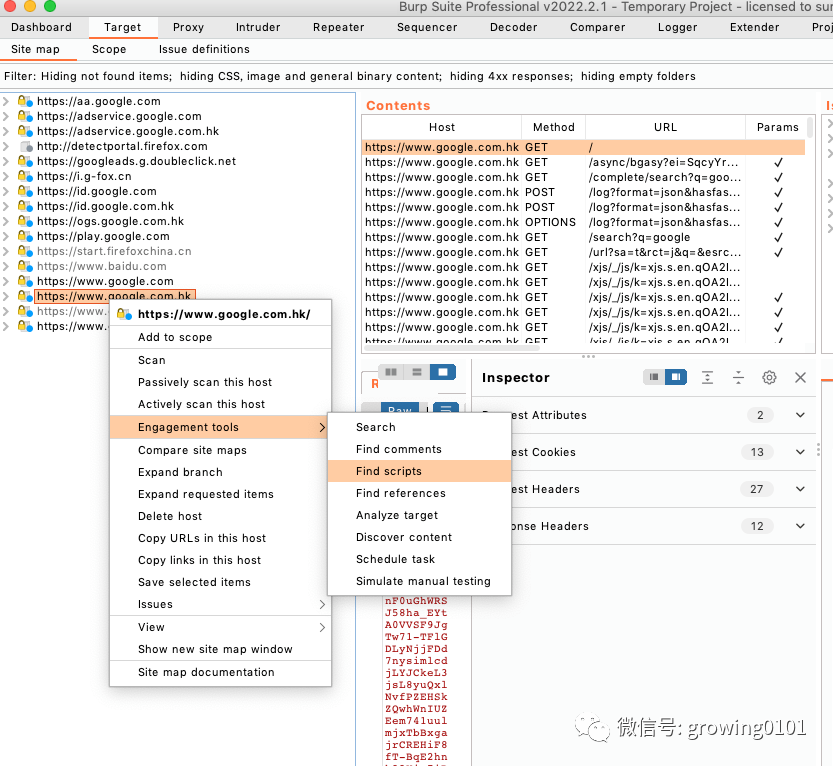
第二种方法: 如果使用的是Burp Suite专业版,在Target > sitemap下,右键点击感兴趣的站点,选择Engagement tools>Find scripts。使用此特性,你可以导出该应用程序中的所有脚本内容。

 第三种方法是: 使用英国著名白帽子tomnomnom的一个工具waybackurls:https://github.com/tomnomnom/waybackurls 这个工具的主要逻辑是可以让你在
第三种方法是: 使用英国著名白帽子tomnomnom的一个工具waybackurls:https://github.com/tomnomnom/waybackurls 这个工具的主要逻辑是可以让你在https://archive.org/web/(这个网站可以 理解为数字图书馆,你可以查找到相对应网站的所有历史网页)这个网站里面去查找某个目标网站的所有历史数据,使用方法:
webbackurls target.com | grep "\.js" | uniq |sort
使用Wayback Machine可能会导致误报,所以,在收集了JavaScript文件的url列表之后, 我们需要检查这个js文件是否真的还存在,可以使用curl快速检查服务器上的JavaScript文件的状态:
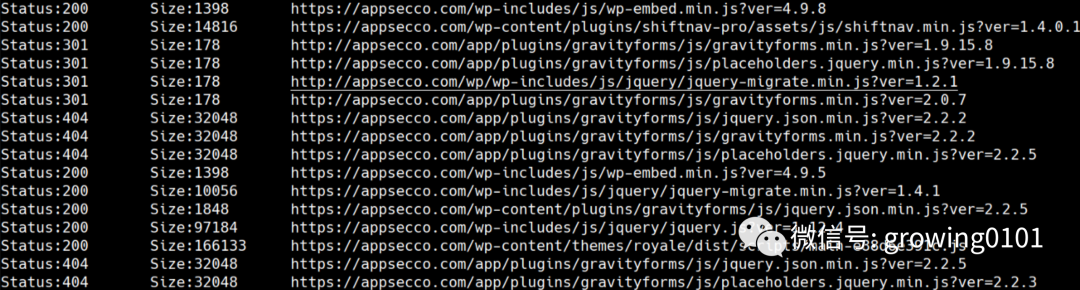
cat js_files_url_list.txt | parallel -j50 -q curl -w 'Status:%{http_code}\t Size:%{size_download}\t %{url_effective}\n' -o /dev/null -sk

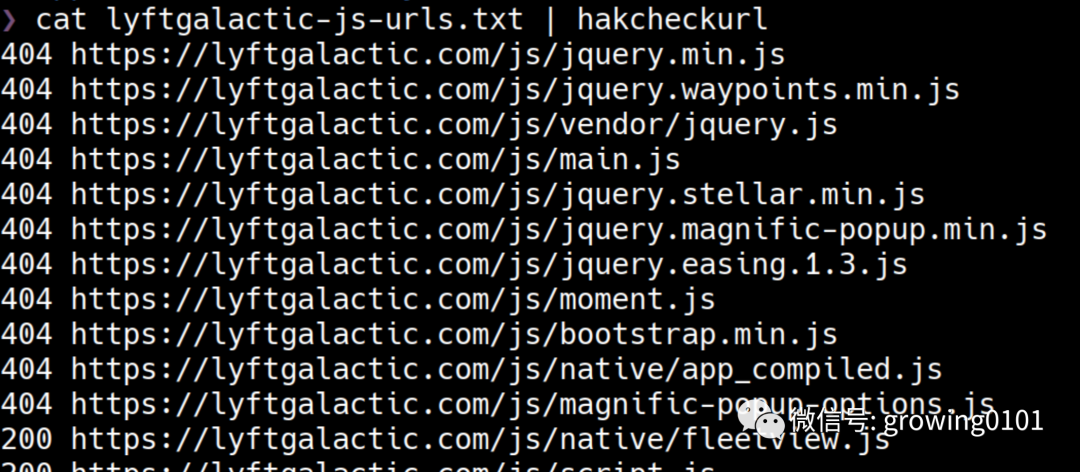
也可以使用其它现成的工具,例如:hakcheckurl 安装:go install github.com/hakluke/hakcheckurl@latest使用:cat lyftgalactic-js-urls.txt | hakcheckurl
 当然还有其他的一些工具,这里简单列一下他们的链接,有兴趣的读者可以自行去研究研究:
当然还有其他的一些工具,这里简单列一下他们的链接,有兴趣的读者可以自行去研究研究:
https 😕/github.com/003random/getJS
https://github.com/jobertabma/relative-url-extractor
https://github.com/0xsha/GoLinkFinder gau - https://github.com/lc/gau
linkfinder - https://github.com/GerbenJavado/LinkFinder
getSrc - https://github.com/m4ll0k/Bug-Bounty-Toolz/blob/master/getsrc.py
SecretFinder - https://github.com/m4ll0k/SecretFinder
antiburl - https://github.com/tomnomnom/hacks/tree/master/anti-burl
antiburl.py - https://github.com/m4ll0k/Bug-Bounty-Toolz/blob/master/antiburl.py
ffuf - https://github.com/ffuf/ffuf
getJswords.py - https://github.com/m4ll0k/Bug-Bounty-Toolz/blob/master/getjswords.py
availableForPurchase.py - https://raw.githubusercontent.com/m4ll0k/Bug-Bounty-Toolz/master/availableForPurchase.py
jsbeautify.py - https://github.com/m4ll0k/Bug-Bounty-Toolz/blob/master/jsbeautify.py
collector.py - https://github.com/m4ll0k/Bug-Bounty-Toolz/blob/master/collector.py
js美化
大多数时候,我们收集的JavaScript文件都是经过压缩、混淆的。
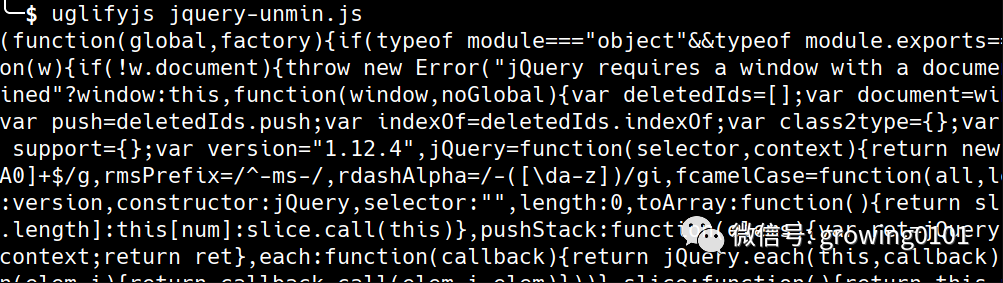
有很多工具可以压缩JavaScript。UglifyJS是一个压缩JS代码的工具,它也可以作为npm包使用 https://github.com/mishoo/UglifyJS

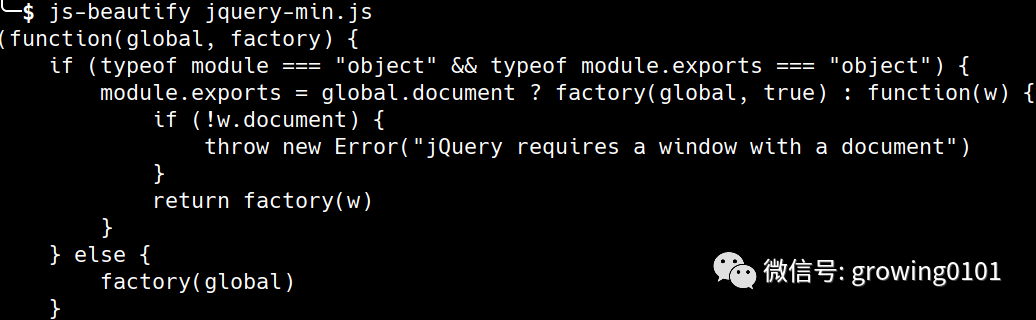
也有很多工具可以解压缩js。例如JS Beautifier https://github.com/beautify-web/js-beautify
 其他的相关工具如下:
其他的相关工具如下:
https://beautifier.io/
https://github.com/geeksonsecurity/illuminatejs
https://github.com/mindedsecurity/JStillery
https://lelinhtinh.github.io/de4js/
js文件中需要去找的关键信息
js危险函数
1.将字符串当做代码去执行的三个函数
eval("alert(1)")
setTimeout("alert(1)",1000)
//就是下面这么写
Function("alert(1)")()
2.innerHTML函数
如果你发现了这个函数,这意味着如果没有进行适当的处理,XSS 漏洞可能在向你招手,即使经过了处理,试着看能不能绕过; React中就有一个和innerHTML差不多的函数叫做dangerouslytSetInnerHTML,这个函数也是咱们的重点关注对象; 还有Angular中的bypassSecurityTrustX,还有咱们熟悉的eval函数;
3.Postmessage函数
最好先去看看它的官方文档:https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage, 一旦了解了与 postMessage 相关的可能的安全问题,就可以在 JavaScript 文件中查找实现。在消息发送方,寻找window.postMessage并在接收方寻找监听器window.addEventListener。相关资料可以查看下面两个链接:https://labs.detectify.com/2016/12/08/the-pitfalls-of-postmessage/``https://medium.com/techiepedia/what-are-sop-cors-and-ways-to-exploit-it-62a5e02100dc
4.String.prototype.search().
一些开发人员使用它来查找一个字符串在另一个字符串中的出现。然而, ”.” 在此函数中被视为通配符。具体可以看下面这个报告: https://hackerone.com/reports/129873
5.location相关的几个函数
-
location: http://wooyun.2xss.cc/bug_detail.php?wybug_id=wooyun-2015-099935
-
location.href: http://wooyun.2xss.cc/bug_detail.php?wybug_id=wooyun-2014-062771
-
location.pathname: http://wooyun.2xss.cc/bug_detail.php?wybug_id=wooyun-2012-013059
6.document.cookie
这个函数也比较重要,具体不展开了,可以去看看filedescriptor 的一篇报告:
https://hackerone.com/reports/422043
7.window.name
可以具体看看下面链接:
https://xz.aliyun.com/t/6019
https://blog.appsecco.com/automating-discovery-and-exploiting-dom-client-xss-vulnerabilities-using-sboxr-part-3-2ea910dfb429
8.localStorage以及sessionStorage
https://infosecwriteups.com/stored-xss-to-organisation-takeover-6eaaa2fdcd5b https://hackerone.com/reports/297968
过时的依赖和框架
从JS 代码中查找过时的依赖项。一个字,干就完了,可以直接使用 retire.js 来扫描漏洞。可以在以下链接中找到该项目:https://retirejs.github.io/retire.js/
敏感信息
有时,开发人员会在客户端 JS 代码中留下大量信息,例如密码、API 密钥等硬编码。从 JS 代码中找到这些信息。例如,AWS 密钥正则表达式可能如下所示:
(?i)aws(.{0,20})?(?-i)['\”][0–9a-zA-Z\/+]{40}['\”]
更多可以参考: https://github.com/l4yton/RegHex https://github.com/securing/DumpsterDiver https://github.com/auth0/repo-supervisor https://github.com/trufflesecurity/truffleHog
相关的漏洞报告: https://hackerone.com/reports/991718 https://hackerone.com/reports/983331 https://hackerone.com/reports/638635
隐蔽的接口
有时,不是对接口进行模糊测试,而是从 Javascript 文件中查找隐蔽接口会更有效。这些接口可能是一些废弃的服务(开发人员有时忘记删除它)或用户不应该访问的服务(如隐蔽的API )。如果你找到了,这些隐蔽接口通常比主要的 Web 应用程序更容易受到攻击。有一些很方便的工具帮助我们从js文件中提取这些接口:https://github.com/jobertabma/relative-url-extractor https://github.com/GerbenJavado/LinkFinder https://github.com/Threezh1/JSFinder
开发人员的注释
开发人员注释(例如 // 这是一个开发评论或 /* 这是一个多行开发评论 */)有时可以包含诸如代码何时发布或发生的任何更新之类的信息(有时候还会注释关于 XSS 过滤,这有助于我了解他们如何修复它并去绕过)。如果代码是旧版本的,那么你发现问题的机会就更大;
js.map文件
还有一个比较特殊的文件,是以js.map为后缀的文件,这是jQuery中的一个新功能,支持Source Map,
非常多Webpack打包的站点都会存在js.map文件.通过还原前端代码找到API,间接性获取未授权访问漏洞,
简单说,Source map就是一个信息文件,里面储存着位置信息。转换后的代码的每一个位置,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,这无疑给开发者带来了很大方便。
相关的处理工具有:(可以使用它们将代码还原)
https://www.npmjs.com/package/restore-source-tree https://github.com/paazmaya/shuji https://www.npmjs.com/package/reverse-sourcemap https://github.com/rarecoil/unwebpack-sourcemap
在Reactjs上面读取.js文件的示例
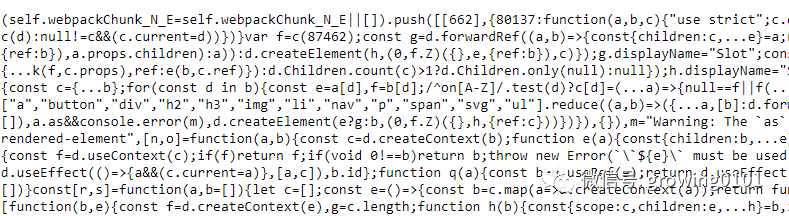
在查看一个React.js的的网站的时候,发现一个settings.js文件: app.js是我们的重点。我们要找什么?新的端点、参数,也许还有api key。打开它时,我们会看到似乎是“乱七八糟”的东西:
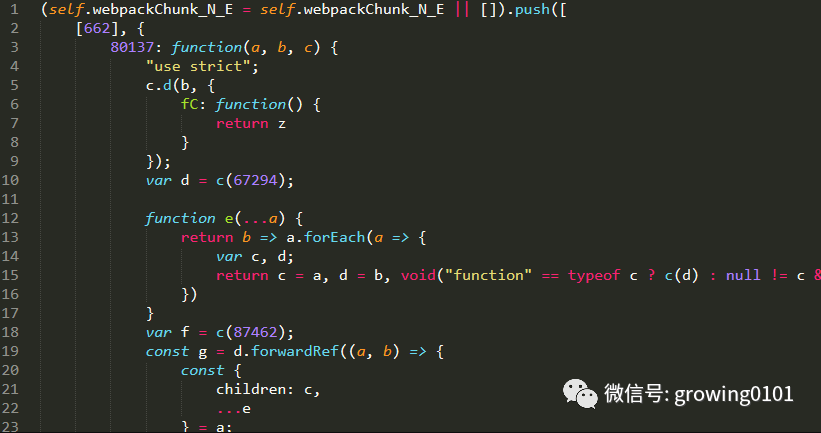
 第一步:美化。美化会将我们的代码变成可读的代码。复制代码内容并使用 Javascript 美化器,例如https://beautifier.io/
第一步:美化。美化会将我们的代码变成可读的代码。复制代码内容并使用 Javascript 美化器,例如https://beautifier.io/

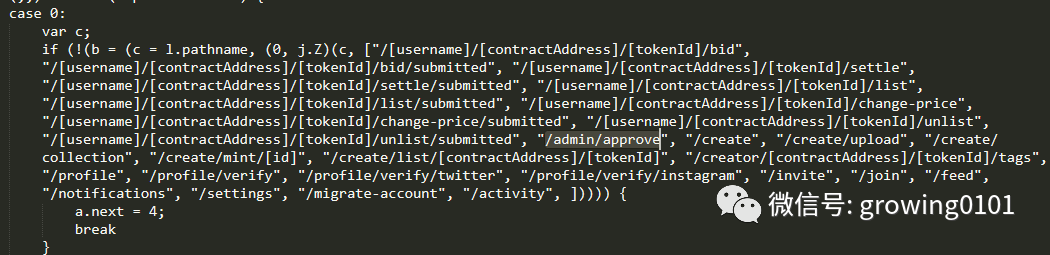
现在我们的代码可读了,让我们开始寻找新的端点、参数,也许还有api key。在下面的示例(这是一个真实的网站)中,通过搜索关键字,pathname我能够找到网站上使用的所有端点,这些端点扩展了攻击面以查找错误,并开始查找有关其 API 的信息。

要查找的其他常见关键字:url:, POST, api, GET, setRequestHeader, send((注意:只有一个 (,因为它在发出 Ajax 请求时使用!).headers,onreadystatechange, var {xyz} = , getParameter(), parameter, .theirdomain.com, apiKey; 除此之外,还有:postMessage, messageListenger, .innerHTML, document.write(, document.cookie, location.href, redirectUrl, window.hash;
如果是自动读取的话,可以利用上面的三个工具:
https 😕/github.com/003random/getJS
https://github.com/jobertabma/relative-url-extractor
https://github.com/0xsha/GoLinkFinder
如果js被混淆了,可以使用下面的工具:
https://lelinhtinh.github.io/de4js/
大多数类型的混淆都可以解决;
更多内容请关注公众号growing0101
参考
https://medium.com/techiepedia/javascript-code-review-guide-for-bug-bounty-hunters-c95a8aa7037a
https://www.bugbountyhunter.com/guides/?type=javascript_files
https://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html
https://blog.appsecco.com/static-analysis-of-client-side-javascript-for-pen-testers-and-bug-bounty-hunters-f1cb1a5d5288