
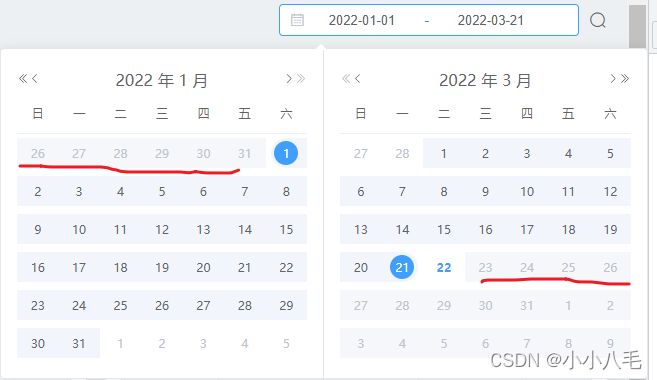
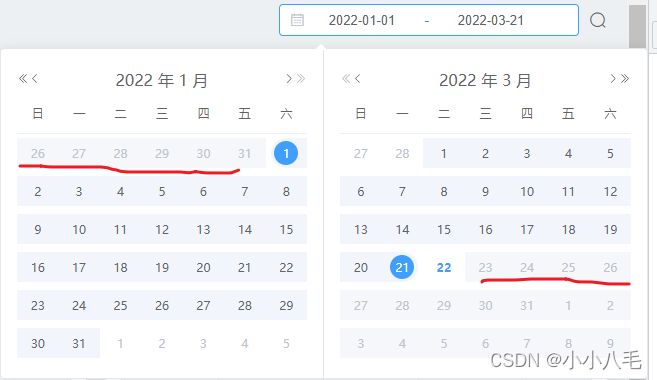
我这里用了momentjs,只能选择当前年的日期,且最大选择日期是当天,不能选择未来
pickerOptions: {
disabledDate(time) {
return time.getTime() > new Date(moment().format("YYYY-MM-DD") + " 23:59:59") || time.getTime() < new Date(moment().format("YYYY") + "-01-01 00:00:00")
}
},
eg.
<el-date-picker v-model="queryFields.statisticsDate" type="daterange" range-separator=" - "
:picker-options="pickerOptions" start-placeholder="开始日期" end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']" value-format="yyyy-MM-dd HH:mm:ss" :size="size" unlink-panels :clearable="false" />
<script>
export default {
data () {
return {
pickerOptions: {
disabledDate(time) {
return time.getTime() > new Date(moment().format("YYYY-MM-DD") + " 23:59:59") || time.getTime() < new Date(moment().format("YYYY") + "-01-01 00:00:00")
}
},
}
}
}
<script/>
|